Introduction
Welcome 👋 to this blog. This blog is for beginners who just started the web development journey. If you don't know about or never heard about the ReactJS then you are in a great place. In this blog we will convert a prewritten HTML and CSS website into ReactJS project from scratch. Let's dive into the blog.
By the end of this blog I guarantee you will be able to create website like this with ReactJS with your own
ReactJS
ReactJS is a very popular Javascript open-source frontend library that helps us to build the User Interface and is very famous for the presence of reusable components concepts. You can write your front end in Javascript.
I have already created a website using only
HTMLandCSS. You can have a look at the live version of the website. I will try to mention all the code and explain the code below.
I created a website for the Hypothetical startup in which suppose we are living on Mars and we want to import/export product from Earth then this startup will take care of import and export from Mars to Earth and vice-versa. I took a lot of code from Bootstrap.
The Boilerplate
This is the boilerplate of our website which contains the required Bootstrap CDN(Content Delivery Network), taken from the Bootstrap. Link
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm" crossorigin="anonymous"></script>
</body>
</html>
We will also add external CSS link. So that we will add some external CSS.
<link rel="stylesheet" href="index.css">
Header
This is the code of header of the website which is taken from here
<div class="container">
<header class="d-flex flex-wrap justify-content-center py-3 mb-4 border-bottom">
<a href="/" class="d-flex align-items-center mb-3 mb-md-0 me-md-auto link-body-emphasis text-decoration-none">
<span class="fs-4">MarsXport</span>
</a>
<ul class="nav nav-pills">
<li class="nav-item"><a href="#" class="nav-link active" aria-current="page">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Features</a></li>
<li class="nav-item"><a href="#" class="nav-link">Pricing</a></li>
</ul>
</header>
</div>
Hero Section
This is code of the hero section(visually striking area at the top of a web page) which is taken from here
<div class="container">
<div class="px-4 py-5 my-5 text-center">
<svg class="d-block mx-auto mb-4" xmlns="http://www.w3.org/2000/svg" height="80" fill="currentColor" class="bi bi-globe-americas" viewBox="0 0 16 16">
<path d="M8 0a8 8 0 1 0 0 16A8 8 0 0 0 8 0ZM2.04 4.326c.325 1.329 2.532 2.54 3.717 3.19.48.263.793.434.743.484-.08.08-.162.158-.242.234-.416.396-.787.749-.758 1.266.035.634.618.824 1.214 1.017.577.188 1.168.38 1.286.983.082.417-.075.988-.22 1.52-.215.782-.406 1.48.22 1.48 1.5-.5 3.798-3.186 4-5 .138-1.243-2-2-3.5-2.5-.478-.16-.755.081-.99.284-.172.15-.322.279-.51.216-.445-.148-2.5-2-1.5-2.5.78-.39.952-.171 1.227.182.078.099.163.208.273.318.609.304.662-.132.723-.633.039-.322.081-.671.277-.867.434-.434 1.265-.791 2.028-1.12.712-.306 1.365-.587 1.579-.88A7 7 0 1 1 2.04 4.327Z"/>
</svg>
<h1 class="display-5 fw-bold text-body-emphasis">MarsXport</h1>
<div class="col-lg-6 mx-auto">
<p class="lead mb-4">"Welcome to MarsXport! Your gateway to interplanetary trade. We specialize in seamless import and export services between Mars and Earth, bridging the gap and bringing the best of both worlds to your doorstep. Explore the boundless opportunities with MarsXport and be a part of the future of interstellar commerce."</p>
<div class="d-grid gap-2 d-sm-flex justify-content-sm-center">
<button type="button" class="btn btn-primary btn-lg px-4 gap-3">Import</button>
<button type="button" class="btn btn-outline-secondary btn-lg px-4">Export</button>
</div>
</div>
</div>
</div>
Features Section
This is code of the features section which is taken from here.
<div class="containers">
<div class="container px-4 py-5">
<h2 class="pb-2 border-bottom">Unlocking the Universe</h2>
<div class="row row-cols-1 row-cols-md-2 align-items-md-center g-5 py-5">
<div class="col d-flex flex-column align-items-start gap-2">
<h2 class="fw-bold text-body-emphasis">Experience Next-Level Commerce with MarsXport!</h2>
<p class="text-body-secondary">"Unlocking the Universe: MarsXport redefines interplanetary trade, offering seamless import/export between Mars and Earth. Our cutting-edge logistics ensure swift, secure, and visionary transactions. Explore boundless opportunities in the cosmos of commerce with us - the future is now!"</p>
<a href="#" class="btn btn-primary btn-lg">Contact Team</a>
</div>
<div class="col">
<div class="row row-cols-1 row-cols-sm-2 g-4">
<div class="col d-flex flex-column gap-2">
<div class="feature-icon-small d-inline-flex align-items-center justify-content-center text-bg-primary bg-gradient fs-4 rounded-3">
<svg class="bi" width="1em" height="1em" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-speedometer2" viewBox="0 0 16 16">
<path d="M8 4a.5.5 0 0 1 .5.5V6a.5.5 0 0 1-1 0V4.5A.5.5 0 0 1 8 4zM3.732 5.732a.5.5 0 0 1 .707 0l.915.914a.5.5 0 1 1-.708.708l-.914-.915a.5.5 0 0 1 0-.707zM2 10a.5.5 0 0 1 .5-.5h1.586a.5.5 0 0 1 0 1H2.5A.5.5 0 0 1 2 10zm9.5 0a.5.5 0 0 1 .5-.5h1.5a.5.5 0 0 1 0 1H12a.5.5 0 0 1-.5-.5zm.754-4.246a.389.389 0 0 0-.527-.02L7.547 9.31a.91.91 0 1 0 1.302 1.258l3.434-4.297a.389.389 0 0 0-.029-.518z"/>
<path fill-rule="evenodd" d="M0 10a8 8 0 1 1 15.547 2.661c-.442 1.253-1.845 1.602-2.932 1.25C11.309 13.488 9.475 13 8 13c-1.474 0-3.31.488-4.615.911-1.087.352-2.49.003-2.932-1.25A7.988 7.988 0 0 1 0 10zm8-7a7 7 0 0 0-6.603 9.329c.203.575.923.876 1.68.63C4.397 12.533 6.358 12 8 12s3.604.532 4.923.96c.757.245 1.477-.056 1.68-.631A7 7 0 0 0 8 3z"/>
</svg>
</div>
<h4 class="fw-semibold mb-0 text-body-emphasis">Interplanetary Trade Made Easy</h4>
<p class="text-body-secondary">Seamlessly import and export products between Mars and Earth with our innovative logistics solutions.</p>
</div>
<div class="col d-flex flex-column gap-2">
<div class="feature-icon-small d-inline-flex align-items-center justify-content-center text-bg-primary bg-gradient fs-4 rounded-3">
<svg class="bi" width="1em" height="1em" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-gear" viewBox="0 0 16 16">
<path d="M8 4.754a3.246 3.246 0 1 0 0 6.492 3.246 3.246 0 0 0 0-6.492zM5.754 8a2.246 2.246 0 1 1 4.492 0 2.246 2.246 0 0 1-4.492 0z"/>
<path d="M9.796 1.343c-.527-1.79-3.065-1.79-3.592 0l-.094.319a.873.873 0 0 1-1.255.52l-.292-.16c-1.64-.892-3.433.902-2.54 2.541l.159.292a.873.873 0 0 1-.52 1.255l-.319.094c-1.79.527-1.79 3.065 0 3.592l.319.094a.873.873 0 0 1 .52 1.255l-.16.292c-.892 1.64.901 3.434 2.541 2.54l.292-.159a.873.873 0 0 1 1.255.52l.094.319c.527 1.79 3.065 1.79 3.592 0l.094-.319a.873.873 0 0 1 1.255-.52l.292.16c1.64.893 3.434-.902 2.54-2.541l-.159-.292a.873.873 0 0 1 .52-1.255l.319-.094c1.79-.527 1.79-3.065 0-3.592l-.319-.094a.873.873 0 0 1-.52-1.255l.16-.292c.893-1.64-.902-3.433-2.541-2.54l-.292.159a.873.873 0 0 1-1.255-.52l-.094-.319zm-2.633.283c.246-.835 1.428-.835 1.674 0l.094.319a1.873 1.873 0 0 0 2.693 1.115l.291-.16c.764-.415 1.6.42 1.184 1.185l-.159.292a1.873 1.873 0 0 0 1.116 2.692l.318.094c.835.246.835 1.428 0 1.674l-.319.094a1.873 1.873 0 0 0-1.115 2.693l.16.291c.415.764-.42 1.6-1.185 1.184l-.291-.159a1.873 1.873 0 0 0-2.693 1.116l-.094.318c-.246.835-1.428.835-1.674 0l-.094-.319a1.873 1.873 0 0 0-2.692-1.115l-.292.16c-.764.415-1.6-.42-1.184-1.185l.159-.291A1.873 1.873 0 0 0 1.945 8.93l-.319-.094c-.835-.246-.835-1.428 0-1.674l.319-.094A1.873 1.873 0 0 0 3.06 4.377l-.16-.292c-.415-.764.42-1.6 1.185-1.184l.292.159a1.873 1.873 0 0 0 2.692-1.115l.094-.319z"/>
</svg>
</div>
<h4 class="fw-semibold mb-0 text-body-emphasis">Futuristic Efficiency</h4>
<p class="text-body-secondary">Our advanced technology ensures swift, secure, and reliable transactions, propelling interstellar commerce to new heights.</p>
</div>
<div class="col d-flex flex-column gap-2">
<div class="feature-icon-small d-inline-flex align-items-center justify-content-center text-bg-primary bg-gradient fs-4 rounded-3">
<svg class="bi" width="1em" height="1em" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-calendar-check" viewBox="0 0 16 16">
<path d="M10.854 7.146a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708 0l-1.5-1.5a.5.5 0 1 1 .708-.708L7.5 9.793l2.646-2.647a.5.5 0 0 1 .708 0z"/>
<path d="M3.5 0a.5.5 0 0 1 .5.5V1h8V.5a.5.5 0 0 1 1 0V1h1a2 2 0 0 1 2 2v11a2 2 0 0 1-2 2H2a2 2 0 0 1-2-2V3a2 2 0 0 1 2-2h1V.5a.5.5 0 0 1 .5-.5zM1 4v10a1 1 0 0 0 1 1h12a1 1 0 0 0 1-1V4H1z"/>
</svg>
</div>
<h4 class="fw-semibold mb-0 text-body-emphasis">Endless Opportunities</h4>
<p class="text-body-secondary">Discover a universe of possibilities as MarsXport opens up new markets and connects you to a galaxy of consumers.
</p>
</div>
<div class="col d-flex flex-column gap-2">
<div class="feature-icon-small d-inline-flex align-items-center justify-content-center text-bg-primary bg-gradient fs-4 rounded-3">
<svg class="bi" width="1em" height="1em" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-file-earmark-lock2" viewBox="0 0 16 16">
<path d="M10 7v1.076c.54.166 1 .597 1 1.224v2.4c0 .816-.781 1.3-1.5 1.3h-3c-.719 0-1.5-.484-1.5-1.3V9.3c0-.627.46-1.058 1-1.224V7a2 2 0 1 1 4 0zM7 7v1h2V7a1 1 0 0 0-2 0z"/>
<path d="M14 14V4.5L9.5 0H4a2 2 0 0 0-2 2v12a2 2 0 0 0 2 2h8a2 2 0 0 0 2-2zM9.5 3A1.5 1.5 0 0 0 11 4.5h2V14a1 1 0 0 1-1 1H4a1 1 0 0 1-1-1V2a1 1 0 0 1 1-1h5.5v2z"/>
</svg>
</div>
<h4 class="fw-semibold mb-0 text-body-emphasis">Pioneering the Future</h4>
<p class="text-body-secondary">Join us on our journey to redefine commerce, making interstellar trade an everyday reality.
</p>
</div>
</div>
</div>
</div>
</div>
</div>
Pricing Section
This is the code of the pricing section which is taken from here
<div class="container">
<div class="row row-cols-1 row-cols-md-3 mb-3 text-center">
<div class="col">
<div class="card mb-4 rounded-3 shadow-sm">
<div class="card-header py-3">
<h4 class="my-0 fw-normal">Free</h4>
</div>
<div class="card-body">
<h1 class="card-title pricing-card-title">$0<small class="text-body-secondary fw-light"></small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>Only for new users</li>
<li>Weight under 5kg</li>
<li>Free for maximum 3 time only</li>
<li>No insurance</li>
</ul>
<button type="button" class="w-100 btn btn-lg btn-outline-primary">Sign up for free</button>
</div>
</div>
</div>
<div class="col">
<div class="card mb-4 rounded-3 shadow-sm">
<div class="card-header py-3">
<h4 class="my-0 fw-normal">Pro</h4>
</div>
<div class="card-body">
<h1 class="card-title pricing-card-title">$150<small class="text-body-secondary fw-light">/mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>Maximum 20 import/export</li>
<li>Weight under 50kg</li>
<li>Priority email support</li>
<li>Insurance included</li>
</ul>
<button type="button" class="w-100 btn btn-lg btn-primary">Get started</button>
</div>
</div>
</div>
<div class="col">
<div class="card mb-4 rounded-3 shadow-sm border-primary">
<div class="card-header py-3 text-bg-primary border-primary">
<h4 class="my-0 fw-normal">Enterprise</h4>
</div>
<div class="card-body">
<h1 class="card-title pricing-card-title">$290<small class="text-body-secondary fw-light">/mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>Maximum 50 import/export</li>
<li>Weight under 200kg</li>
<li>Phone and email support</li>
<li>Insurance included</li>
</ul>
<button type="button" class="w-100 btn btn-lg btn-primary">Contact us</button>
</div>
</div>
</div>
</div>
</div>
Footer Section
This is the code of the footer section.
<div class="container">
<footer class="pt-4 my-md-5 pt-md-5 border-top">
<div class="row">
<div class="col-12 col-md">
<svg class="mb-2" xmlns="http://www.w3.org/2000/svg" width="24" height="19" fill="currentColor" class="bi bi-globe-americas" viewBox="0 0 16 16">
<path d="M8 0a8 8 0 1 0 0 16A8 8 0 0 0 8 0ZM2.04 4.326c.325 1.329 2.532 2.54 3.717 3.19.48.263.793.434.743.484-.08.08-.162.158-.242.234-.416.396-.787.749-.758 1.266.035.634.618.824 1.214 1.017.577.188 1.168.38 1.286.983.082.417-.075.988-.22 1.52-.215.782-.406 1.48.22 1.48 1.5-.5 3.798-3.186 4-5 .138-1.243-2-2-3.5-2.5-.478-.16-.755.081-.99.284-.172.15-.322.279-.51.216-.445-.148-2.5-2-1.5-2.5.78-.39.952-.171 1.227.182.078.099.163.208.273.318.609.304.662-.132.723-.633.039-.322.081-.671.277-.867.434-.434 1.265-.791 2.028-1.12.712-.306 1.365-.587 1.579-.88A7 7 0 1 1 2.04 4.327Z"/>
</svg>
<small class="d-block mb-3 text-body-secondary">© 2087–2091</small>
</div>
<div class="col-6 col-md">
<h5>Features</h5>
<ul class="list-unstyled text-small">
<li class="mb-1"><a class="link-secondary text-decoration-none" href="#">Cool stuff</a></li>
<li class="mb-1"><a class="link-secondary text-decoration-none" href="#">Random feature</a></li>
<li class="mb-1"><a class="link-secondary text-decoration-none" href="#">Team feature</a></li>
<li class="mb-1"><a class="link-secondary text-decoration-none" href="#">Stuff for developers</a></li>
<li class="mb-1"><a class="link-secondary text-decoration-none" href="#">Another one</a></li>
<li class="mb-1"><a class="link-secondary text-decoration-none" href="#">Last time</a></li>
</ul>
</div>
<div class="col-6 col-md">
<h5>Resources</h5>
<ul class="list-unstyled text-small">
<li class="mb-1"><a class="link-secondary text-decoration-none" href="#">Resource</a></li>
<li class="mb-1"><a class="link-secondary text-decoration-none" href="#">Resource name</a></li>
<li class="mb-1"><a class="link-secondary text-decoration-none" href="#">Another resource</a></li>
<li class="mb-1"><a class="link-secondary text-decoration-none" href="#">Final resource</a></li>
</ul>
</div>
<div class="col-6 col-md">
<h5>About</h5>
<ul class="list-unstyled text-small">
<li class="mb-1"><a class="link-secondary text-decoration-none" href="#">Team</a></li>
<li class="mb-1"><a class="link-secondary text-decoration-none" href="#">Locations</a></li>
<li class="mb-1"><a class="link-secondary text-decoration-none" href="#">Privacy</a></li>
<li class="mb-1"><a class="link-secondary text-decoration-none" href="#">Terms</a></li>
</ul>
</div>
</div>
</footer>
</div>
This is the live version of our website.
Time to convert the
HTMLandCSSproject toReactJSproject.
Creating a new ReactJS project
Prerequisite: You must have NodeJS installed on your computer or laptop if you have not installed NodeJS yet you can install the LTS version here.
After installation confirm the installation by running the following command
node --version
The previous command must output the installed node version on the computer.
Time to create a ReactJS project
npx create-react-app first-project
The previous command creates a react project with the folder name
first-projectin the file hierarchy where you run the previous command.
_ If you have a permission related issue you can run the previous command with the sudo
like sudo npx create-react-app first-project.
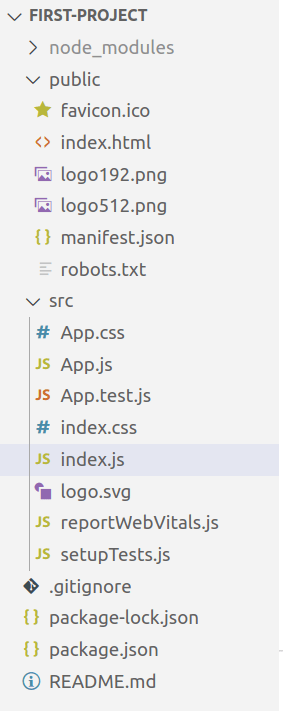
Time to open it in your favourite code editors. After opening you can see the file structure like that
If you don't understand the file structure don't worry it is completely fine with us because we are beginners. We are just starting our web development journey.
You can open the terminal in your code editor and run this command to start the project-
npm start
After this command got executed you will notice a localhost:3000 opens in your default web browser and you can see your project running there. OKAY
Let's understand important files in the file hierarchy
index.html:
We have index.html in the public folder. You can imagine it as index.html of our HTML and CSS website. The only difference is that the body tag contains only a div with no additional content.
<div id="root"></div>
I strongly recommend you see the file yourself in your code editor.
You guys are thinking about how our project will work if there is nothing in the div. This is a good question
Technically speaking we are injecting the HTML tags with the help of Javascript. Don't worry you don't need to do it manually this is done automatically by ReactJS.
index.js:
We have index.js in the src folder. This is responsible for injecting the required HTML to index.html.
App.js:
In simple words, it is the UI that we are seeing at localhost:3000. We can make changes according to our needs.
App.css:
The CSS corresponding to App.js file.
- Let's start to make changes in
App.jsfile and you can remove all the code fromApp.cssfile.
import './App.css';
function App() {
return (
<div>
Hello World
</div>
);
}
export default App;
- You can see the changes made by you live at
localhost:3000. Now time to use the power of ReactJS and use the reusability of code. Make acomponentsfolder inside thesrcand from now we will work on this folder.
Inside Hello.jsx write code like this
import React from "react";
function Hello(){
return (
<h1>
Hello, World
</h1>
)
}
export default Hello;
- _As you know everything is
App.jsso need to import thisimport Hello from './components/Hello';and use it like this<Hello />_
import './App.css';
import Hello from './components/Hello';
function App() {
return (
<div>
<Hello />
</div>
);
}
export default App;
Now you can reuse your Hello, world code as many time you want.
<div>
<Hello />
<Hello />
<Hello />
</div>
If you are reading here. I appreciated your dedication. 😊😊😊
- I highly recommend you to see the
index.htmlfile of ourHTMLandCSSwebsite then you can relate the things more easily.
- As you know our website is divided into the following subsection
Header,Hero,Features,PricingandFooter. Based on that fact I will create some files in thecomponentsfolder as follows-
Header.jsx
We are following the same rule for templates for each file I will walk through the Header.jsx file and the remaining you can be done it on your own. If you have any issues then you can take the reference from the repository here.
import React from "react";
function Features(){
return (
<div> </div>
)
}
export default Features;
This is the generalized template where Features = JSX file name and the
Header, Hero, Features, Pricing and Footer.The full code is as follows
import React from "react";
function Header(){
return (
<div class="container">
<header class="d-flex flex-wrap justify-content-center py-3 mb-4 border-bottom">
<a href="/" class="d-flex align-items-center mb-3 mb-md-0 me-md-auto link-body-emphasis text-decoration-none">
<span class="fs-4">MarsXport</span>
</a>
<ul class="nav nav-pills">
<li class="nav-item"><a href="#" class="nav-link active" aria-current="page">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Features</a></li>
<li class="nav-item"><a href="#" class="nav-link">Pricing</a></li>
</ul>
</header>
</div>
)
}
export default Header;
Note:
- You have to change
classwithclassNamein all the places inJSXfile. You can use a code editor for these things. If you are receiving the warning message of
multiple attributes with the same nameyou can ignore it for now. It doesn't affect your project.As I mentioned above you can imagine
index.htmlof the ReactJS project toindex.htmlofHTMLandCSSprojects. We also need to addCDNto our ReactJSindex.htmlfile.
The code is as follows
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React App</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm" crossorigin="anonymous"></script>
</body>
</html>
We have completed majority part of our project. The last thing is remaining is to add these line of CSS in App.css
.feature-icon-small {
width: 3rem;
height: 3rem;
}
You can now check your localhost:3000 and here is the live ReactJS project and live HTML & CSS project.
You got it 🤩
You created your first ReactJS project. Thanks for reading till the end. If you have any feedback, the comment section is yours.
Till then let's grow together.
Code
Hire me: ankursingh91002@gmail.com
LinkedIn
Twitter










Top comments (6)
Thanks for sharing this Article, ReactJS Introduction for beginners and professionals with examples. Learn ReactJS Introduction.
tutorialstrend.com/tutorials/React...
Your welcome :)
So easy to read. Great article. Thanks!!! ♥️
Your welcome :)
Thanks buddy.
Your welcome :)