1. Anime.js
Anime.js is a lightweight JavaScript animation library with a simple, yet powerful API.The library has a small file size and supports all modern browsers.You can use it to animate HTML, CSS, JS, SVG and DOM attributes.
2. GSAP

GSAP is a robust JavaScript toolset that turns developers into animation superheroes.GSAP animates anything JavaScript can touch (CSS properties, SVG, React, canvas, generic objects, whatever). It's up to 20x faster than jQuery!
3. Three.js

Three.js is a lightweight and user-friendly JavaScript 3D animation library.Three.js have 70K+ stars on GitHub. It’s dependent on WebGL to create and render 3D animations in the browsers.
4. Mo.js

Mo.js is a javascript motion graphics library.It's fast, retina-ready, modular, and open source library.
5. Popmotion

Popmotion gives the power of JavaScript merged with the simplicity of CSS to make declarative animations easily on your HTML, SVG, and React projects.It features animations like keyframes, decay, timeline for synchronizing multiple instances and more.
6. AniJS

AniJS lets you create animated styling for your website without any JavaScript or CSS coding! You can specify all your animations with HTML using a simple If-On-Do-To syntax.It allows you to add animations to elements in a simple way.
7. KUTE.js

KUTE.js is a feature-rich JavaScript animation library.KUTE.js is now a fully featured animation engine you can use to create complex animations, with properties or elements that cannot be animated with CSS3 transitions.
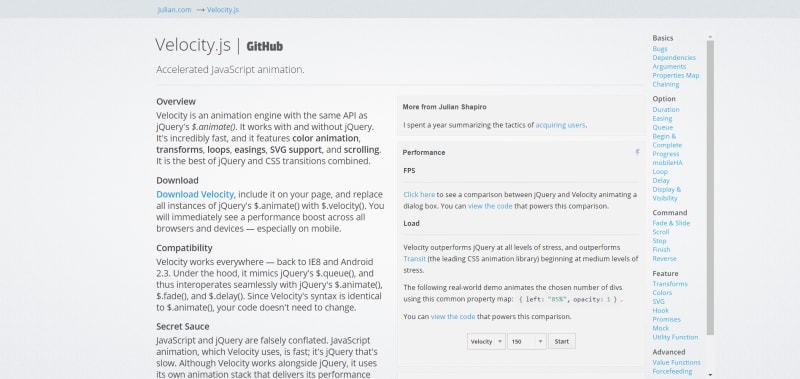
8. Velocity.js

Velocity.js is a JavaScript animation library for fast performing animations.It works with and without jQuery. It's incredibly fast, and it features color animation, transforms, loops, easings, SVG support, and scrolling. It is the best of jQuery and CSS transitions combined.
9. Vivus.js

Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs, giving them the appearance of being drawn.
10. ScrollReveal JS

ScrollReveal is a JavaScript library for easily animating elements as they scroll into view.It was designed to be robust and flexible.







Top comments (2)
good resources, thank you ):
Welcome...