Not all web developers are good at design, and that is OK! In the real world, you will often work with a designer on your team to convert their designs into real, responsive websites anyway.
With that said, to get a web developer job, you’ll need your portfolio to stand out and look good. Collaborating with a designer isn’t usually an option at this stage, so what do you do?
Templates are great in a pinch, but it might be a bit awkward if two candidates apply with the same template 😬.
This leaves the question as to what to do if you’re not keen on a generic template but don’t have much design practice either 🤔.
The trick is to keep it minimal and iterate!
Remember, the most important thing about your project portfolio is your projects.
While the design should be pleasing, it should also get out of the way. You can always add pizzazz later 🕺🏻!
To help you build a minimal, effective portfolio, we’ve curated 10 minimal web developer portfolio examples for you to learn from.
Look out for the 🎨 design tips sections where we highlight some of the basic design principles you can specifically notice!
Obviously, these creators wouldn’t like it very much if you copied their designs exactly (don’t do that 🙅🏻), but let them be your inspiration! It’s not uncommon for new creatives to mix and match their favorite 3-4 works to make something unique.
Delba De Oliveria
Delba’s project-based portfolio is remarkable. She even made a YouTube video about it!
Understandably, Delba has since updated her website to be more focused on her blog, so the live version looks a bit different today (still looks great.) Make sure to check out the original, minimal-looking version by flicking through the video.
🎨 Design tip: Even though Delba’s website is fairly minimal, she sparks joy in the user with delightful highlighter animation using a JavaScript library called Rough Notation.
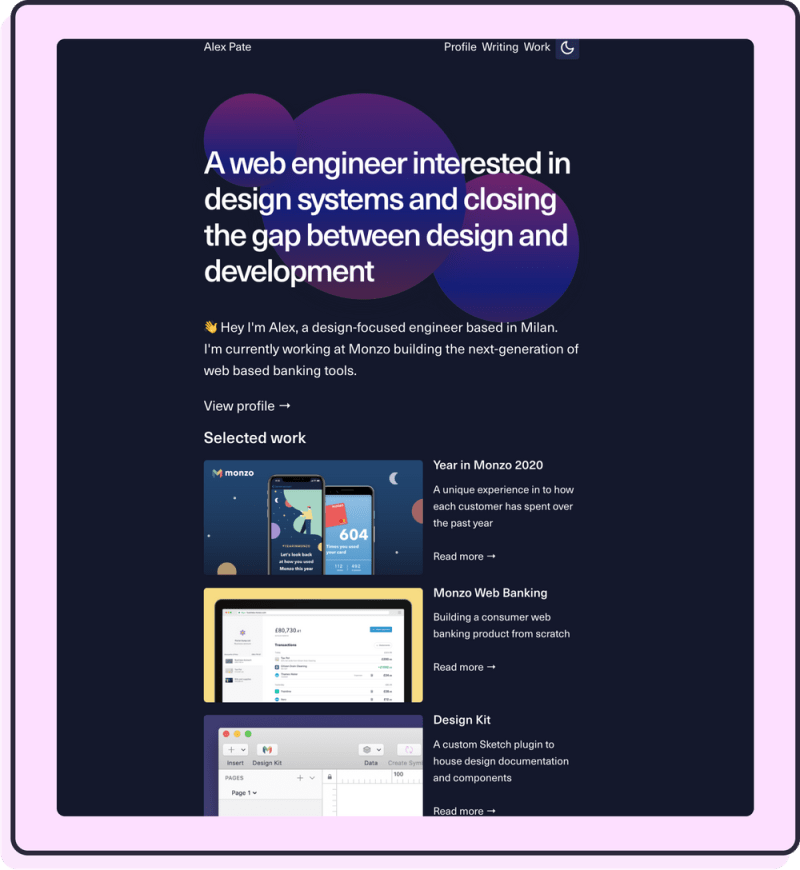
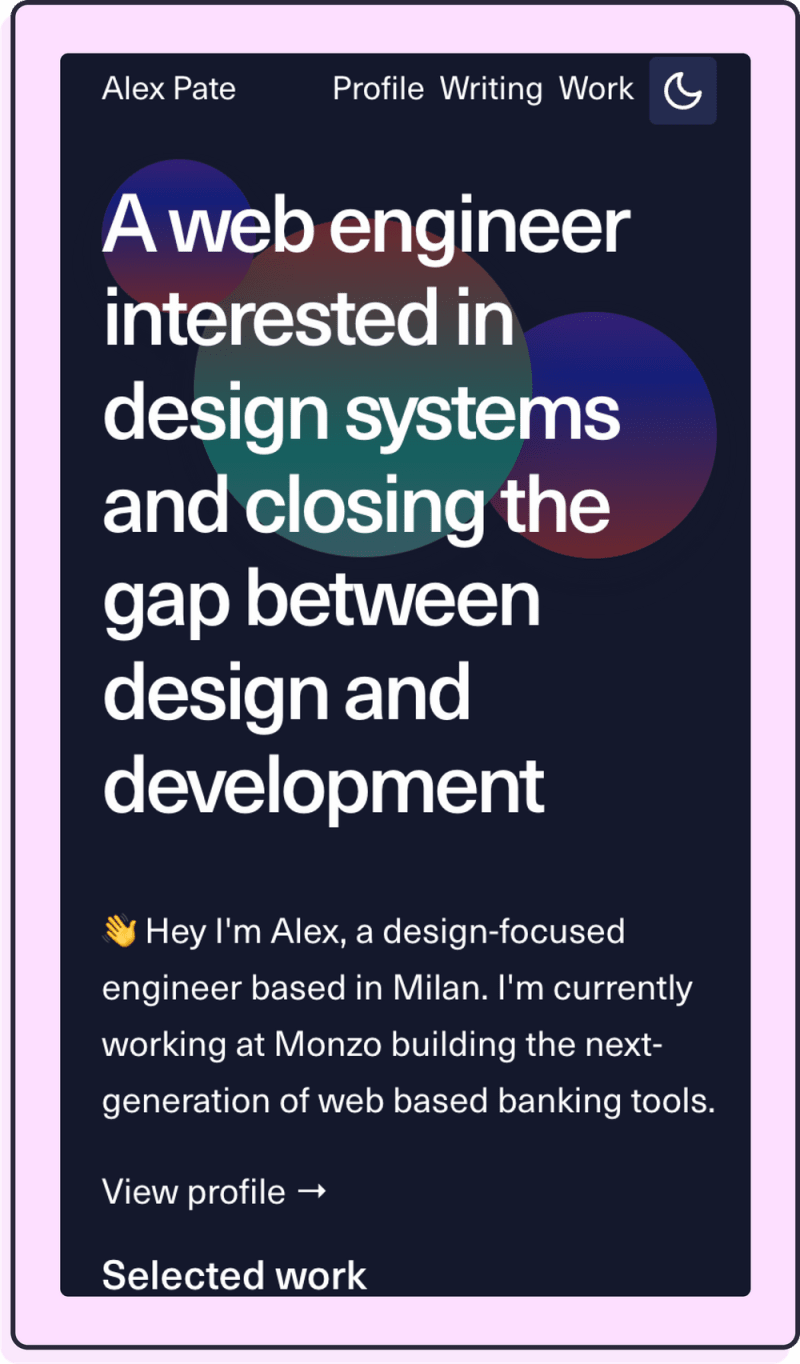
Alex Pate
Notice how Alex uses a fairly narrow single-column layout and lists only a few menu items at the top. This removed the need to collapse columns or introduce a hamburger menu on mobile, allowing Alex to ship his website sooner.
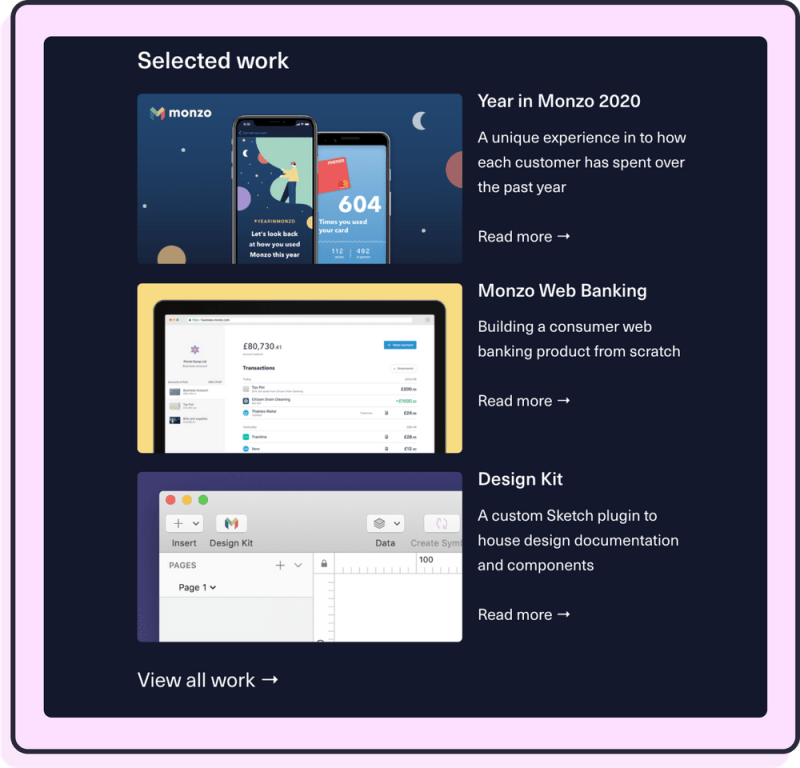
The Selected Work section, though minimal, is beautifully designed and effective:
Alex understands someone looking at a portfolio is probably browsing and too many options is overwhelming. He makes it easy by showcasing only his 3 most recent works. For everything else, you can click View All Work →.
🎨 Design tip: Through introducing borders in the project screenshots, Alex introduced a pop of colour, while also making the design breathable.
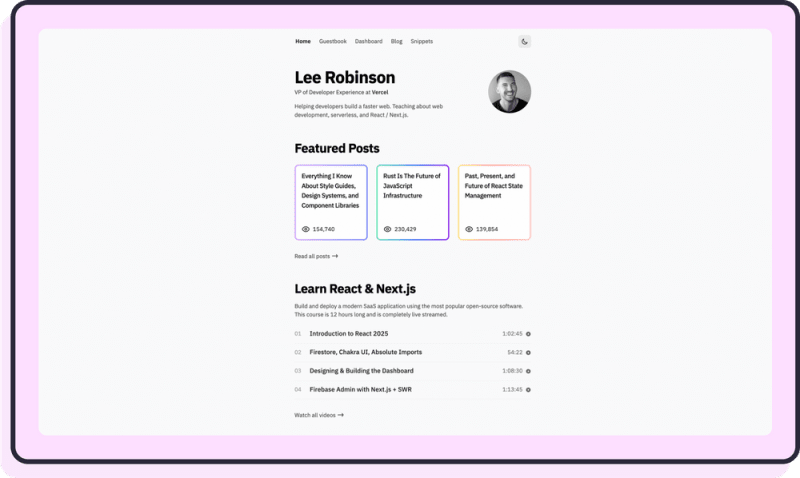
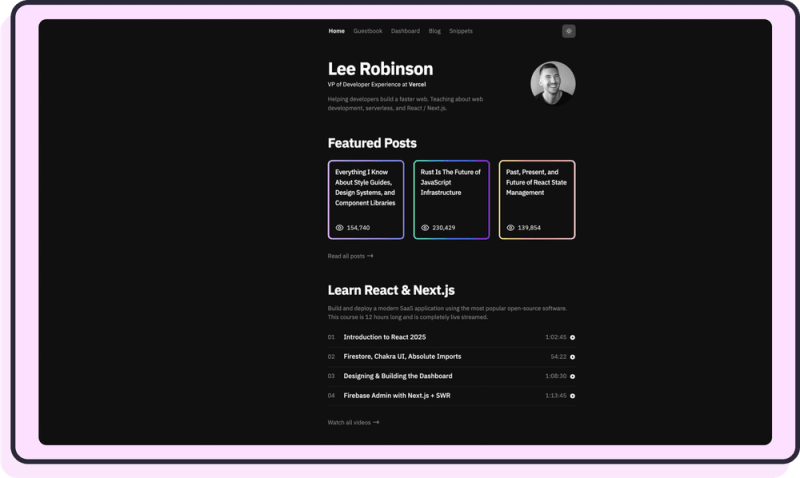
Lee Robinson
🎨 Design tip: Because the background and Lee’s photo are grey, the gradient really pops!
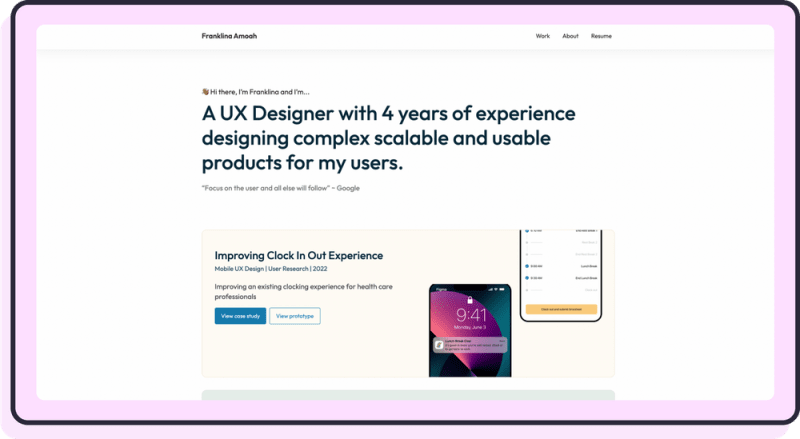
Franklina Amoah
Notice how when you press View case study, Franklkina links to a PDF. This is extremely smart because it saves time and allowed Franklina to put her portfolio in front of employers sooner.
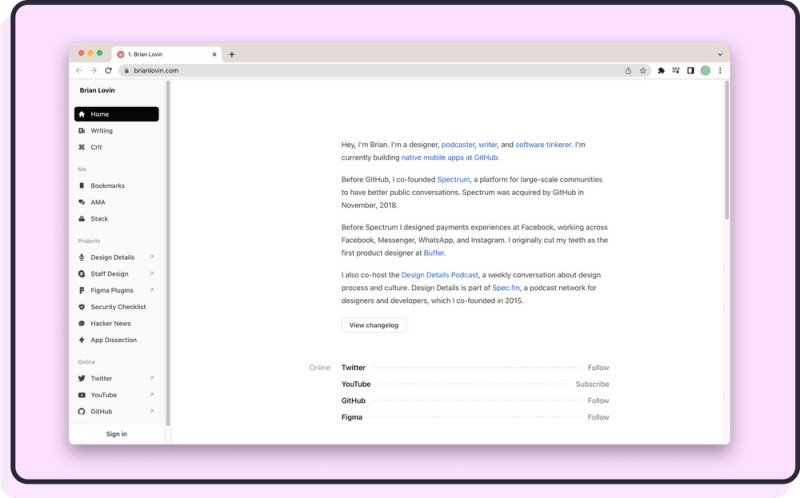
Brian Lovin
Brian takes a novel approach to a personal website with this Wiki-style navigation.
🎨 Design tip: Using an icon pack is a great way to introduce consistency regardless of your design skill.
Justin Chi
Smart idea to express your personal information in code!
🎨 Design tip: Minimal doesn’t necessarily mean black and white. Justin uses a muted, pastel-y colour scheme to great effect.
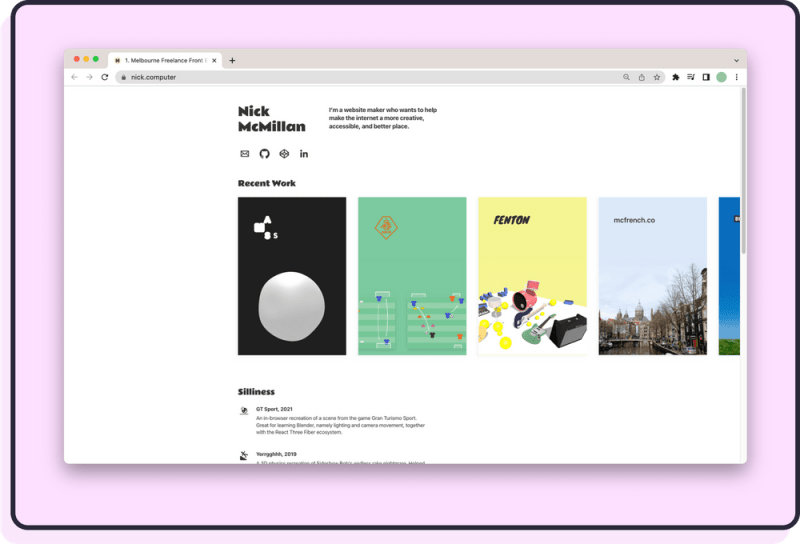
Nick McMillian
Darius Foroux
Ah, you got me! Darius is a writer, not a developer but his website is a great example of getting out of the way of the important stuff.
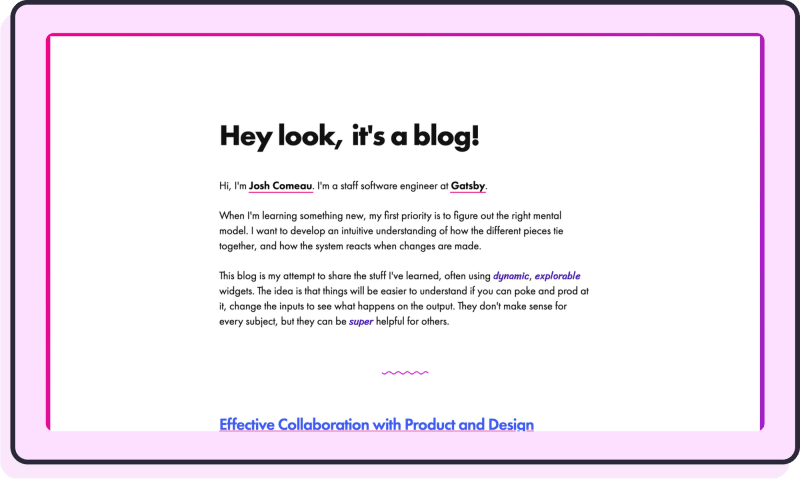
Josh Comeau
Josh’s portfolio is not quite as minimal as the others, but it deserves an honourable mention. After all, the idea for this post was sparked during our conversation on The Scrimba Podcast.
It has delightful interactions:
Josh wrote all about how he built his blog here, and includes screenshots of his previous iterations, which aren’t quite as polished:
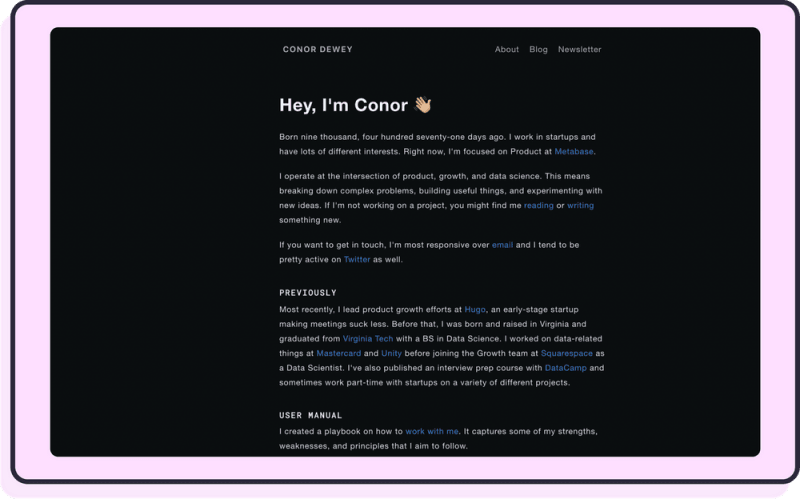
Coner Dewey
While Coner’s homepage puts an emphasis on blogs, the “recent posts” section could be repurposed to feature projects.
























Top comments (33)
This is a total myth. You really do not need a portfolio at all. An interesting and active GitHub/GitLab/whatever account is a far better way to gauge someone as a developer. All of the best developers I've hired have not had portfolios. It's also interesting to note that of the candidates I've interviewed who did have a portfolio (by far the minority) - it actually counted against them in more than one case.
I agree it's not always necessary to have a portfolio, I've still not built one and it's never been a problem in interviews. I've thought of it as a 'nice to have' though, so I'm curious to know how it counted against some of the candidates you interviewed?
Over-engineering, JS errors, failing to work on some browsers, excessive bloat, inappropriate choice of technology... etc.
Ah I see, yea that makes sense. I've come across a few portfolio sites where it felt more like an opportunity to try out new tech or ideas, rather than what's appropriate for the portfolio.
You make a good point! I will try and find a different way to phrase it.
I believe a well-executed portfolio can help you showcase your projects, tell your story, make you more memorable, create talking points in an interview, and stand out.
Equally, if your portfolio is too scrappy, that can count against you.
As much as a Hiring Manager might try to remove their bias from the situation, it's hard not to hold a candidate's portfolio to the high standard they're going to expect when you contribute to their website.
This was actually the motivation behind this post.
Oftentimes, we're too ambitious with our portfolios and ship something incomplete or otherwise less than ideal. That can bias a Hiring Manager and fundamentally get in the way of what really matters as a web developer, which is your experience, projects, and value proposition.
Yeah, I would have to agree even though I like having a portfolio website I see more value in the projects somebody has on their GitHub. A portfolio is like a portal to your work much like a Linktree.
I completely agree with you.
I saw once someone arguing that a candidate should have a very active StackOverflow account (aside of its git repos) to being eligible for a job position.
A bit extreme IMO, ahah
I agree with this, and I'm not sure where this emphasis on having a portfolio comes from. Not even a blog is actually needed to land a job in tech (and I say this as an active tech-blogger, need to be honest here 😁).
Maybe chill a little bit.
I'll add to that, that the best developers we've hired all had pet projects and love doing this stuff for fun or at least as a hobby.
Yup, this is also often true. Evidence of which can usually be seen in their repos
Hey Jon. Interested to hear why it counted against them?
I answered that one already
10 years, 2 GREAT jobs, 0 portfolio
The answer is 12 😏
Definitely. You web portfolio literally describes your whole coding knowledge in one project. So it’s really important to make it stand out, unique and amazing. I agree with you completely 👍
Looks awesome 💝
They look great, right?
Talking about minimal,...
Check out mine:
Hello, How about mine? I am not the designer yet. I took from someone else's
ashraful.dev
I think it looks wonderful, especially the dark mode!
You will get the source here (github.com/iashraful/ashraful.dev). It's built on Nuxt(Vue SSR Framework)
Anyone to review mine for me?
astrosaurus.me
I wish I could be listed in one of those someday. It took me quite some time but it was a lot of fun: thomasmorice.com
If they aren't good at design, then I can't spell the D of design :)
I would like to add mine ellopis.dev
Thank you so much! Really appreciate your feedback :)
Nice, resources! A good one for people like me who are not so good at designing part.
Nice one
These are quite inspirational to look at.
These are amazing!
What about mine? maheshmuttintidev.in
It's a good start, but a little light on content though! Also, the colors are a little too bright for me. But it might be personal preference. I like the everything else though!
Love these!
Created my own with some unique elements. Got inspiration from a lot of awesome portfolios jonasstjerne.com