React is a powerful tool that, in the right hands, can create some amazing single page applications. A lot of this power comes from its use of stateful and stateless components. What are components? They are the “building blocks” of any app created using the React framework and are built like one would make a javascript class or function that optionally takes in properties (props) as an input. It works using ES6 inheritance to create stateless and stateful components that function like a super-class would with its sub-classes.
Stateful components are usually the core of your app, and where you want to branch from. Often referred to as the “smart component”, this is where you would be storing most of your information for an app. This is called the state
An example of this would be the current video that may be playing in a video app or interacting with a list of songs currently in view of the user. They are made similarly to how you would create a class and are the best place to start when creating a React app.
As you can see, a stateful component extends the React.Component. Often times it will also have an event handler method that sets a state that controls the current video, which in this case is our handleClick method.
Stateless components, often referred to as the “dumb” component, acts as the child to a stateful component. It dynamically takes information passed to it through props, which acts as a "super object" that stores all information being passed from component to component. When created, they are written like a function that aims to be as simple as possible.
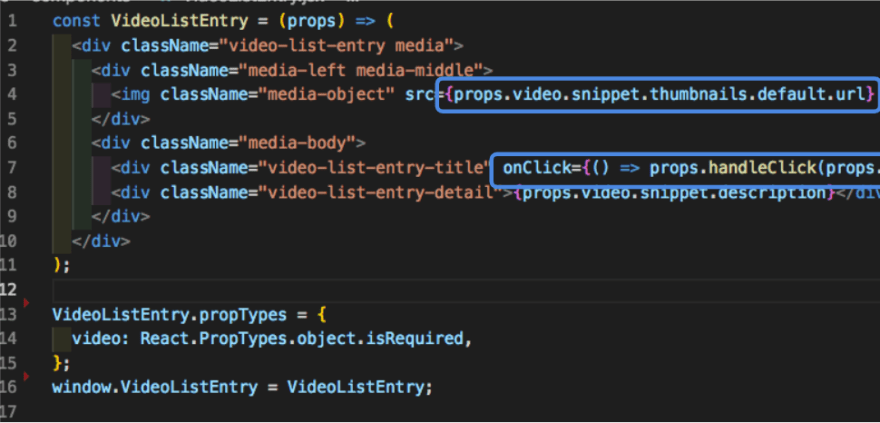
If you look, you can see VideoListEntry is dynamically pulling the thumbnail, title, and description from props, and passing them back to the stateful component in the correct template using html. It does this by referencing the handleClick function from App, and listens for an onClick event to initialize handleClick method. It then provides the video object correlating to the entry that was clicked and passes in the appropriate arguments.
In conclusion, when creating a website, it’s best to create a “main idea” using a stateful component first. stateful components act as a HUB for a website, deciding what will be displayed to the user through storage, which will be populated by information formatted by its appropriate stateless components.
Having all states being stored in the one stateful component allows an easier time of debugging your code, because it's easier to root out the problem.
For example, if you’re having troubles changing the current video when clicking on its corresponding title, chances are your problem lies in the stateless component that keep track of those titles and is relaying information back. This ease of use and simplicity really are a God send when dealing with multiple files that all must work together in order to display your amazing app!







Top comments (0)