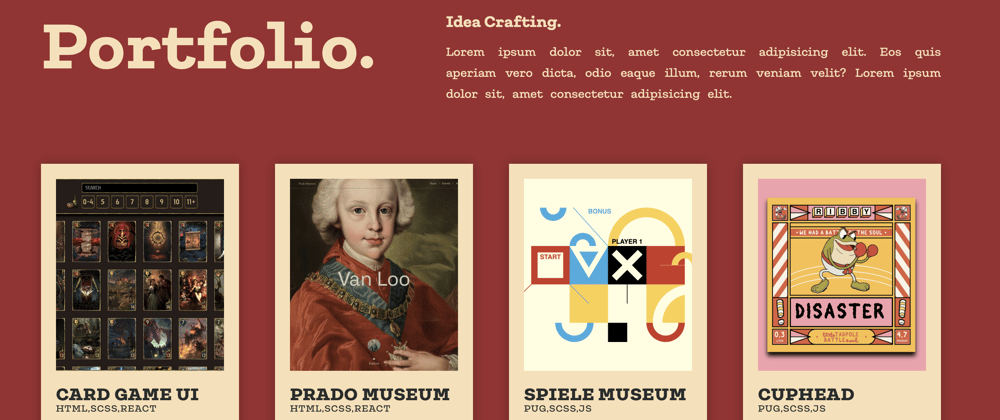
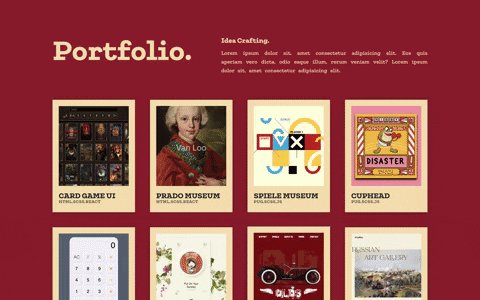
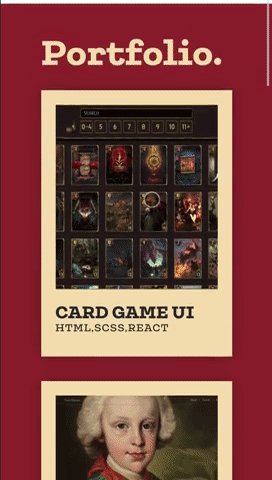
Creating your own portfolio is not always an easy task. We can say that the most important thing is the projects themselves and you will definitely be right. But it is also very important how you present your projects before they are evaluated. That's why we need beautiful portfolio pages. In order to be able not only to show our projects, but also to present them beautifully.
HTML
The entire work is written using the PUG preprocessor, but if you need regular HTML, you can use the Codepen compiler (it is located at the bottom of the article) to interpret PUG in HTML.
In order to create new cards for your projects in HTML, you should use a specially created mixin and insert the data you need (the name and what technologies were used when creating the project):
Portfolio Card Mixin
//-- Portfolio Card Wrap
.portfolioCardWrap.clearfix
mixin portfolioCardMix(imgProjectClass, portfolioCardName, portfolioCardTechnologies)
.portfolioCard
.portfolioCard__img(class=`portfolioCard__img_${imgProjectClass}`)
.portfolioCard__about
h1.portfolioCard__name #{portfolioCardName}
h1.portfolioCard__technologies #{portfolioCardTechnologies}
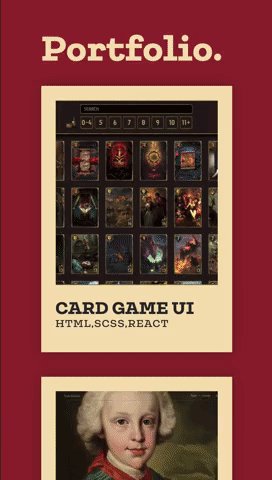
+portfolioCardMix('gwent', 'card game ui', 'html,scss,react')
+portfolioCardMix('prado', 'prado museum', 'html,scss,react')
+portfolioCardMix('spiele', 'spiele museum', 'pug,scss,js')
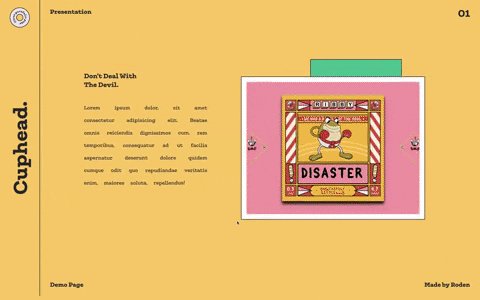
+portfolioCardMix('cuphead', 'cuphead', 'pug,scss,js')
+portfolioCardMix('calculator', 'calculator', 'pug,scss,js,ts')
+portfolioCardMix('player', 'music player', 'pug,scss,react')
+portfolioCardMix('mobile', 'old mobile', 'html,css,js')
+portfolioCardMix('artGallery', 'art gallery', 'pug,scss,js')
+portfolioCardMix('tree', 'geometric', 'pug,scss,js')
CSS
To create styles, I used the SASS preprocessor with the SCSS syntax.
To reset the styles, I used the reset.css library with the addition of the box-sizing: border-box; property. It is inserted into the code.
In order to insert the images you need into the presentation (the page with a yellow background), you need to use a special mixin, which contains 7 slots for your images (you can insert only 7 images on the presentation page):
Project Img Path
/*____________________________________________________________
## Project Image Path Mixin
____________________________________________________________*/
@mixin projectImgPathMix($underlineWidth, $presentationClassModification, $presentMainImg, $detailImg1, $detailImg2, $detailImg3, $detailImg4, $portfolioLgImg, $portfolioMdImg) {
.presentation_#{$presentationClassModification} {
.presentMain__titleUnderline {
width: #{$underlineWidth}
}
.presentMain__img {
background-image: url('#{$presentMainImg}');
}
.detailItem {
&:nth-child(1) {
.detailItem__img {
background-image: url('#{$detailImg1}');
}
}
&:nth-child(2) {
.detailItem__img {
background-image: url('#{$detailImg2}');
}
}
&:nth-child(3) {
.detailItem__img {
background-image: url('#{$detailImg3}');
}
}
&:nth-child(4) {
.detailItem__img {
background-image: url('#{$detailImg4}');
}
}
}
.portfolioImg_lg {
background-image: url('#{$portfolioLgImg}');
}
.portfolioImg_md {
background-image: url('#{$portfolioMdImg}');
}
}
}
// Prado
@include projectImgPathMix(
'53px',
'prado',
'https://i.pinimg.com/originals/da/d2/be/dad2bec273660ef57d1b5b8226cdd9fa.png',
'https://i.pinimg.com/originals/ff/5a/75/ff5a75072701ac21e976857f4a8e4cc8.png',
'https://i.pinimg.com/originals/f3/9c/1f/f39c1ffd297b392afdce9f1c38ff44b1.png',
'https://i.pinimg.com/originals/1a/e0/f7/1ae0f7edfe962e0ab3cc1ccfbad381c0.png',
'https://i.pinimg.com/originals/c0/52/04/c052041d1ff7f0392d189038b919ff03.png',
'https://i.pinimg.com/originals/b7/3d/e0/b73de097933f05ba0a51dbc129b8ec61.png',
'https://i.pinimg.com/originals/c0/49/eb/c049eb8e05385fae7a136042505f53e0.png'
);
// Spiele Museum
@include projectImgPathMix(
'65px',
'spiele',
'https://i.pinimg.com/originals/57/1f/d4/571fd4a327d7b1bc1df135d8392ed26f.png',
'https://i.pinimg.com/originals/c8/7e/8a/c87e8a698ae1b4835464f2304945f84a.png',
'https://i.pinimg.com/originals/32/0b/31/320b31ee5d039a9e335b9b5be2a1000e.png',
'https://i.pinimg.com/originals/de/19/0c/de190c623f727f13114e3139ad503eda.png',
'https://i.pinimg.com/originals/a4/3a/97/a43a9788ff5635ab2559a5281e49ccf9.png',
'https://i.pinimg.com/originals/5e/74/82/5e7482f21acbfd060991b44b0946a924.png',
'https://i.pinimg.com/originals/c5/de/0c/c5de0cc134bfba07aff16db8ae06b666.png'
);
Also, in this mixin, it is very important to specify the name of the project, so that the images correspond to the selected project.
JS
When creating this project, I used such JS libraries as: anime.js and reavelRx.js. They are needed to trigger transition animation when clicked.
In our js file, we used an array of data so that when you click on a particular project, the presentation page (a page with a yellow background) is assigned the necessary data (classes, links, and text) to display detailed information about the project.
Array of projects data
1: {
wrapClass: 'presentation_prado',
title: 'Prado.',
demoHref: 'https://kerthin.github.io/pradoMuseum-templateSait/',
descriptTitle: 'Learning the best artists',
descriptParagraph: 'Lorem ipsum dolor, sit amet consectetur adipisicing elit. Beatae omnis reiciendis dignissimos cum, rem temporibus, consequatur ad ut facilis aspernatur deserunt dolore quidem cumque odit quo repudiandae veritatis enim, maiores soluta, repellendus!',
github: 'https://github.com/Kerthin/pradoMuseum-templateSait',
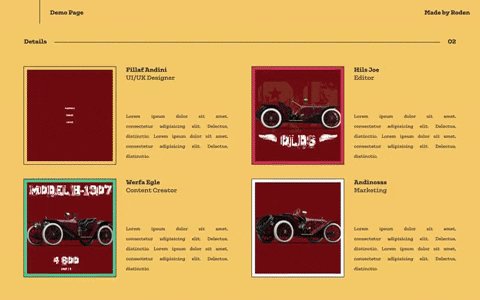
detailTitle_1: 'Fillaf Andini',
detailSubtitle_1: 'UI/UX Designer',
detailParagraph_1: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio.',
detailTitle_2: 'Hils Joe',
detailSubtitle_2: 'Editor',
detailParagraph_2: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio.',
detailTitle_3: 'Werfa Egle',
detailSubtitle_3: 'Content Creator',
detailParagraph_3: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio.',
detailTitle_4: 'Andinosas',
detailSubtitle_4: 'Marketing',
detailParagraph_4: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio.',
},
2: {
wrapClass: 'presentation_spiele',
title: 'Spiele.',
demoHref: 'https://kerthin.github.io/computerSpieleMuseum-templateSait/',
descriptTitle: 'Dive into the past of your<br/>favorite video games.',
descriptParagraph: 'Lorem ipsum dolor, sit amet consectetur adipisicing elit. Beatae omnis reiciendis dignissimos cum, rem temporibus, consequatur ad ut facilis aspernatur deserunt dolore quidem cumque odit quo repudiandae veritatis enim, maiores soluta, repellendus!',
github: 'https://github.com/Kerthin/computerSpieleMuseum-templateSait',
detailTitle_1: 'Fillas Andini',
detailSubtitle_1: 'UI/UX Designer',
detailParagraph_1: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio.',
detailTitle_2: 'Hils Joe',
detailSubtitle_2: 'Editor',
detailParagraph_2: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio.',
detailTitle_3: 'Werfa Egle',
detailSubtitle_3: 'Content Creator',
detailParagraph_3: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio.',
detailTitle_4: 'Andinosas',
detailSubtitle_4: 'Marketing',
detailParagraph_4: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, distinctio.',
},
If you want your data to be displayed on the presentation page, then you just need to enter the data in this array.
In order to edit the transition animation, you should refer to this part of the code (line 281):
Transition animation
revealer.reveal({
bgcolor: '#f7e0b5',
direction: 'rl',
duration: 700,
onCover: function(contentEl, revealerEl) {
popupMenu.classList.add('js-popupMenu_open');
contentEl.style.opacity = 1;
}
});
And in order to edit the closing animation, you need to refer to this part of the code (line 311):
Closing transition animation
revealer.reveal({
bgcolor: '#f7e0b5',
direction: 'lr',
duration: 700,
delay: 1200,
onCover: function(contentEl, revealerEl) {
popupMenu.classList.remove('js-popupMenu_open');
contentEl.style.opacity = 0;
}
});
Responsive
The site is adapted for screen resolutions such as:
@media 1680px
@media 1600px
@media 1440px
@media 1280px
@media 1024px
@media 960px
@media 848px
@media 768px
@media 642px
@media 576px
@media 414px
@media 375px
@media 320px
@media iPad (portrait)
UX
In order to go to the presentation page of a specific project, you just need to click on the card on the portfolio page.
After that, you will be redirected to the presentation section (a page with a yellow background), where you will need to click on the presentation so that it opens and you can scroll through it.
In order to close it and return to the main page of the portfolio, you need to click the round button in the upper-left corner, after which you will be returned back.
Also on the page at different corners are links to Demo pages and GitHub project pages, which you can specify in the array in JS.
CodePen
Demo:
The End
Well, that's it, dear Friends. Thank you for taking the time to do my work, I tried very hard to make you like it. See you later. 😘










Top comments (10)
Your developer portfolio page is incredibly impressive and well-crafted! The utilization of PUG for HTML conversion, SASS for CSS styling, and libraries like anime.js and reavelRx.js for animations showcases your expertise. The detailed explanation of mixins, project image paths, and responsive design adds clarity and perks value to the post. Overall, your portfolio demonstrates a high level of professionalism and attention to detail. Well done! 🚀
Thank you very much for the praise 😊
Woow this looks amazing! Thank you 💚
You're welcome! I'm glad you liked it.
Wow man. I am just starting on my portfolio and damn now I feel like there's not one as good as yours.
Good job. Great work. Respect
Noblex
Here's mine dhruvind.com
Check this out....
dev.to/thisisdeveloper/portfolio-t...
Nice Post and Very Helpful
Do you need any Portfolio Website ? Click Here
Here is mine (if it inspires some) github.com/poboisvert/PortfolioReact
yesildal.me is a open source developer portfolio website made with Reactjs and Nextjs. Suitable for all kinds of developers!