Hey everyone, it's Nomadev here with something cool for you all. Ever wished for a magic wand that could transform your Figma designs into real, working websites or apps in a snap? I bet you have. We're all on the lookout for that smooth link between our designs and the final code, a journey we've been on for what feels like forever. Lucky for us, Figma's stepping up big time. With its awesome plugins, it's like we've finally found some of that magic. These tools are making it way easier to turn what we design into what we can actually use and see live.
Alright, so let's dive in without any more waiting. These Figma plugins are the heroes we've been waiting for, ready to turn our design dreams into coding reality. Here’s the scoop on the must-haves that are changing the game for devs and designers alike.
1. Dualite
Dualite revolutionizes the design-to-code workflow, allowing for the export of interactive Figma prototypes directly into React, HTML/CSS, and JS. This tool bridges the gap between designers and developers, facilitating a seamless transition from prototype to code with unparalleled efficiency.
🚀 Interested in simplifying your workflow? Join the Dualite waitlist for exclusive offers and support them on their Product Hunt launch.
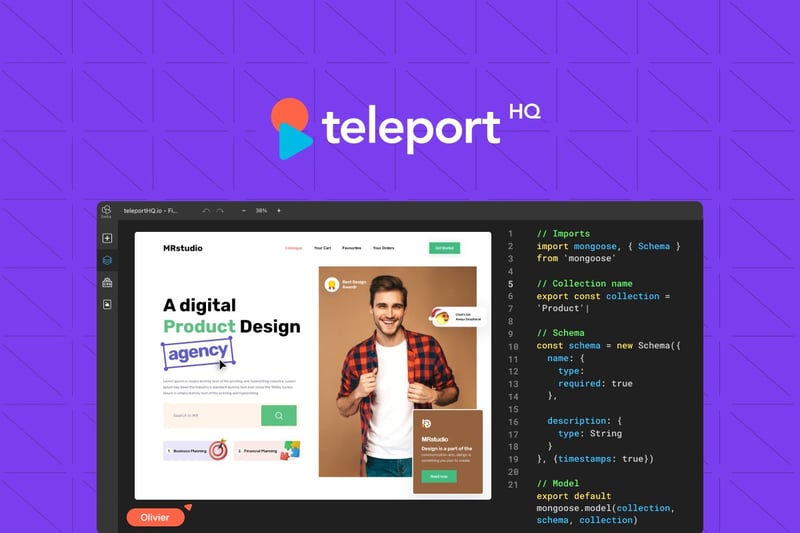
2. TeleportHQ
TeleportHQ stands out as an all-in-one front-end platform that serves both web designers and developers. Beyond being a robust prototyping tool, it offers website templates that are fast, responsive, and ready to be customized to your needs. More impressively, TeleportHQ allows for the export of Figma designs directly into HTML and CSS codes, ensuring your prototypes can be seamlessly integrated into any development environment.
3. Anima
Anima is a powerhouse when it comes to turning Figma designs into live websites. By enabling high-fidelity prototyping within Figma, Anima makes it a breeze to convert these designs into clean, responsive HTML & CSS code. This tool is perfect for creating designs that need to look great and work flawlessly across all devices, making the developer's job much easier and streamlining the workflow between design and development stages.
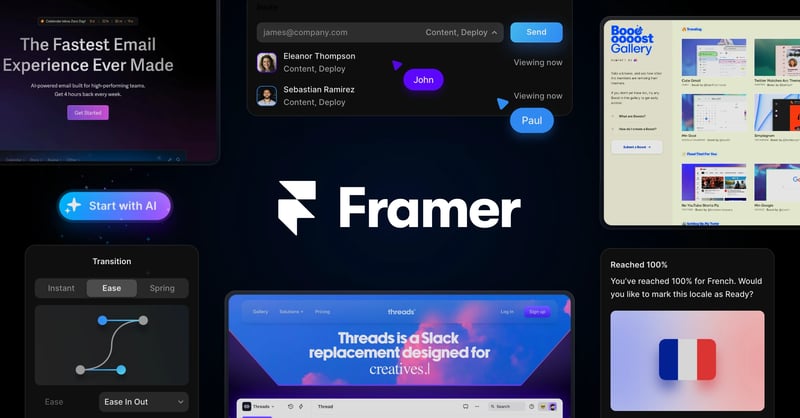
4. Framer Web
Framer Web elevates your design process by not just allowing for interactive prototyping but also enabling the export of these designs to production-ready HTML and CSS. It's an all-encompassing solution for design, prototyping, and coding, making it an invaluable tool for teams looking to streamline their workflow from the initial design phase right through to development.
5. Zeplin
Zeplin goes beyond the standard plugin fare by acting as a comprehensive collaboration platform. It transforms your Figma designs into workable HTML and CSS code snippets. Known for enhancing developer handoff, Zeplin provides pixel-perfect specs, assets, and code snippets, simplifying the translation of design into code and ensuring that every detail is accounted for in the development phase.
6. Figma to HTML
Figma to HTML takes the tedium out of converting designs into responsive HTML and CSS code. This plugin automates the process, ensuring that the final code is both accurate and responsive. It's an excellent tool for speeding up the development process, allowing developers to focus on refining and enhancing the user experience rather than getting bogged down in the basics of code conversion.
7. PixelPerfect
PixelPerfect lives up to its name by ensuring that the transition from design to code is as accurate as possible, aiming for a pixel-perfect output every time. Ideal for projects where precision is key, this plugin maintains design integrity throughout the conversion process, making it a must-have for those looking to replicate their Figma designs down to the last pixel in HTML and CSS.
Using these plugins, you can streamline the design-to-development workflow, ensuring a smoother transition and saving countless hours of manual coding. Happy designing and coding, everyone!
It's an exciting time to be in the tech world, especially with the rapid advancements in AI. Keeping an eye on these developments is not just about staying updated; it's about being part of a community that's building the future. And trust me, you don't want to miss out on this journey!
If you're as passionate about tech and AI as I am and want to stay in the loop with all the latest updates, make sure to drop a 'Hi' to me, Nomadev, over on Twitter. Let's keep the conversation going and explore the wonders of AI together! 🚀
Thank you for joining me in this exploration. Until next time, stay curious and keep innovating!
Are you tired of the daily commute and ready to take your career to the next level with a remote job? Look no further! The Remote Job Hunter's Handbook is here to guide you through the process of finding and landing your dream work-from-home opportunity.
With practical tips and real-life examples, this ebook covers everything you need to know about the remote job search, including how to:
- Identify the best remote job opportunities for your skills and experience
- Tailor your resume and cover letter for a remote job application
- Network and connect with remote employers
- Prepare for and ace virtual interviews
- Onboard and thrive in your new remote role
Don't miss out on this valuable resource for anyone looking to - join the growing number of professionals working remotely.
Get your copy of The Remote Job Hunter's Handbook today only on Gumroad

















Top comments (0)