Table of contents
- Introduction
- 1. Bito AI
- 2. Bookmarks
- 3. Code Spell Checker
- 4. Better Comments
- 5. PolaCode
- 6. Prettier
- 7. Quokka
- 8. change-case
- 9. Code Runner
- 10. Color highlight
- Conclusion
Introduction
Hey, everyone, 👋. Hope you all are doing great. I have been using VS code for over two years and have discovered a lot of amazing extensions that can save you a significant amount of time and increase your productivity. This article will give you a list of 10 code extensions, which will boost your developer productivity. So without any further delay, let's begin.
1. Bito AI
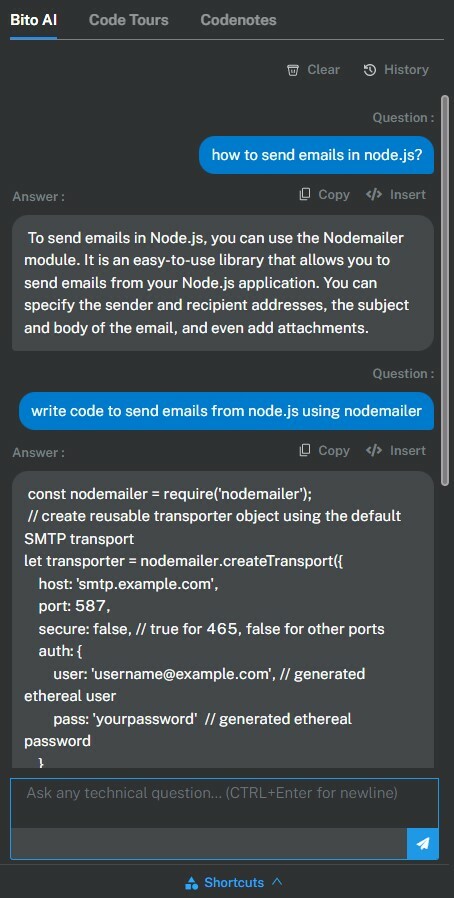
You are all aware of ChatGPT's effectiveness. We visit ChatGPT's website and gain anything from it. But what if ChatGPT could be added directly to your code editor? Bito AI is exactly this. It uses ChatGPT under the hood to generate code, fix bugs, writing test cases, code comment generation, code explanation and a lot more. They recently added a bunch of shortcut options, and keyboard shortcuts. They have also done a lot around prompt engineering to get you the best answer with no work on your part. In general, It is ChatGPT but specifically for coding purposes. I started using it recently and been loving it!
2. Bookmarks
I often forget to review a specific portion of code before pushing it to production. I was able to eliminate the mistake by using this extension.
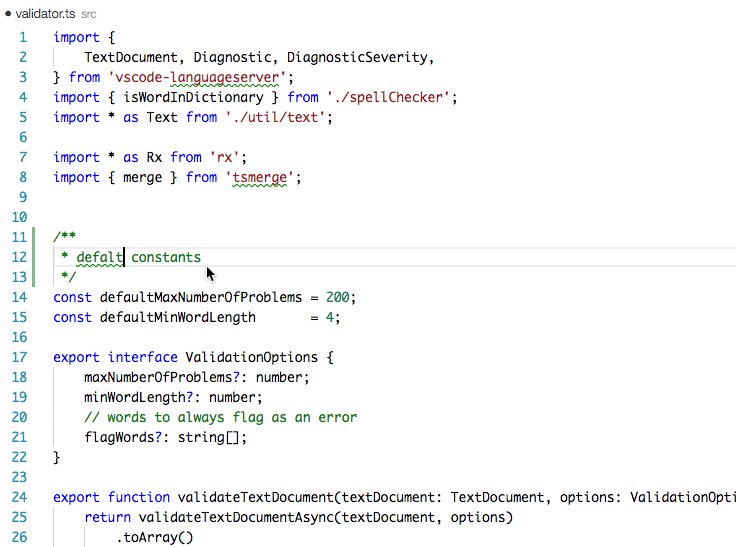
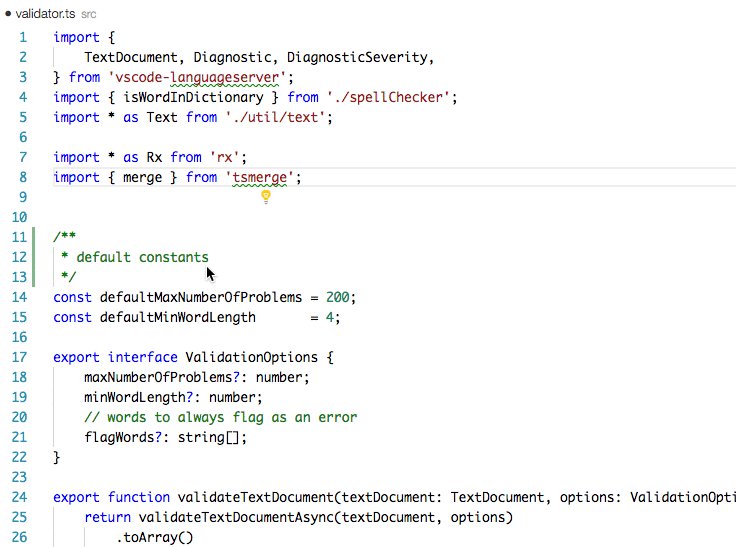
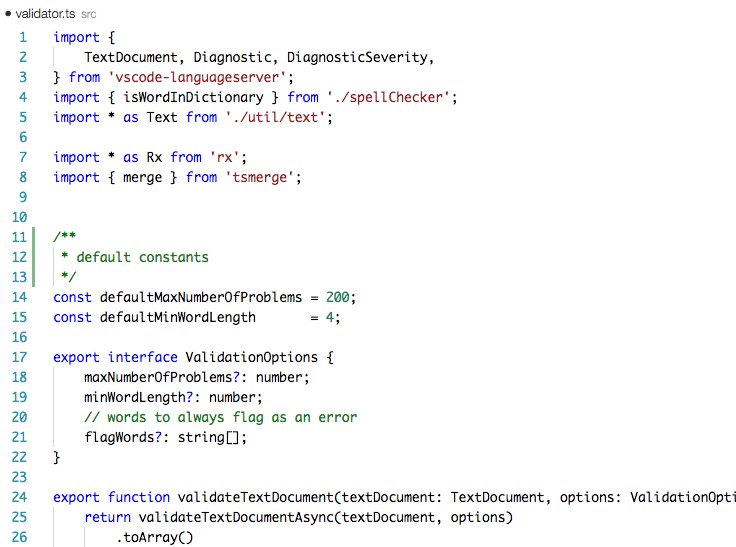
3. Code Spell Checker
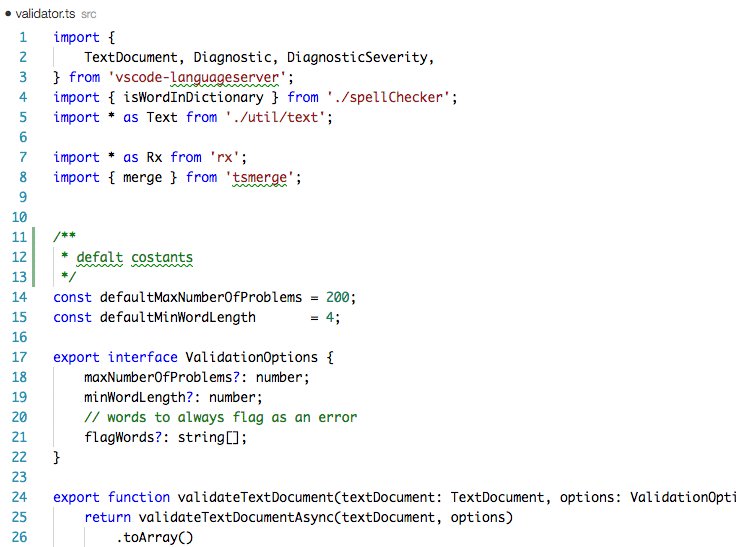
If you make a spelling mistake in your code, this extension will warn you. I no longer make common spelling mistakes because of this extension.
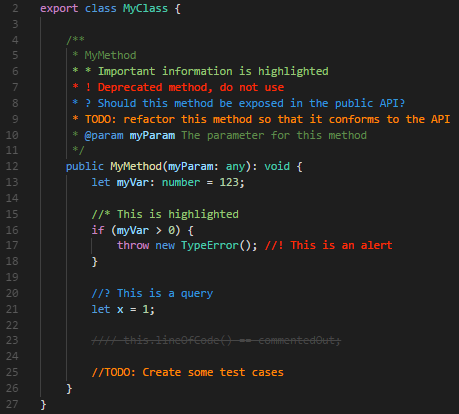
4. Better Comments
Comments are essential for clean, well-maintained code. This extension will help you create more human-friendly comments in your code.
5. PolaCode
We developers frequently seek help from other developers. We must share our code with others while asking for help. This extension will capture nice code snaps. So, you will be able to download them and share them to others.
6. Prettier
Prettier is an opinionated code formatter. It will help you maintain consistent formatting throughout your code. Whenever you save your file, it will automatically format your unformatted code.
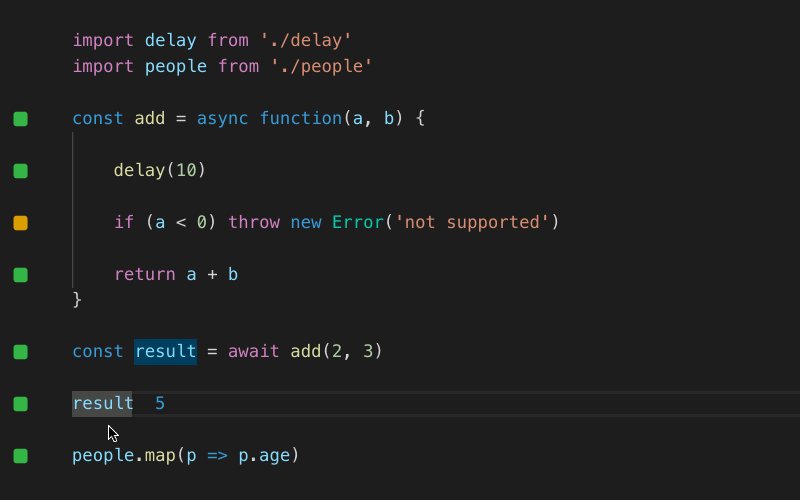
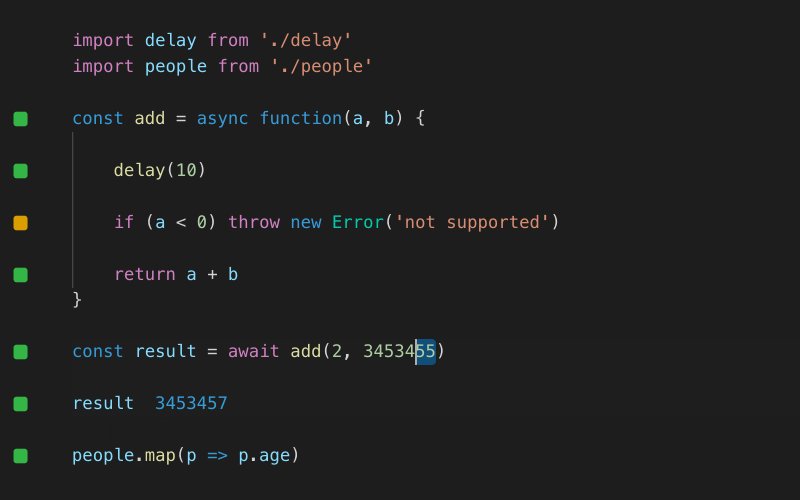
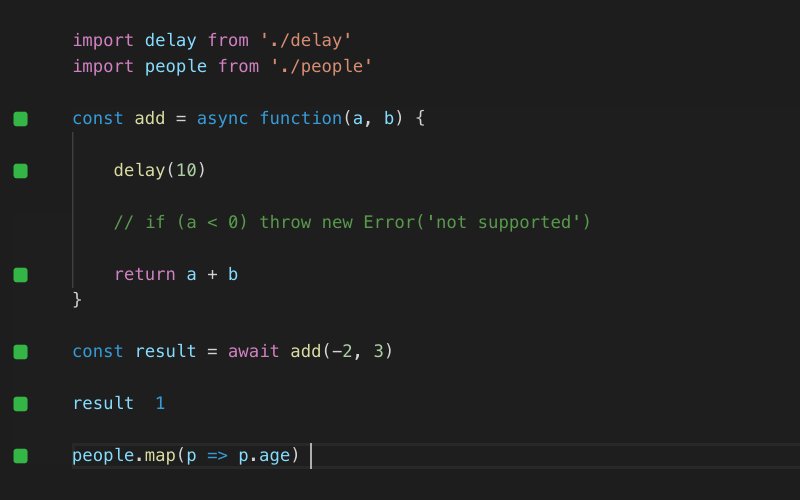
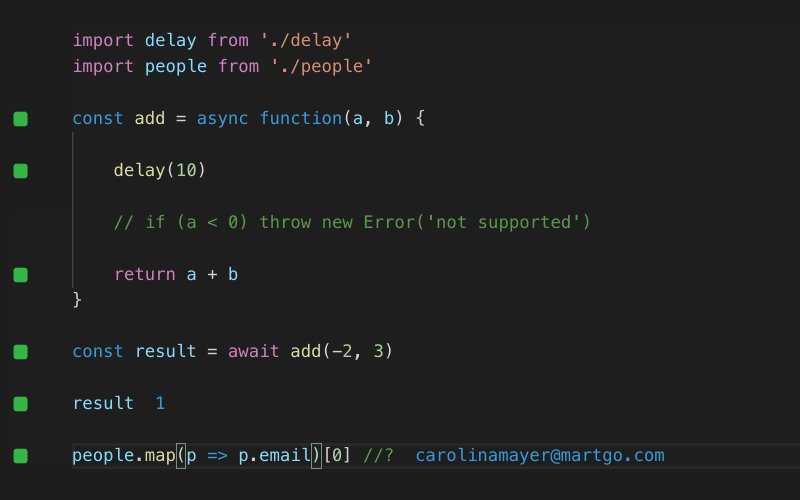
7. Quokka
When I am playing with JS, I don't use the browser console or node REPL. I rather use this VSC extension to make this process faster and more fun. Quokka.js is a developer productivity tool for rapid JavaScript / TypeScript prototyping.
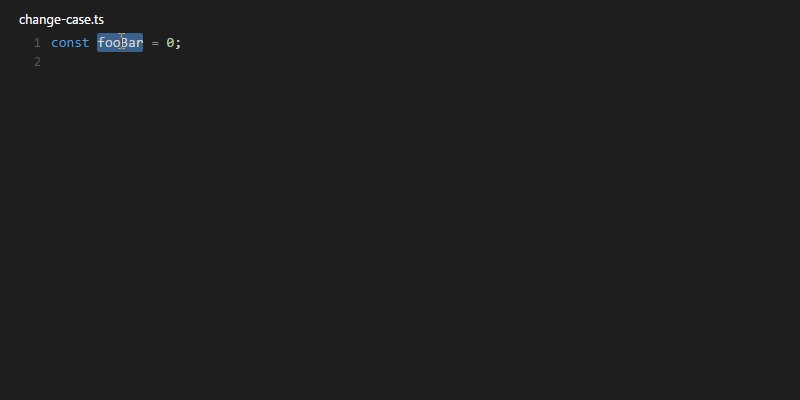
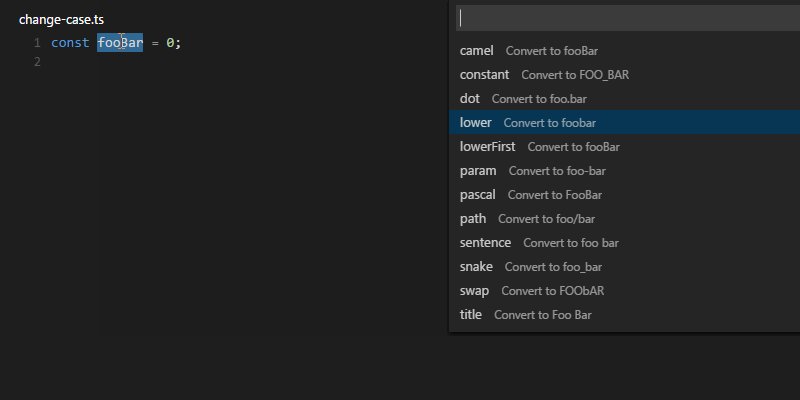
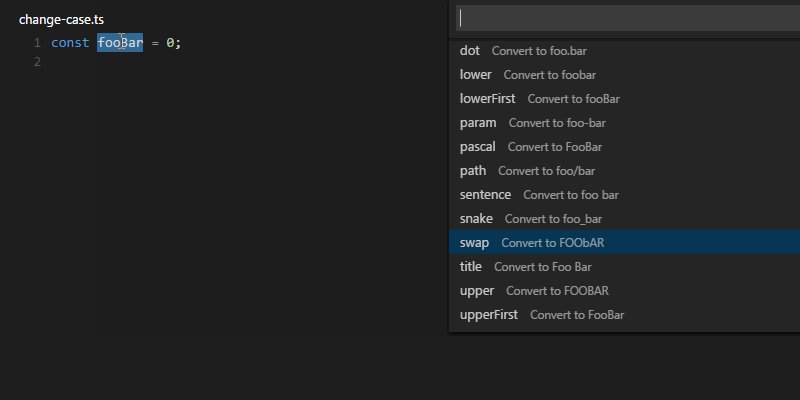
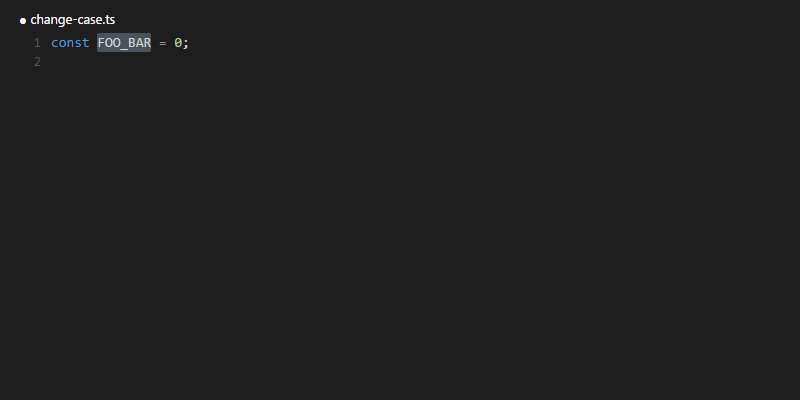
8. Change Case
Convert words quickly between different naming conventions of the current selection or word.
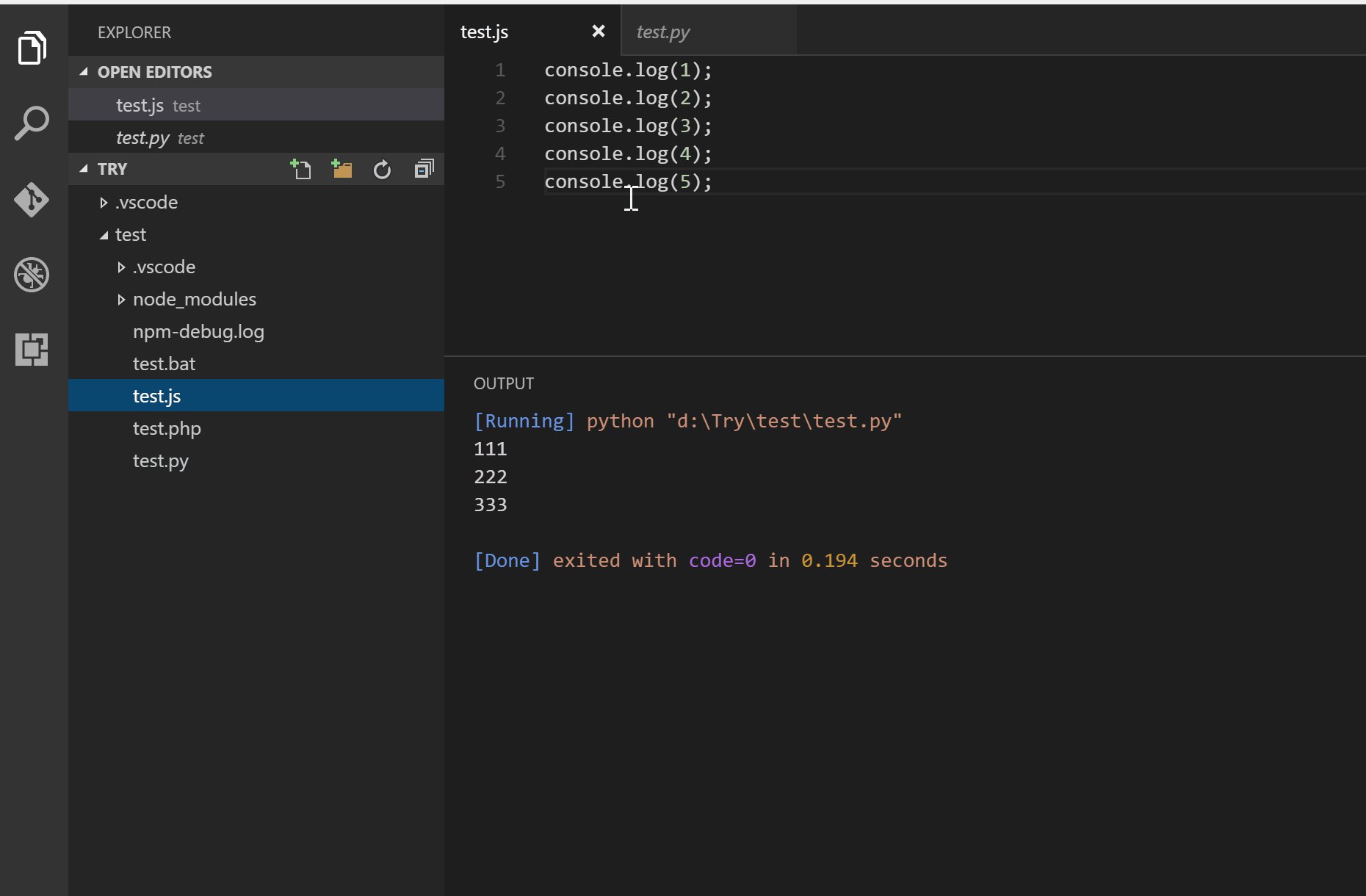
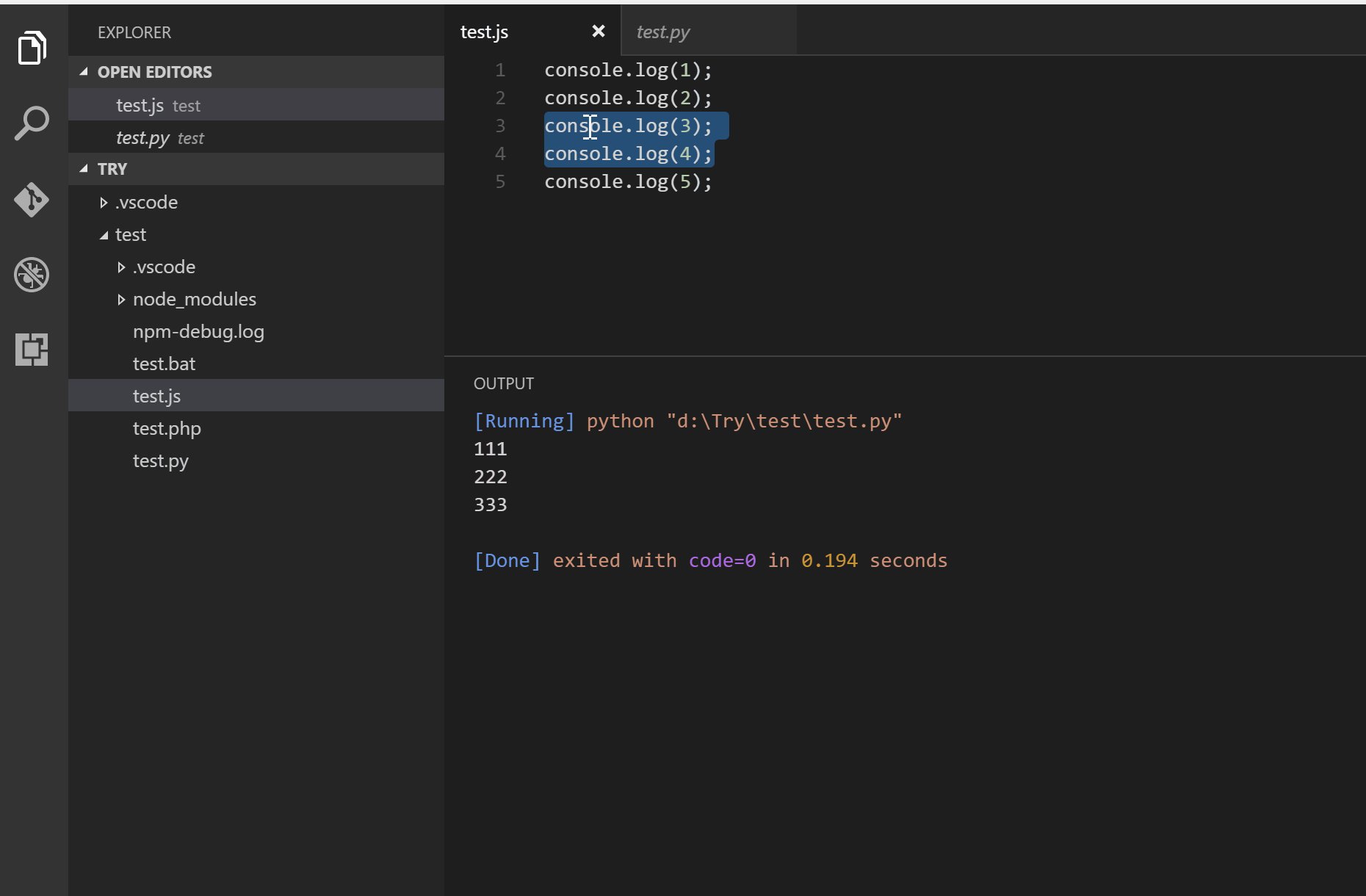
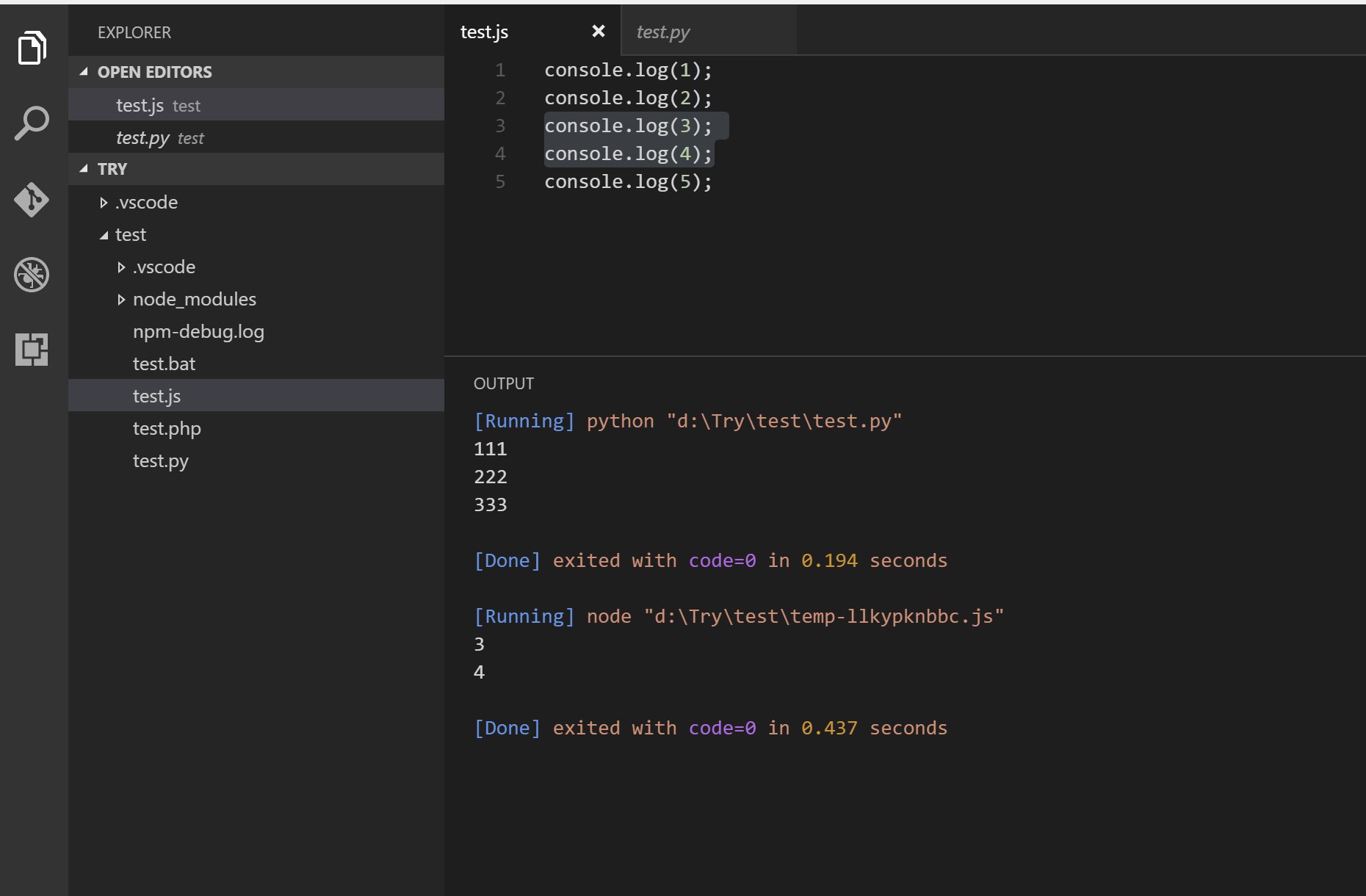
9. Code Runner
Run your code instantly with just one click. No need to write commands. I use this extension while working with C/C++.
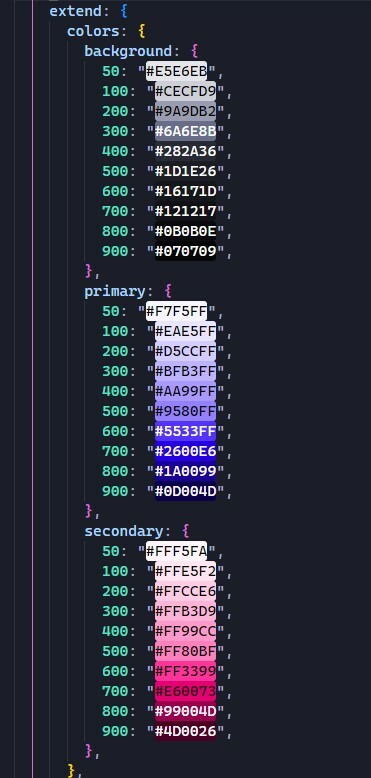
10. Color highlight
This extension styles css/web colors found in your document. It comes really handy while editing my tailwind css theme config. ABSOLUTELY nuts!
Conclusion
That's all for now. Hope you got value from this article. If you did, make sure you like it. I will publish a thread version of this article on my Twitter account. So, make sure you stay tuned. Thank you so much for reading and I will see in the next one. ✌️
Follow me on socials 🌐
👤 Minhazur Rahman Ratul
- Twitter (@developeratul)
- Github (@developeratul)

















Top comments (6)
I liked the pola code extension the most.
Nice list overall.
Thank you for your feedback!
Bito is a really interesting tool and Prettier is a must for JS devs.
Yup
AWESOME! I remember seeing the comment one somewhere else but I dont remember. All seem super useful though
Great! I am going to give Bito a try