Note: This is a submission for the DEV Challenge, Glam Up My Markup: Camp Activities_
What we built
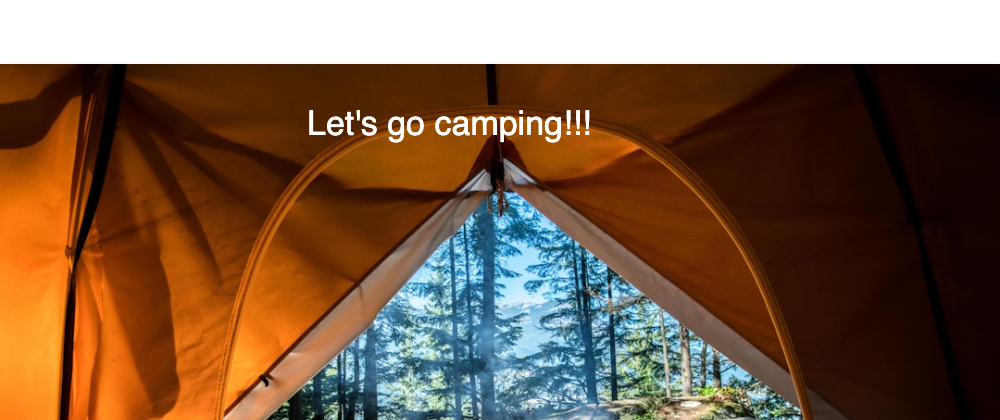
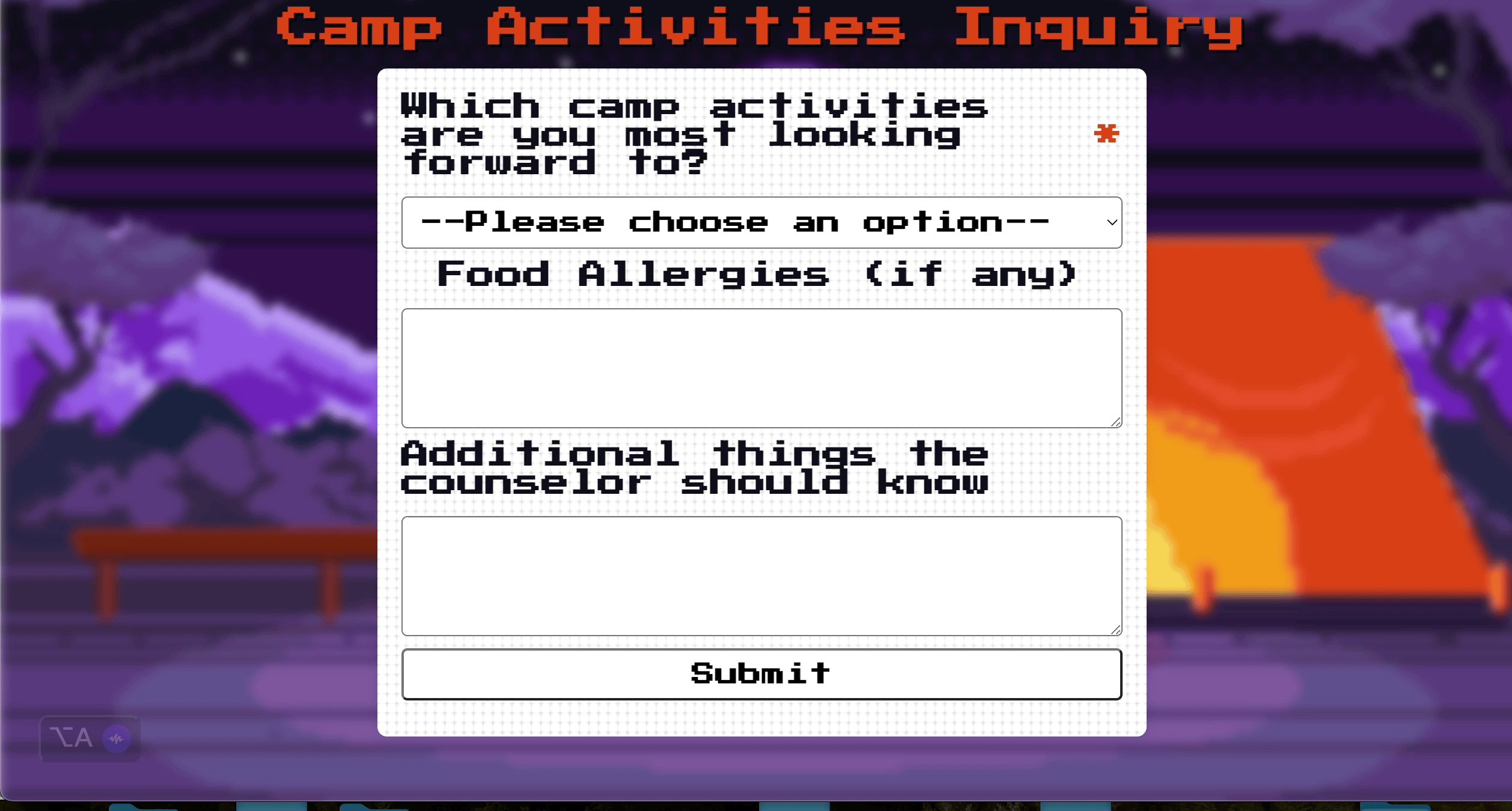
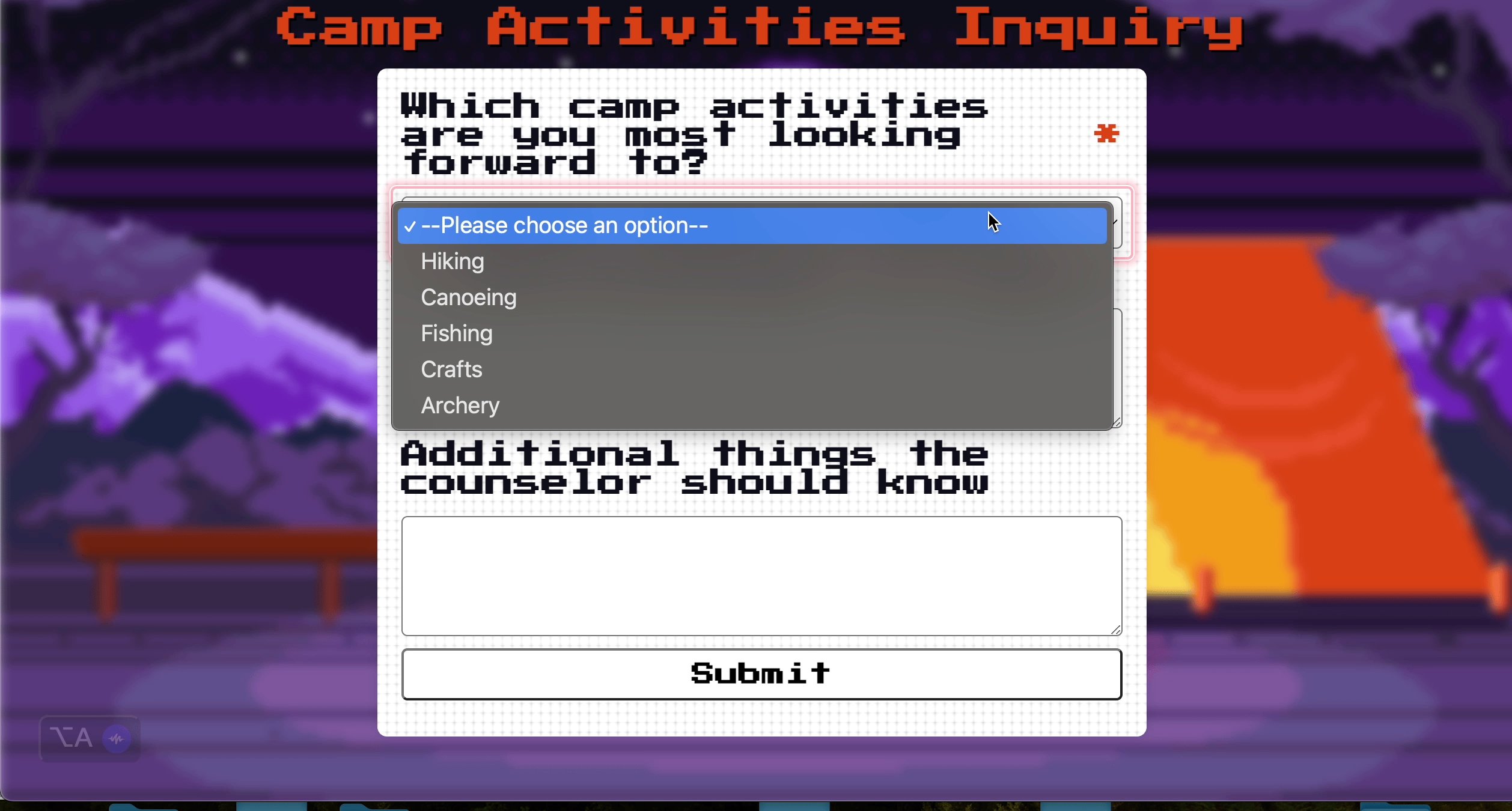
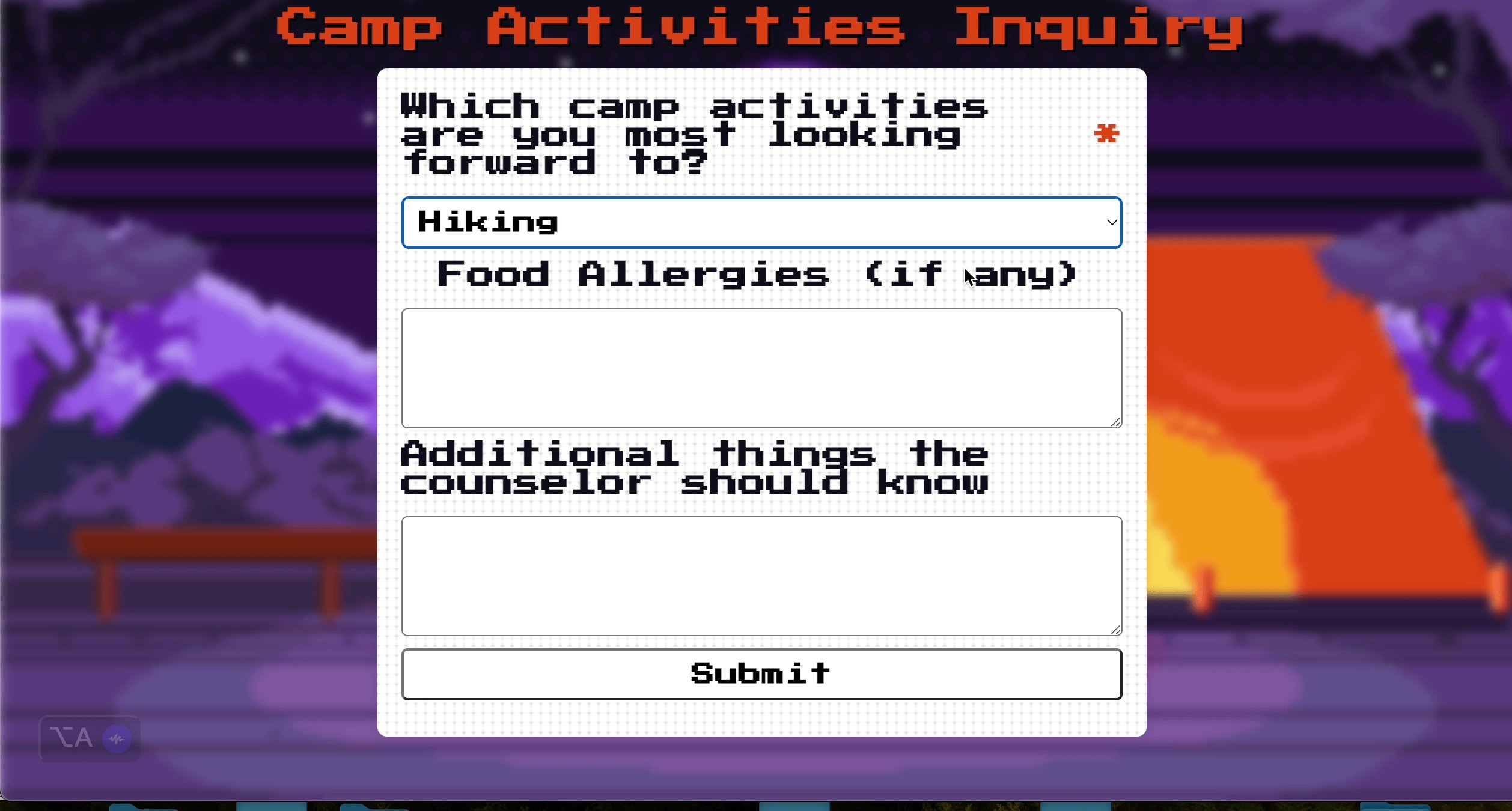
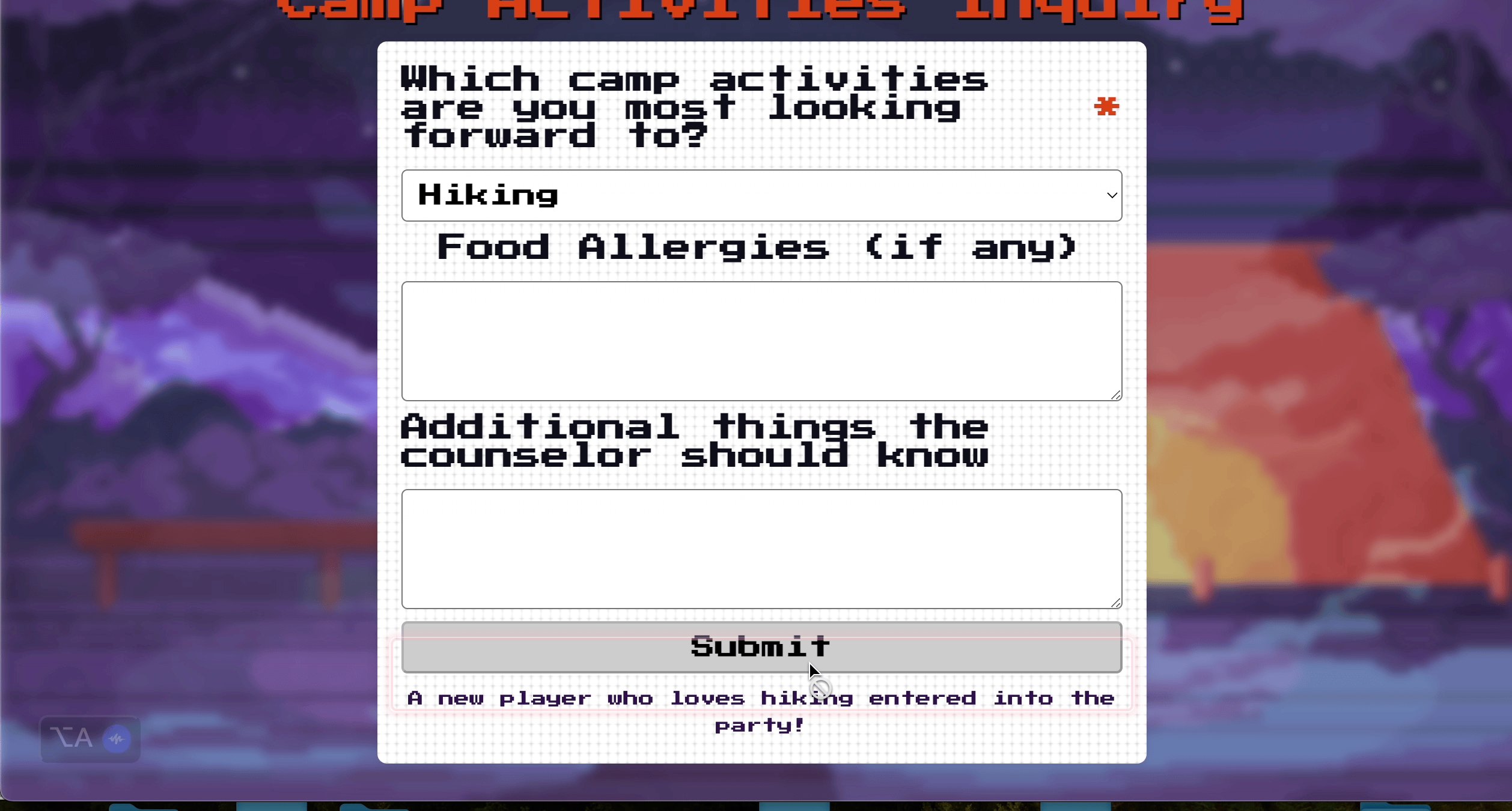
@thomasbnt and I built a video game style form where players pick camping activities from the dropdown menu and have the option to share their character's food allergies and other information that the counsellor, aka the game's mentor. Once players hit the submit button, they'll be notified "A new player who loves [activity you chose] entered into the party!" and the game will continue1.
Update
After you pick click "Submit", the background changes to suit the activity you have chosen. You can see this in the demo below.
Demo
Inspiration
I was thinking about back to my childhood playing video games like Pokemon Silver or The Legend of Zelda. So, I thought to myself "Why not bring this theme to the form?". When I presented my idea to @thomasbnt, he loved my idea and from there, we got to work.
Struggles
During this challenge, I struggled with creating the cartoon pointer effect. At first, I had the code like this:
select {
cursor: auto;
}
After noticing that the pointer would not appear and doing some googling, I realized that it needed an image of the cartoon hand. So, I found one at Freepik.com2, went to MDN Web Docs's article about the cursor property to learn how to link the image, and did this:
select {
cursor: url(/images/cursor_pointer.png), auto;
}
For Thomas, he had trouble with targeting the submit button with JavaScript since it did not have an id. After doing some research, he came up with this
const submit = document.getElementsByTagName("button")[0];
My overall feelings about this challenge
I had fun doing this challenge(shoutout to @thomasbnt for being an awesome partner! 😊) and can't wait to do the next one. If you want to see more of mine and Thomas' coding adventures, follow us on dev.to and check the other links below:
Me
📝 Check out my other content on Hashnode
🫱🏾🫲🏻 Connect with me on Linkedin
Thomas
🫱🏻🫲🏽 Connect with Thomas on Linkedin
Footnotes
-
This is just an idea we made in our head. ↩










Top comments (5)
So rad!! I'm loving this. I'm especially digging the retro video game graphics.
I just went through the demo and my only gripe is that it needs to have a better confirmation in the end.
After I submit I get the message a new player who loves canoeing entered into the party, but I kinda expect to see some of the cool stuff. Like, it'd be nice to see who else is in the canoe party with me or what the overall party makeup is like. Maybe the screen should take me to another graphic that is themed around canoeing (or whatever thing I choose).
Anyway, lotsa potential here and I'm digging it!
Thanks for the feedback @michaeltharrington! 😊 We wanted to keep it simple since it was due soon, but that's something to add to in the future. What do you think @thomasbnt?
That def makes sense! There's only so much ya can complete in a limited time. And it truly is a cool concept with nice execution!
I like the idea of the background changing!
Hello again @michaeltharrington, good news for you!
Description
Changing the background image when the activity was picked + fix little errors with absolute URLs images.
You can check that directly on the preview !