Using a persons current location when developing an app can be extremely helpful and can lead to a much more interesting application. It's almost become a standard to incorporate a user's current geolocation, and there have been many very interesting uses of it. Some unique examples are apps like eateries that take your current location, and based off of place you have eaten in the past and suggest near-by places based on that information. But the idea of writing code that takes in this data is pretty daunting though right? Wrong, turns out Google has made it extremely stream-lined to hook developers up with that juicy information.
The trick is in the browser that a user uses, like chrome and firefox. Sorry Apple users, Safari has a whole different method that will have to be covered another time. But, most other modern browsers support the geolocation API that will gather this info. Everything you will need is inside of the navigator.geolocation object. Here is where you can access the getCurrentPosition and watchPosition calls.
With getCurrentPosition, you will be asking the user if you can user their current latitude and longitude information. All you have to do is make a check to see if the navigator.geolocation object exists in a user's current session, you can do this a plethora of ways, each depending on the front-end framework you decide to use. In my case I will be using angular 8:
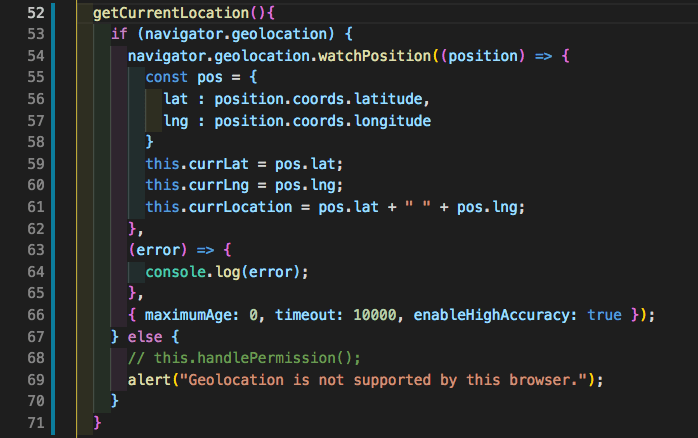
In the above example I'm using ngOnInit, which can be compared to React's componentDidMount in a way. Basically this will call the function getCurrentLocation() whenever this specific component renders to the page. This will then check to see if a user has already agreed to the use of their current location, if true it calls navigator.geolocation.watchPosition(position) which accesses their lat and lng using "position" or whatever you name the parameter. In our example we use position.coords.latitude and position.coords.longitude, then assign them to a variable we have stored on our component. What this is actually doing is sending an alert to a user through their browser, asking them if it's ok for the current app they are on to have access to their IP address, this is how your location is found.
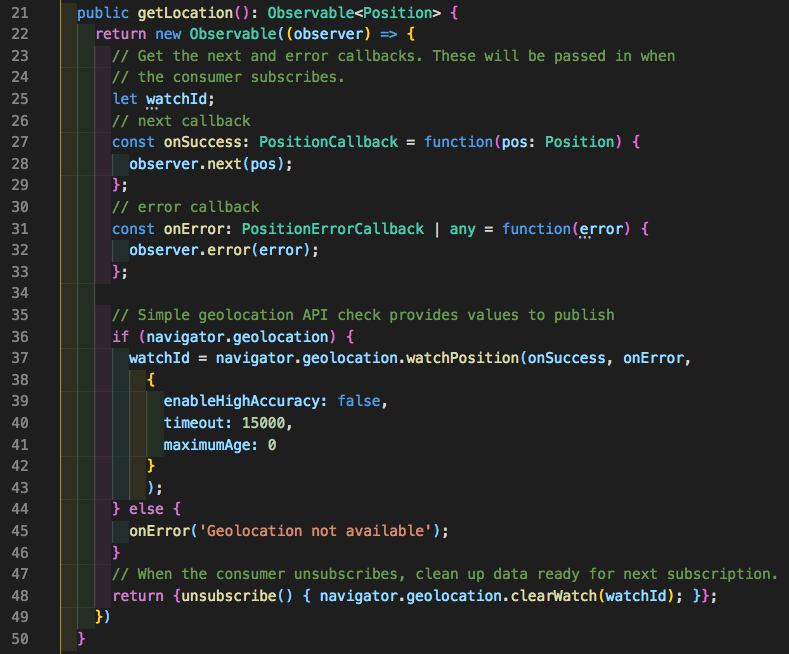
But what's the difference between getCurrentPosition() and watchPosition()? Well, you can use getCurrentPosition to ask for location from a user once, but if you want to watch their movement, you'll want to use watchPosition(). You can set up the latter to constantly make updates to look where the user's current location is, like how navigation apps track your position along a path in real time. However, to use this properly, you must set up a system that will constantly listen for a change in the user's current location in order to update your actual marker for a user to use the new location. In angular I like to use Observables:
Then all you have to do is relay this updated information straight to your map or however you plan to use this data. There are many different properties you can set on this navigator.geolocation object like "enabledHighAccuracy", which will act as a boolean for how specific of a lat and lng you will gather. Other useful ones are maximumAge, aka how long does the code try to actually grab this information, this could be useful for users who may not have the greatest internet and takes a little while longer to acquire it, or timeout, which decides the intervals in milliseconds of how often it will try to gather this the geolocation.








Top comments (0)