Welcome to CSSBattle Challenges!
In this short article, I go through my solution for CSSBattle - #24 Switches challenge. Please refer to the code snippet below to get a better insight into my thought processes and the implementation detail.
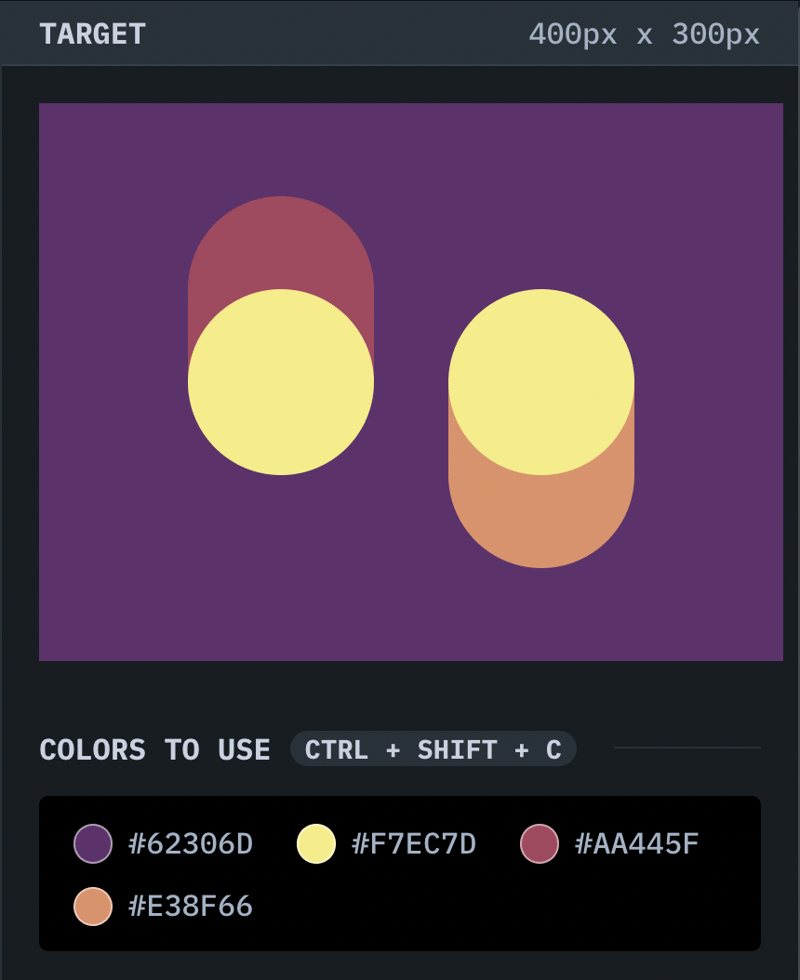
Challenge:
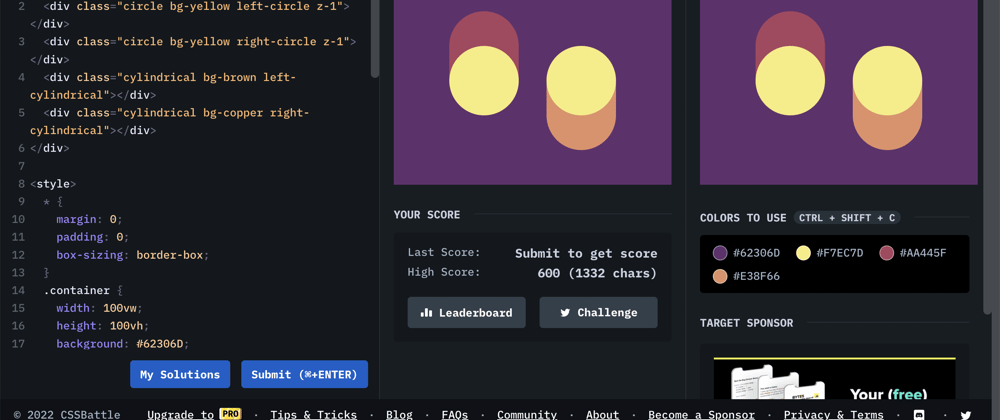
Solution:
<div class="container">
<div class="circle bg-yellow left-circle z-1"></div>
<div class="circle bg-yellow right-circle z-1"></div>
<div class="cylindrical bg-brown left-cylindrical"></div>
<div class="cylindrical bg-copper right-cylindrical"></div>
</div>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 100vw;
height: 100vh;
background: #62306d;
position: relative;
}
.circle {
width: 100px;
height: 100px;
border-radius: 50%;
}
.cylindrical {
width: 150px;
height: 100px;
border-radius: 100px;
}
.bg-yellow {
background: #f7ec7d;
}
.bg-brown {
background: #aa445f;
}
.bg-copper {
background: #e38f66;
}
.z-1 {
z-index: 1;
}
.left-circle,
.right-circle,
.left-cylindrical,
.right-cylindrical {
position: absolute;
top: 50%;
left: 50%;
}
.left-circle {
transform: translate(calc(-50% - 70px), -50%);
}
.right-circle {
transform: translate(calc(-50% + 70px), -50%);
}
.left-cylindrical {
transform: translate(calc(-50% - 70px), calc(-50% - 25px)) rotate(90deg);
}
.right-cylindrical {
transform: translate(calc(-50% + 70px), calc(-50% + 25px)) rotate(90deg);
}
</style>
Key Takeaway(s):
- using z-index to control which element to overlap on top of each other
As always, I welcome any feedback or questions regarding the implementation detail of the challenge. Otherwise, I hope this was useful!








Top comments (1)
i tried to do just with radial gradient, it worked too, or at least almost
body{
margin: 0;
padding: 50 80;
background: #62306D;
}
div {
width: 100px;
height: 150px;
background: radial-gradient(circle 100px at 50% 66.6%, #F7EC7D 50%, #AA445F 50%);
border-radius: 60% / 40%;
}