In the last couple of months, I've been writing (some would say preaching!) about security, performance, accessibilty and other aspects of frontend development.
Then I discovered, that my own website hadn't been updated in almost 10 years, and didn't really live up to my current standards!
In this post, I'll show you how I re-wrote my site, and achieved the perfect Lighthouse score:
Before I started out, I set some goals for the site:
Playful
I wanted the site to be engaging and playful. The content is very simple, so I wanted to present it in an alternate way. I ended up with a circular navigation:
On mobile, I show a part of the circle:
The playfulness is achieved with two tools.
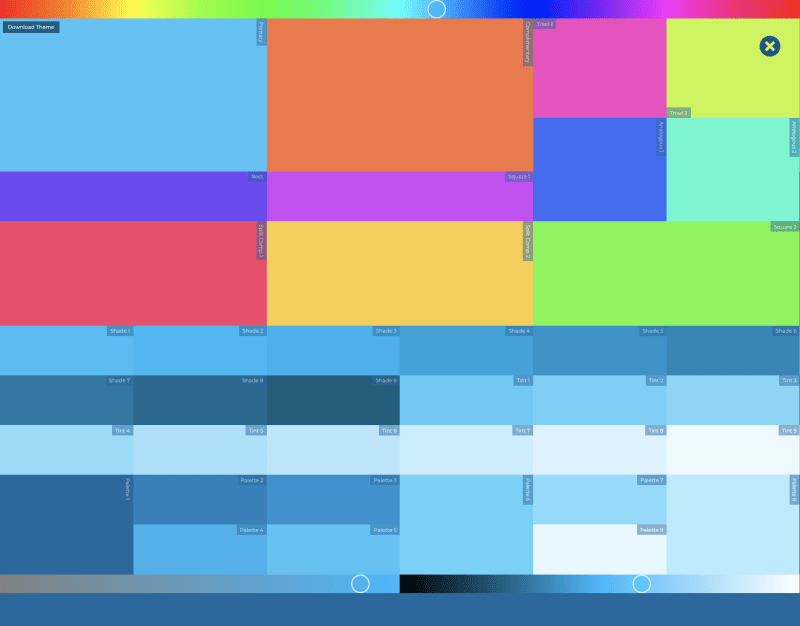
The first is a color tool (toggle it by clicking on the colorful square-icon top right) with hue-, saturation- and lightness-sliders - and an option to download the CSS for the theme, you create:
The other tool is a polygon-tool (toggle it by clicking the hexagon-icon top left).
This tool has two sliders: one for adding sides to the polygons, and one for midpoints:
Combining the two tools, you can create crazy results like this:
In the bottom left corner, there's a color-palette-icon, that'll enable a high-contrast black-and-white mode:
And finally, in the bottom right corner, there's a button where you can toggle on/off transitions and animations. Why? I've written about it here.
Valid
Many sites these days don't have valid markup. This is bad. Most browsers will try to "figure out" what's going on, and "auto-correct" markup mistakes. This requires extra "calculations" for the browser, and it might prevent a crawler from indexing the page correctly. I use Validity for testing the validity of my markup.
Accessible
I haven't tested the site with a real screen-reader, only with the one you get with Windows. Additionally, I've taken multiple actions in order to make it more accessible:
Document Outline
I use HTML5 Outliner to test the outline of a page:
Keyboard-friendly
You can navigate the site without a pointer-device. I use focus-visible and custom styles for outlines (even on the circular navigation), when you're using a keyboard. You "open" an article with Enter, close it with Escape - and I've included focus-trapping, so you can cycle the links within an article.
The tools use <input type="range">, which can be updated with the arrow keys.
Disable animations
As mentioned earlier, you can disable animations and transitions.
Visual deficiencies
In the Rendering-tab of Chrome Dev Tools, you can emulate visual deficiencies.
Test all of them, one by one, to see if any of them is unreadable.
The reason why I've included the hue-slider as part of the main design, is for people with visual deficiencies. Hopefully, no matter which visual deficiency a user has, s/he can choose a color-palette of their own choice.
The main navigation is readable with blurred vision:
Zooming-in, the text should be readable as well:
Fast
The combined size of the minified HTML, CSS and JavaScript of the entire website is approx. 11kb.
I've not used a build-tool, it's all hardcoded.
Most logic is in CSS Custom Properties.
All the colors in the color tool, for instance, are auto-generated colors using calc() in CSS, based on values from the hue-, saturation- and lightness-sliders.
I use the Montserrat-typeface, but host the font-files on my own server, avoiding a round-trip to Google Fonts. The font is preloaded:
<link rel="preload" href="assets/fonts/montserrat-v15-latin-regular.woff2" crossorigin="anonymous" as="font" type="font/woff2">
Secure
I use a Content-Security-Policy:
<meta http-equiv="Content-Security-Policy" content="
default-src;
script-src 'self';
style-src 'self';
img-src 'self' data:;
font-src 'self';
connect-src 'self';
media-src 'self';
object-src 'none';
frame-src;
form-action;
base-uri;
manifest-src 'self';
">
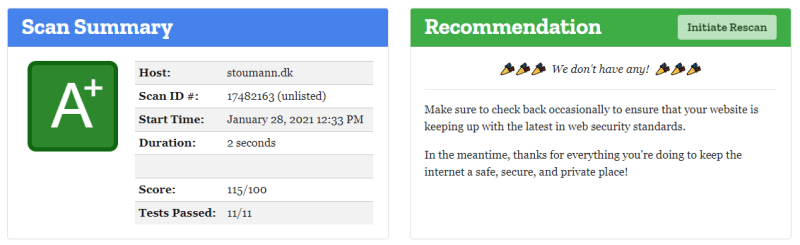
... and I've set up Security Headers:
Sustainable
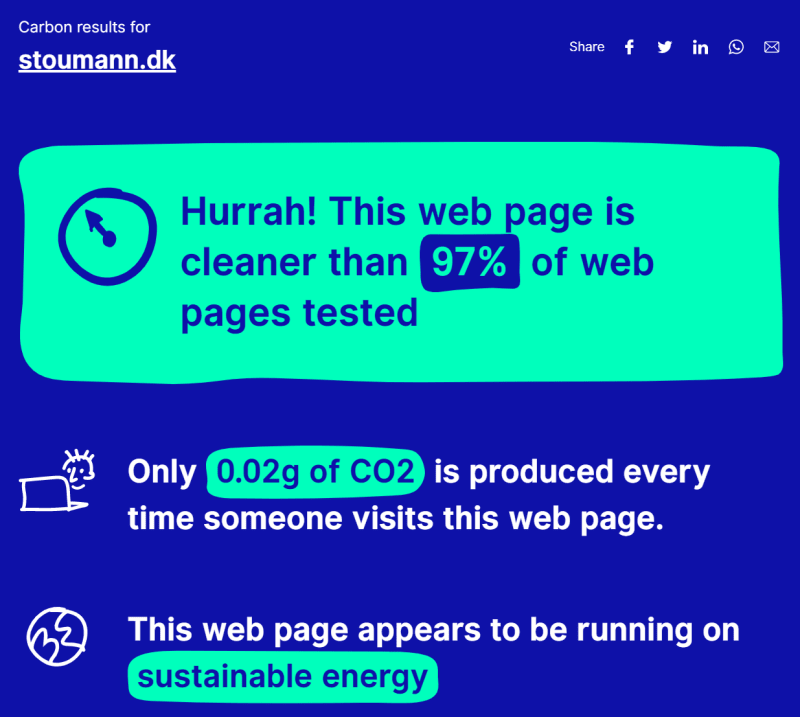
Because I use a green CDN (Cloudflare) - and because of the low page-weight, it's very easy to achieve a good sustainability-score:
In web-development, sustainability equals performance, so PageSpeed is happy as well:
I've used my favourite nuances of blue on the site, although blue pixels use more electricity than red or green pixels.
PWA and offline
I've added a site.manifest and a ServiceWorker with caching, so the site works offline.
Google are improving Progressive Web App offline support detection, so I'll have to make some updates before August 2021!
Final thoughts
Hope you liked this walkthrough of my new site. Remember, nothing lasts forever in the world of web! The perfect scores will most likely change soon, as the web and what we expect of it, change as well.
Go check it out: stoumann.dk
Thanks for reading!






















Top comments (11)
Thank you
Not sure if this is a massive coincidence or you saw my post and thought you would "throw down the gauntlet" as I said 😋, but I literally just wrote a similar piece about my old website.
I decided I had to add a comment on my post highlighting your site as your site is awesome! I especially love being able to swap the colours with the slider and change the shape of the sections!
I now have to go and fix my PWA so it works offline again, a complete waste of time as the site will no longer be used but you have made me want to compete 🤣!
Thank you! It is indeed a coincidence - I've been working on a draft for this article the whole week!
Really neat!
The circle in the center seems to be broken for me.
Screenshot: dev-to-uploads.s3.amazonaws.com/up...
My setup: Firefox 86.0.1 running on a Debian 10
Thanks! I'm fully aware of the Firefox bug - and, believe me, I've really tried to fix it! The navigation is using
<textPath>-elements for shaping the text on circles, and<use>the same circle for all the rings. For some reason, the inner<use>-circle andtextPathdoes not render properly in Firefox. I've tried to create a custom<circle>for this circle only and a lot of other stuff, but that didn't help either.Edit: I think your high contrast mode covers what I mention below. So feel free to disregard =)
Super creative and well thought out. I appreciate the attention to accessibility and your consideration for users with vision impairment.
I think it is important to remember though that what we deem to be readable as individuals will not reflect the experience of all. It's great users are able to change the color scheme as they see fit, but I think it would be a nice feature to include a few pre-made schemes, one of which was compliant with color contrast standards.
Really awesome work!
Thank you! I think my next step will be looking into
forced-colorsandforced-colors-adjust, allowing the user to set the colors themselves via the OS – but maybe calculate some of the colors, based on the user's preference.So cool. I really like the circular navigation and monochromatic color scheme. I love how you wrote this article, as well. Explaining that your goals were to make your website valid, fast, sustainable, secure, and accessible; and then explaining the impetus of those design decisions.
I've tried collecting a few different resources to develop my own design philosophy. Judging from your website I've found another :) Validity, while not a new term per say, is a new consideration for me as a beginner web developer. Something I did not really think about before reading your article.
Thank you! For me, it was also fun to make the circular navigation – I'd never made a navigation within an
<svg>-element before!Color palette generator tool is really useful idea. It could be extended with WGAC color contrast analyser values (something similar as from github.com/opendevtools/wcag-color or from CCAe/CCAcontroller.js tool).
Thanks! There's also the new CSS
color-contrast()-function – only in Safari for now, but coming to other browsers: developer.mozilla.org/en-US/docs/W...