Dear Geek,
I have built a mobile app for iOS and Android using Titanium and I want to embed a custom font that I can use with both iOS and Android. How can I do this without using different code for each platform?
— FONTLESS IN SEATTLE
Dear Fontless,
Adding fonts to your mobile app is a great way to customize your iOS or Android mobile app to match your brand or style. With just a simple easy steps, you can easily add the custom font of your choice to your Titanium mobile app (and be able to reference them from iOS and Android with the same code)!
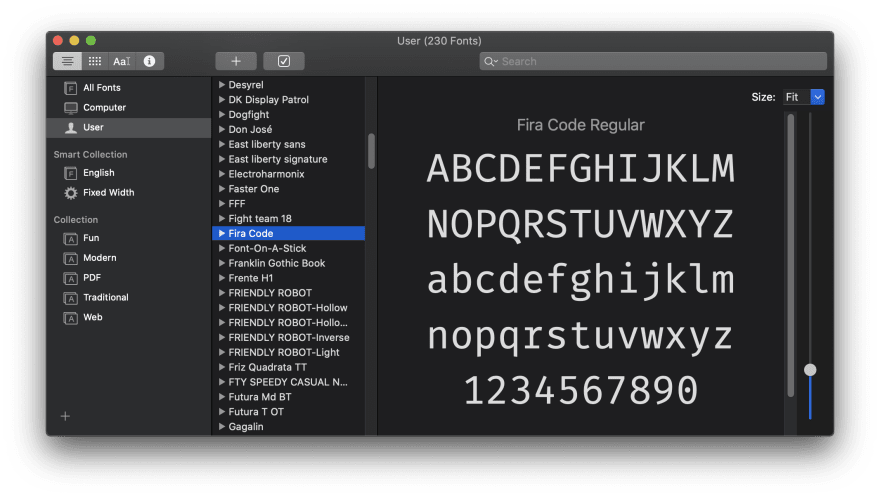
1. Determine the PostScript name of your custom font.
If you already know the PostScript name of your font, you can skip this step.
To do this on Mac OS, double click on your custom font to install it and open it in Font Book.
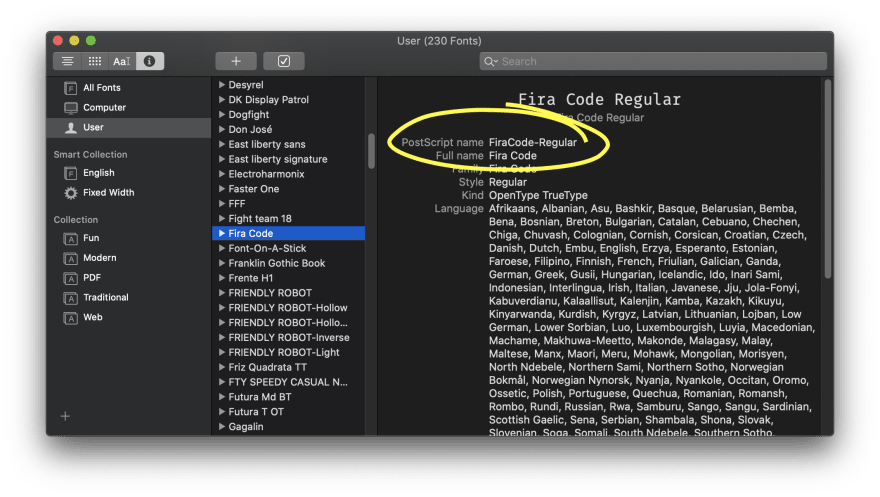
To see detailed info about this font, press ⌘ + i
2. Rename font (if necessary) to match PostScript name
If the filename of your custom font already matches the PostScript name, you can skip this step.
The reason for this step is because iOS and Android handle custom fonts differently.
- iOS references fonts by the PostScript name.
- Android references fonts by the filename.
Now, since the filename and PostScript name match, you can reference the font from both iOS and Android using the same name!
For the example shown above, we would name the font FiraCode-Regular.ttf
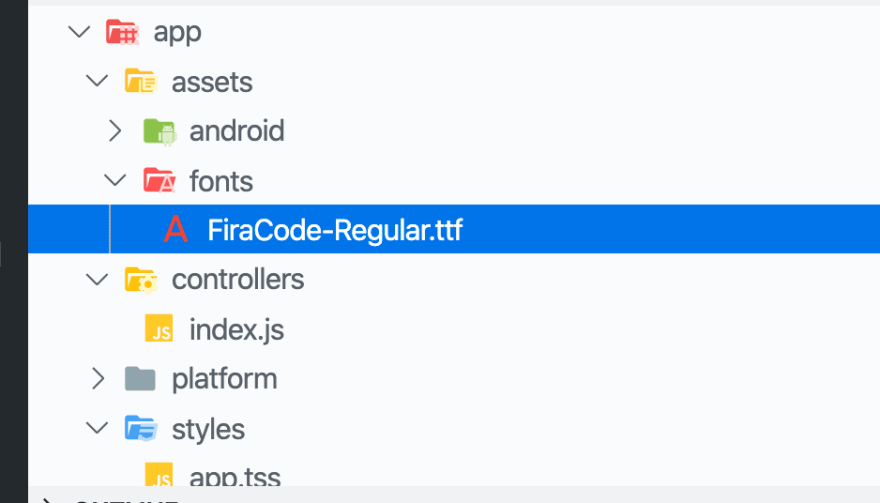
3. Copy your custom font into the assets directory of your app
In your Titanium Alloy mobile project, create a directory: /app/assets/fonts and copy font file into this directory.
4. Use font in app!
Use the same code for iOS and Android to display the font in both XML views and JavaScript controllers!
XML Views
<Alloy>
<Label text="This text uses Fira Code Regular" font.fontFamily="FiraCode-Regular" />
</Alloy>
JavaScript Controllers
const label = Ti.UI.createLabel({
text: 'This text uses Fira Code Regular',
font: {
fontFamily: 'FiraCode-Regular',
}});
You can find more information about using custom fonts with Titanium Native mobile apps on the Axway Wiki Documentation page here.
| About Brenton House |
|---|
| With 25 years of experience in the development world, Brenton House leads Developer Relations for Axway's API and mobile products, He has worked closely with many clients across various industries including broadcasting, advertising, retail, financial services, transportation, publishing, supply chain, and non-profits. Brenton's passion for everything API and mobile combined with his strategy and design experience, has enabled him to help developers create captivating products that inspire and delight audiences. |

![Cover image for How do I add a custom font to my mobile app for iOS and Android? [SOLVED]](https://media.dev.to/cdn-cgi/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2F8tcdh1ntht7apzs4z1c1.png)








Top comments (0)