Last week, I look at the Gumroad website to know how to Add Made By at the bottom corner of the website (Pssst, read that article, Pretty cool stuff 🔥).
This week, when I look at the Super.so website, I notice new interesting CSS stuff :P.
Check the Super.so website.
Notice the slightly transparent navbar. How cool is that?
I already see this kind of design on other websites too !!!
Other examples;
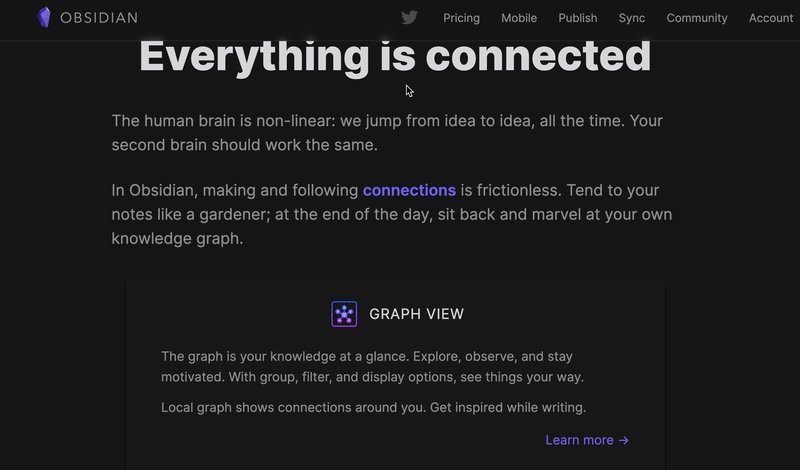
✅ Obsidian
✅ Mikkel Malmberg
Pretty cool right 🌈. So, how are we gonna make it ??
Code Snippet
Try to scroll.
When I inspect the navbar on Super.so website, they already setup for Webkit (Safari) & Moz (Mozilla Firefox).
The main thing to implement this trick is;
✅ backdrop-filter
Without any explanation, try to change the blur(20px) to blur(10px) or blur(50px).
Do you notice the transparent blur is changed?
That is the main ingredient to implement this trick ✌️.
✅ background
If you remove the background, the text that appears behind the navbar seems ugly.
It is kinda a glitch when you remove the background CSS. So, add it.
Make the color or text visible behind the navbar a little less obvious by adding a background.
✅ position
As always, for any navbar anywhere in the world, we must place sticky to keep the navbar at the top when we scroll the website.
✅ top
Usually, people place the navbar at the top. I don't know if you want to put it at the bottom?? 😂
✅ z-index
You can put any value more than zero to the z-index . You put it n index from the root floor of the page.
Imagine a house with five floors, 3 on top and 2 on ground level. The root floor is located on the Ground floor, which is 3 floors from the bottom. You want the navbar to be more obvious, so you place it on the third floor, the highest floor, and not on the lower ground floor.
That's it. 🌈
The End
Resources:
no resources as I just use DevTool 😆










Top comments (0)