Buttons. Ahhh boring buttons. The most basic element we love to neglect. But buttons don't have to be boring. Here are 7 spicy button designs using Tailwind CSS.
1) Icon
Adding an icon to a button is a nice cherry on top of it's design and can add some context for its intended action.

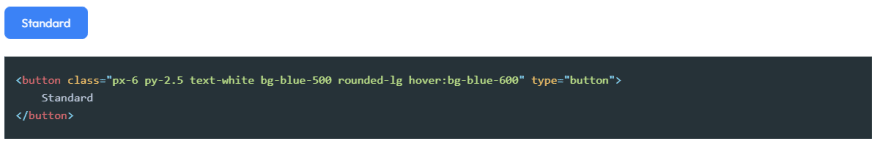
2) Solid
Standard button to draw a user’s attention to action. Great for primary actions.

3) Outlined
Draws attention but not to much. Great for secondary actions.

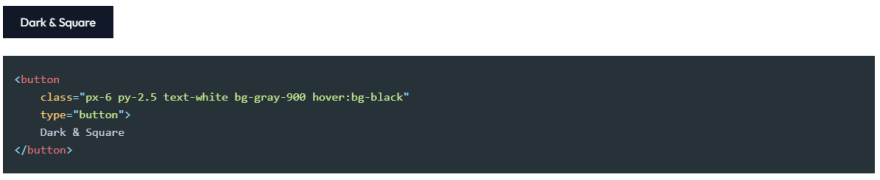
4) Dark & Square
Square buttons should only be used if the rest of your design is lacking border radiuses. Usually meant for a more business-like theme.

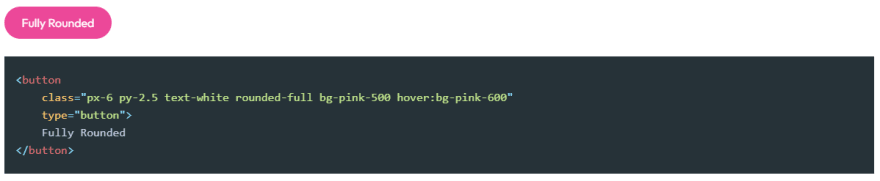
5) Fully Rounded
A fully rounded button is meant for more light-hearted designs. Again, if your using rounded buttons, keep the rest of your design consistent with it.

6) Raised
Raised buttons give depth to the page and make the element appear closer to the user, giving it a sense of purpose.

7) Smooth
Smooth buttons are great for secondary actions. Their designs don't draw as much attention as a solid primary button.

Beautiful Tailwind CSS Landing Pages
If you enjoyed this, consider checking out my new project - Tailwind Sites
There you will find Expertly crafted Tailwind CSS landing pages. Get a head start on your next big idea. Beautifully designed. Expertly coded.







Top comments (1)
Nice content, Weston