On an archive page, we'll display posts and filter them by the values stored in the custom fields created by Meta Box. With the help of FacetWP, we can do it easily without coding.
Here is an archive that I created for example.
Video Version
Before Getting Started
On the page, we'll have 2 sections. One is used to filter the restaurants by conditions. We'll create this part using FacetWP. The second part is to show up all the restaurants.
All the information of the restaurants is saved in a custom post type. Each restaurant is a post of that post type. Besides the basic information such as name and image of the restaurants which are the post title and featured images, other additional information will be saved in different custom fields.
In the upcoming execution, we'll create them one by one. No matter if you're using any page builder or not, you can also use FacetWP to filter posts as I'm doing in this practice. In this case, I chose Elementor to build the page and use the pro version.
For the custom fields, we need Meta Box core plugin and some of its extensions, including:
- MB Custom Post Types & Custom Taxonomies: to create custom post type;
- Meta Box Builder: to have an intuitive UI to create custom fields in the backend;
- Meta Box - FacetWP Integrator: to create a filter based on the custom fields;
- Meta Box Elementor Integrator: to connect and display custom fields created by Meta Box in the Elementor's dynamic tags.
Create a Custom Post Type
Go to Meta Box > Post Types > Add New to create a new post type.
After publishing, we'll have a new Restaurants menu in the admin dashboard.
Then, let's create custom fields to save restaurants' information in the next step.
Create Custom Fields
Go to Meta Box > Custom Fields to create a new field group. Here are the field that I created:
For the Voucher information, choose the Checkbox list field to allow adding some options in the Choices box. These options will be used as a condition to filter posts when creating a filter section in the next step.
After creating all the needed fields, move to the Settings tab, choose Location as Post Type and select Restaurant to apply these fields to this post type.
When creating a new post in Restaurant post type, you'll see all the created custom fields:
Create a Template
Depending on the page builder you're using, there will be some differences in the creating page and template. You may need to create a template for the page or edit the page directly.
In this case, with Elementor, we need to create one. This template is to display all the posts along with their information. About the filter section, we'll create it later.
Since we'll have a list of restaurants on the page, we need a special type of template which is a loop. This option is provided by Elementor Custom Skin. You can try it.
Go to Templates > Theme Builder and choose Loop.
Remember to set the preview for the template.
Since the image and name of the restaurants are the featured image and title of the post, add the Featured Image and Post Title elements.
For the address of the restaurant, add the Text Editor element. Since the restaurants' addresses are saved in a custom field created by Meta Box and the custom field is for post, let's use the Dynamic Tags > choose Meta Box Fields in the Post section.
And then, select the corresponding field. In this case, it's Address.
For the voucher information, do likewise.
Now, all the restaurant's information has been displayed.
Save the template and remember to set the condition to apply this template.
Create the Page
Go to Pages to create a new page and edit it with Elementor.
Add the Posts element to the page.
In the Skin setting of the Posts element, choose Custom and then select the default template as the one we've just created.
Next, go to the Query section, choose the source as the post type you want. In this case, it's Restaurant.
Now, the preview shows all the posts with the information as we want.
Let's see how to add a filter section in the next step.
Add Filter
This task will be done by FacetWP. If you use other page builders, you can also create the filter as I'm doing in this practice.
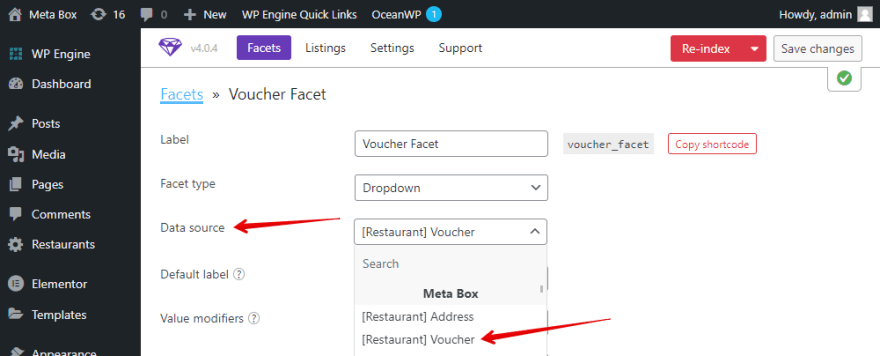
In the admin dashboard, go to Settings and choose FacetWP to create a new filter.
Since we will filter the post by the promotion of the restaurant which is saved in the Voucher field, choose the Data Source as Voucher in the Restaurant post type.
Save the changes and copy the shortcode of the facet.
Then, go back to the created page editor with Elementor, add a Shortcode element to paste the code we've just copied.
After applying the code, you'll see a section to filter posts in the frontend. All the restaurants having the same coupons are filtered correctly.
Style the Page
Go back to the template of the page, you can style each element as you want.
In the event that you want to have more further styling, you can use some CSS code.
All the changes in style will be applied immediately. This is how it looks on the frontend. The filter section created by FacetWP works well and all the posts have been filtered.
Last Words
Using custom fields with the help of FacetWP is a brilliant way to create conditions and filter posts. If you see this practice is helpful, try it out and share the result with us. If you want to suggest any ideas, feel free to let us know by leaving a comment. Good luck!


































Top comments (0)