We are live on Product Hunt! Feel free to leave us a review 🙏
Last year, we introduced a stable Strapi v3 with the role-based access control, draft and publish feature, SSO authentication, and most awaited internationalization. We reached 40 000+ Github stars. We held the first online global user conference StrapiConf, with more than 2,500 live attendees.
Most importantly, the Strapi community keeps growing in size and level of engagement. Thank you for every contribution, feedback, little gesture of help, and for building Strapi with us.
Since the release of the first version, we have been carefully listening to your feedback about the limitations you faced while using Strapi. Contributions were not smooth, migration from one version to another wasn't the best, plugins were sometimes hard to maintain, the API performance, format, and capabilities could be better.
But not anymore.
Introducing Strapi v4
We have deeply reworked the Strapi core to make it easier to extend Strapi with plugins, smoothly migrate from one version to another, and boost API performance. All that with a brand new user interface and design system.
Strapi v4 allows everyone to easily extend Strapi through plugins and customize the admin panel as needed. The new version will also increase the velocity of new feature development by our team, which means we’ll be shipping updates more frequently.
Here’s what Kuldeep Arora, Principal Delivery Lead at Virgin Media, said about the new version:
"Strapi v4 not only boosts performance compared to the previous version but also makes the process of integrating other tools in our stack a breeze”
Intrigued? Let's have a look at what's new.
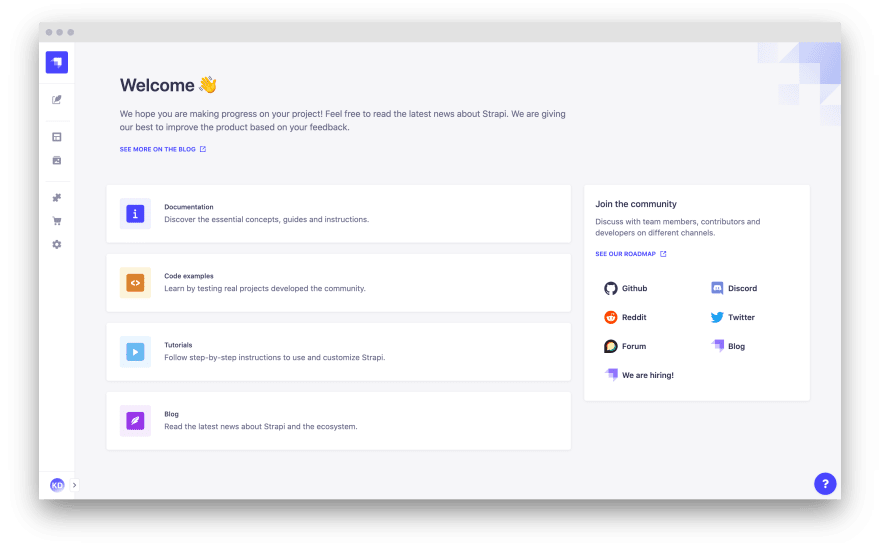
Meet the new look of your favorite CMS
More intuitive, more accessible, more aesthetic.
We gave Strapi a complete makeover, improved the navigation and accessibility of the admin panel to make sure that it not only pleases the eye but also makes users more efficient.
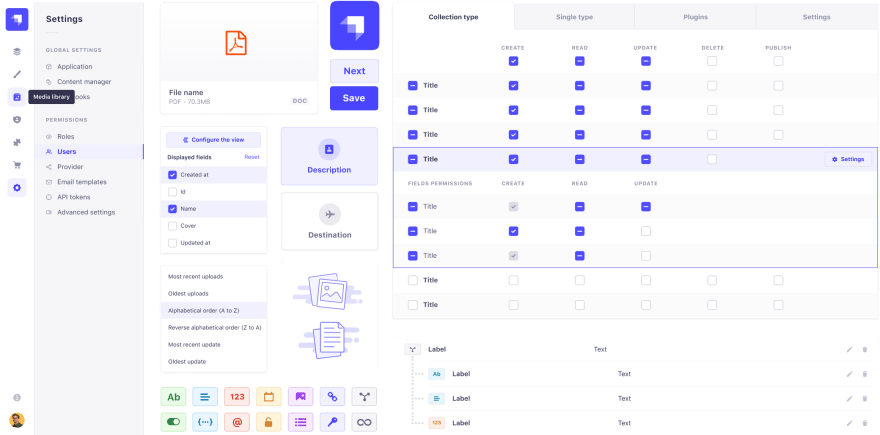
The brand new Strapi Design System
Along with the updated admin panel interface, we are releasing the first version of the Strapi Design System.
Our goal is to allow everyone to extend and customize their Strapi applications with plugins. To ensure design consistency and provide the best experience to Strapi users, we created a component library that plugin developers can use for the interface of their plugin.
We took the time to select the right colors, pay attention to the contrast ratio, create elements with adaptive size and make sure all pieces of the Strapi interface were consistent. This way, no matter what plugins are added to an application, users will always have a pleasant experience, and nothing will interfere with their productivity and creativity.
Plugin API: create plugins in a breeze
Our vision is to enable everyone to extend their Strapi application, customize and integrate it with other tools. We want to scale the Strapi ecosystem to let users choose among a big variety of high-quality plugins and to let plugin creators showcase their work. To achieve it, in the v4 we are making the plugin creation and use as smooth as possible.
The new Plugin API lets developers create plugins without pain. In Strapi v3, plugins were loaded based on a file structure. To create a plugin, one would need to configure many files. This approach didn't provide code flexibility and made it difficult to maintain the plugin.
In the v4, we've moved to a programmatic approach, which means that plugins can have their own file structure. Plugin developers only need to configure two files at the root of the package:
strapi-server.jsfor theServer.strapi-admin.jsfor theAdmin panel.
In addition, they can use the components provided by the Strapi Design System to build the admin panel interface of their plugins effortlessly. This way, developers don't need to spend time on creating the plugin UI and focus only on feature development. These improvements make the plugin creation experience smoother and enable plugin developers to share their work with others, collaborate, and contribute more efficiently.
Strapi users will extend their applications by using the plugins created by other enthusiasts, saving days of work in the process.
This is the foundation for a healthy ecosystem, and we can't wait to work with you on extending Strapi's capabilities and integrations with other tools.
The v3 plugins will not be compatible with the v4 and need to be migrated. We have prepared a detailed tutorial on how to migrate v3 plugins to v4. Naturally, the plugins created for the v4 will not be compatible with older Strapi versions.
We're organizing an event to demonstrate how to migrate Strapi v3 plugins to v4 and how to create a v4 plugin from scratch using the Strapi Design System. Save the date: December 9th, 6 PM CET / 9 AM PDT. Grab your seat, so you don't miss it!
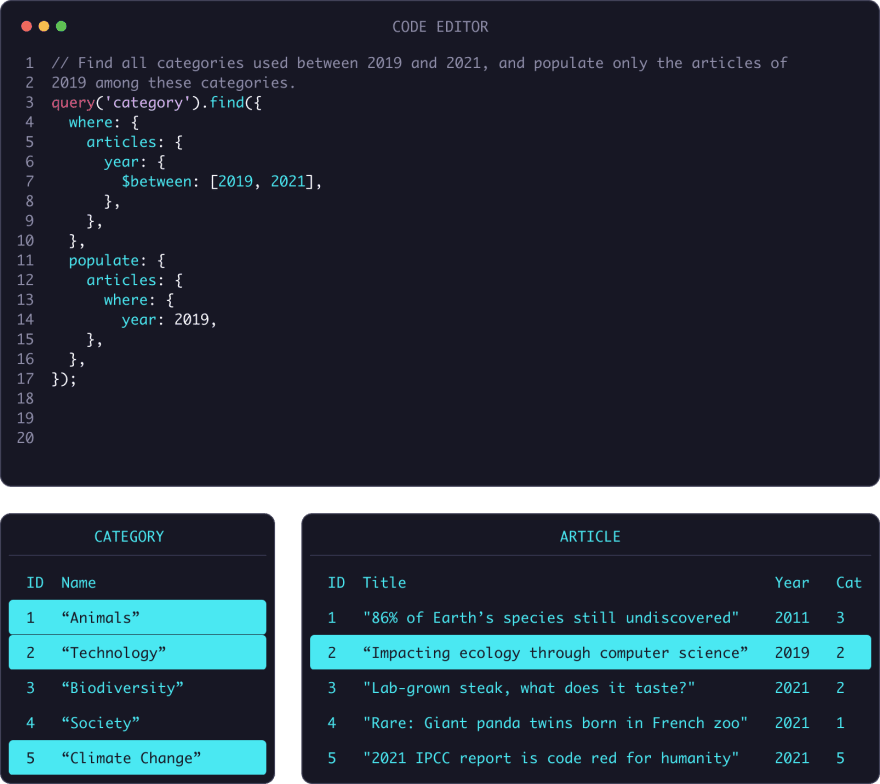
A powerful database query engine
This significant improvement allows developers to efficiently interact with the database, have more control of the data, fetch it in a smarter way, and custom code more easily.
We have improved the way queries to the database are done: you can now select which fields and relations you're going to load from the database, make complex queries on components, filter and sort data like a pro. We have also added the OR, AND & NOT operators and filtering on components. It means that you will get only the data you need instead of ALL data, which improves the performance of your project.
With this database layer, developing new features is so much easier. The syntax used for this query system is intuitive and understandable, inspired by the ecosystem's best tools. It means that to customize Strapi, you will not need to spend time learning overcomplicated systems.
With the new database query engine, we will also be able to ship features faster, such as the awaited versioning, preview, activity logs, better cross-environment migration, and more (by the way, let us know what features you'd love to see in the next versions!)
Have a look at more details about the new query engine and the database layer.
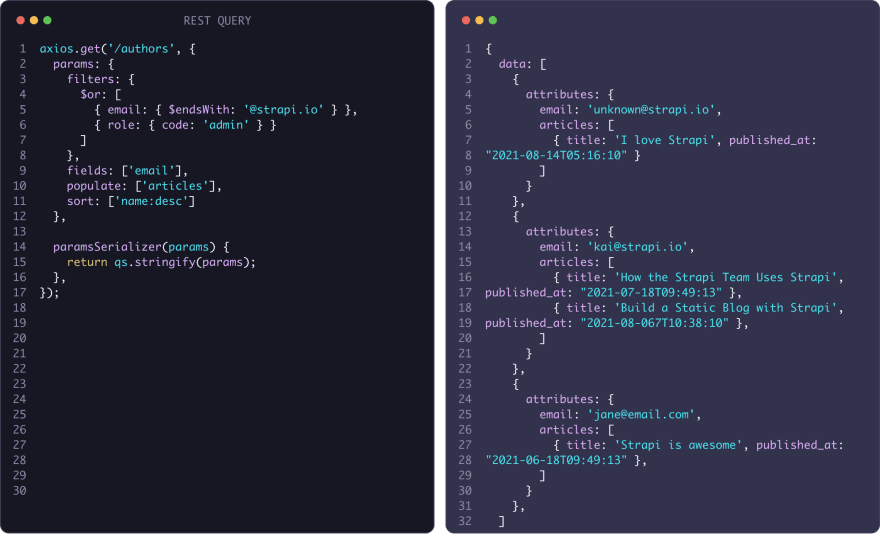
More powerful REST and GraphQL API
With a new database query engine under the hood, the REST and GraphQL API are becoming more advanced as well.
Get the precise data you need through the API with the updated population and filtering systems and a possibility to load relations from the database. Since you can decide exactly what data to fetch via the API, it gives more space for creativity in frontend development. Focus on imagination and design without worrying about the backend constraints. The API will do all the job!
We added pagination to both APIs and standardized the request and response formats to ensure a more consistent experience. The split of attributes and meta allows you to expand and customize API.
We have added new features to the content API, such as pagination, better filtering format, and the possibility to choose what relations to load.
Have a look at the REST API and GraphQL API documentation for more detail.
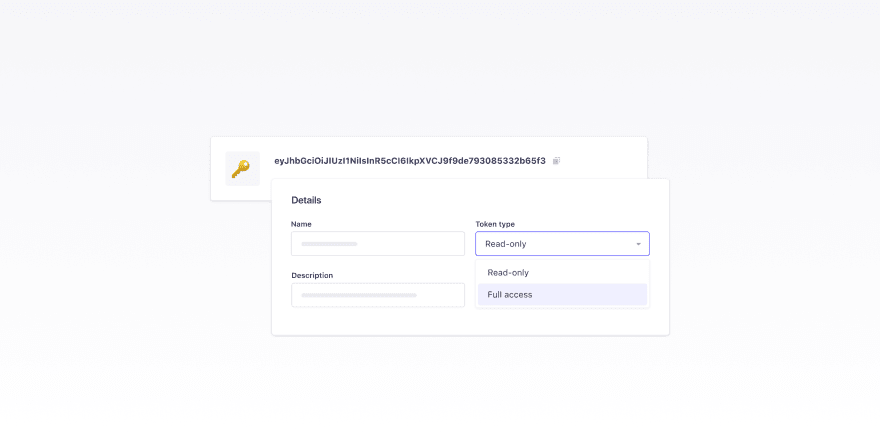
API Token: quick and easy setup
In v4, we're introducing an important change in the API: the Content API and the Admin API are now separated, and the access to the Content API can be easily managed using the API Tokens.
The Content API users can now authenticate their queries (REST & GraphQL) with a token (Access key) administered from the admin panel. The tokens can be created in the settings of the app. They are permanent and can only be seen once when the admin creates them.
Super admins can set up specific permissions to grant access to the API token settings section and CRUD actions on tokens. This feature lets Strapi users manage the permissions of the Content API requests more smoothly. It also allows you to get started with Strapi faster with simple settings.
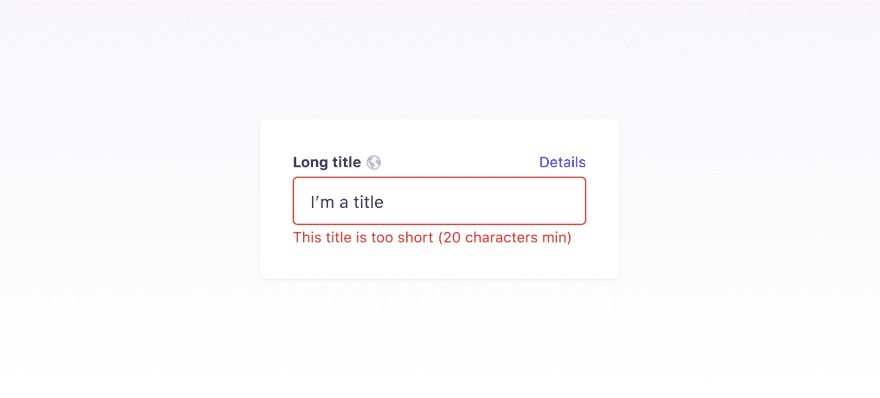
Error Handling: deal with errors easily
We have standardized the error codes and added a meaning for each one of them. From now on, whenever you receive an error you’ll know what exactly it means and how to deal with it. Learn more about error handling here.
Let’s celebrate Strapi v4 together!
Today, join the festive edition of our monthly community call to celebrate this huge milestone together! We will demo the v4 to show you what's new, answer all questions and take a moment to thank everyone for helping us in this journey.
We're waiting for you on November 30, at 6 PM CET / 9 AM PDT!
Register here not to miss the event. See you!
To unite local Strapi communities, we will also be organising v4 release parties in different cities around the world.
A v4 Release party is a 1-2 hour get-together to meet other developers in the Open Source community who are interested in learning more about the superpowers that come with Strapi v4.
Join us in organising a v4 release party in your local community. Reach out to us if you'd love to participate in the event organisation.
Try Strapi v4 out now
To create a new Strapi v4 project, simply run the following command:
npx create-strapi-app my-project --quickstart
Follow the Quick Start Guide for detailed step-by-step instructions or have a look at a video instruction:
Strapi v4 introduces a lot of breaking changes and we would love to hear what you think about it! Please share your feedback in this forum thread and report any bugs you face on Github.
What happens to Strapi v3?
We will keep supporting v3 and fixing critical bugs for at least six months. However, we will stop delivering new features for v3, and we encourage you to use v4 for all new projects. The v3 documentation will still be available here.
The migration guide that will help you migrate from v3 to v4 is currently in progress, and we will share it once it's ready.
Build Strapi with us
Strapi is an open-source product that grows thanks to community support and contributions.
Here's how you can help us improve the product:
- Contribute to the project on Github
- Share what features you'd love to have in our public roadmap
- Showcase the projects you built in the Strapi Showcase
We appreciate each contribution and piece of feedback that you share.
Stay tuned for more updates!
















Top comments (0)