Hi everyone!
This week React Native takes the spotlight! But there are also interesting news from Vercel and PRs to take a look at from the React core team.
Earlier this week, I was at React/RN Connection conferences in Paris. It was great to meet some of you there!
The Parisian party is not over. After many years, the great dotJS conference is back in Paris on June 27. They already announced great speakers, including Mark Dalgleish, Malte Ubl, Charlie Gerard, James Q Quick, Ben Lesh... Last regular tickets available, get a 10% discount with my code "TWIR".
Due to the conf, I only had today to work on the newsletter. Thankfully my co-author Benedikt took over and did most of the work this week! 🙏
Next week, the newsletter takes a well-deserved break. We'll be back on May 8.
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
A newsletter helping build your product skills
Product for Engineers is PostHog’s newsletter dedicated to helping engineers improve their product skills. Learn what questions to ask users, how to build new features users love, and the path to product market fit.
Subscribe for free to get curated advice on building great products, lessons (and mistakes) from building PostHog, and deep dives into the strategies of top startups.
⚛️ React
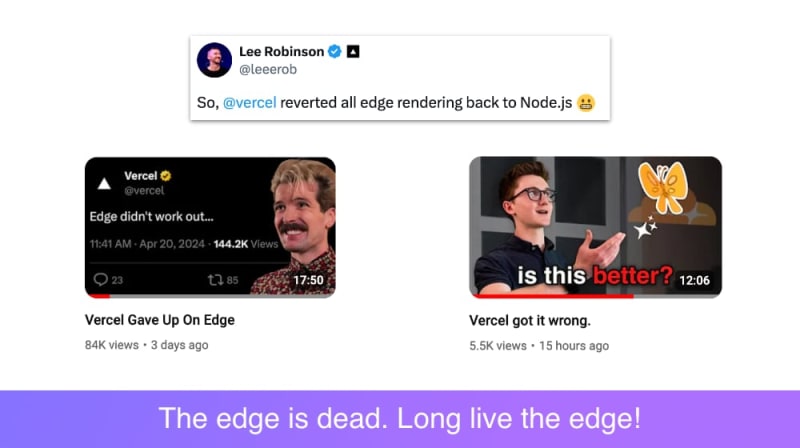
🐦 Vercel reverted all edge rendering back to Node.js
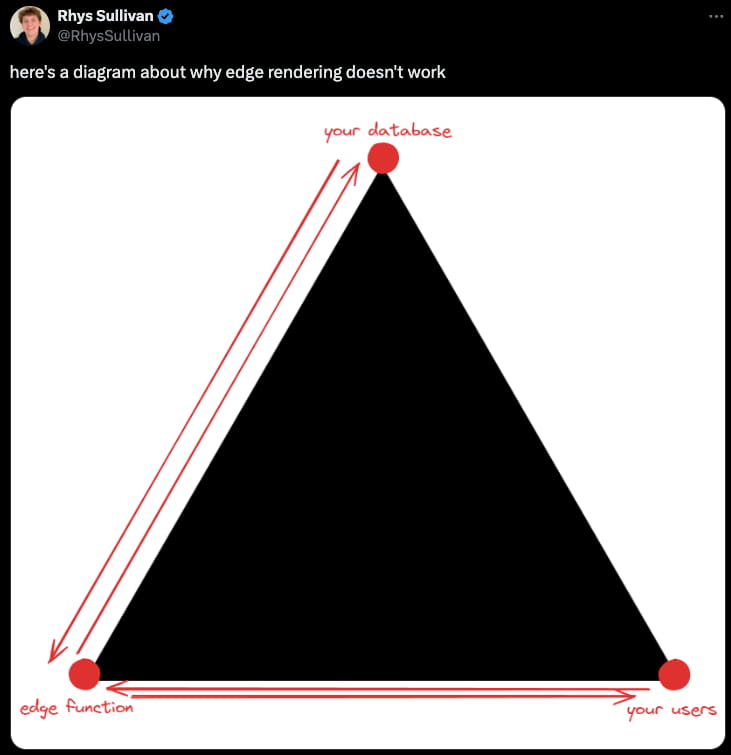
Vercel’s VP of Product, Lee Rob, explained on X that Vercel is “reverting all edge rendering back to Node.js.” If you’re using Vercel (and probably even if you don’t), you’ll know that Vercel has pushed “edge” as a concept for a long time. On the one hand, edge means that compute is run near to where a user accessing a site hosted on Vercel is located. On the other hand, it also means that this compute is run on an “edge runtime,” which is built on V8 and not on Node.js. While the concept of running compute near to the end users sound appealing, the advantages quickly disappear if data needs to be loaded from a central location (which very often is the case). At the same time, development teams are often struggling to adapt workload to the limited subset of APIs available on the edge runtime. Now it seams Vercel has come to the conclusion that overall, the challenges for developers outweigh the limited benefits, and is therefore reverting to centralized Node.js runtimes. I appreciate their transparency around this! If you want more details, Theo made a video about it.
- 💸 Clerk's prebuilt UI components give you a beautiful, fully-functional user management experience in minutes. Start for free!
- 👀 React Core PR - React 19 will not patch fetch() anymore!: the controversial
fetch()patch to deduplicate requests in RSCs is now removed from React core. You might see it as a good thing, but keep in mind you will now need to deduplicate requests yourself manually withReact.cache. - 👀 React Core PR - Don't minify symbols in production builds: React 19 production builds will preserve variable/function names and should become easier to read/debug. You can still minify it yourself if you want to, but using HTTP gzip compression should be enough to compensate for the extra size.
- 👀 React Docs PR - Add documentation for ref cleanup function: React 19 ref functions can now return a cleanup function (🐦 preview). This should also help users using string refs (removed in v19) and classes to migrate thanks to automated codemods.
- 👀 Remix POC - Remix + Hono + Vite
- 🗓 React Summit - 🇳🇱 Amsterdam - 14-18 June - Get a 10% discount with code "TWIR". Awesome lineup including Evan Bacon, Kent C. Dodds, Theo, Tim Neutkens, Mark Erikson, Fred Schott and so many others!
- 📜 HTML attributes vs DOM properties: A great deep dive into subtle DOM behaviors and design decisions, including how frameworks like React or Vue handle the difference. Also explains how React 19 will improve support for Web Components.
- 📜 Redwood - Building a new docs site with RSC: Redwood is dogfooding Redwood by showing how to build a docs site with it, based on MDX and RSCs.
- 📜 Deploy a new Remix app to Cloudflare Pages: A lot has recently changed (and improved!) about how Remix can be deployed to CF Pages. This is a good guide on the state of the art.
- 📜 Improving INP in React and Next.js: Interaction to Next Paint has recently replaced First Input Delay (FID) as a core web vital; this post details how to optimize it.
- 📜 Did Signals Just Land in React?: Spoiler Alert: No, they didn't. But there’s still a way to try signals in React.
- 📜 Vercel - Building an interactive 3D event badge with React Three Fiber
- 📜 Getting the Current URL in Next.js Server Components
- 📜 How to manifest streamlined authentication: AWS Cognito in a React app
- 📜 Localized link tags for SEO in Remix
- 📜 How Solid Made Me A Better React Developer
- 📜 Boosting Performance with Next.js and React Server Components - A GeekyAnts Case Study
- 📜 How to Simplify Global State Management in React Using Jotai
- 📦 Remix 2.9 - Single Fetch (unstable)
- 📦 StyleX - 0.6.1 - Typed variables, fallback values, ESLint plugin
- 📦 Hydrogen April 2024 release - Analytics preview, stable Vite support, SEO updates, full-page caching
- 📦 Zustand-Slices - Assemble slices into a single store
- 📦 Spoiled - Realistic Spoiler component for React.js
- 🎙️ Off The Main Thread Podcast: Putting React In The Browser
- 🎥 Jack Herrington - JS Built-in Signals In React and Svelte today!
- 🎥 Ben Holmes - Vercel got it wrong: Interesting take on the “edge” topic by Ben Holmes, detailing Cloudflare’s approach.
💸 Sponsor
NLUX ― New React Library To Simplify Adding AI Features
NLUX is an open-source React library that makes it super simple to integrate powerful large language models (LLMs) like ChatGPT into your web app or website. With just a few lines of code, you can add conversational AI capabilities.
Key features 🌟 include:
- Build AI Chat Interfaces In Minutes - High quality conversational AI interfaces with a few lines of code.
-
React Components & Hooks -
<AiChat />for UI anduseChatAdapterhook for easy integration. -
Flexible Adapters - For
ChatGPT,LangChainandHuggingFace, and an API to Create Your Own Adapter for any backend. - Synchronise UI state with AI backends in an optimal way.
- Markdown Streaming - Render LLM markdown as it's being generated.
- Zero Dependencies - Lightweight codebase.
More info, examples and documentation on nlux.dev
📱 React-Native
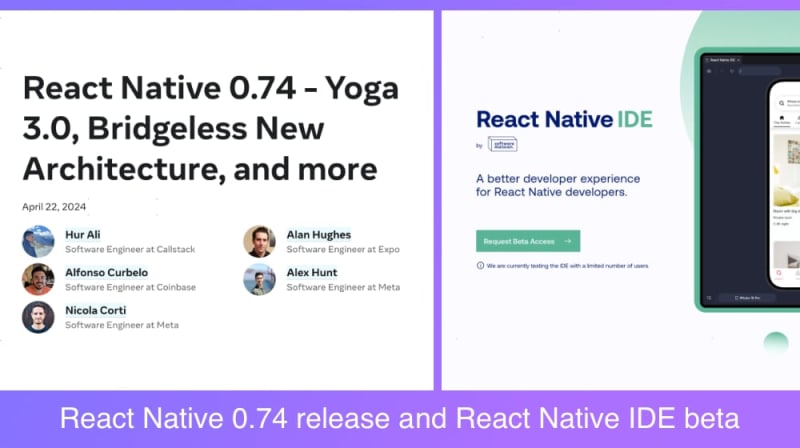
This week saw the release of React Native 0.74, a major milestone for the community! The latest version makes “bridgeless mode” the default for new projects using the New Architecture (with the next release, 0.75, the New Arch will become the default, too). Both can still be turned off if needed, but they clearly represent the future of React Native, and over the last months especially, A LOT of libraries have added support for both. But there’s more: RN 0.74 includes Yoga 3.0. There are very few breaking changes and deprecations, but it’s still worth checking them out in the release notes.
📦 React Native IDE is now in beta
Another exciting news this week is the closed beta for React Native IDE, developed by the team at Software Mansion. You can now sign up to get early access to the IDE. They also have a landing page up now, and the docs are publicly available for anyone curious about it.
- 💸 React Native Analytics — Omlet is a New Tool to Analyze Component Usage. See Trends to Improve Code and Boost Component Adoption.
- 🐦 Right-click to inspect with access to components hierarchy and jump-to-source in the coming React Native IDE?
- 🐦 Another week, another wild push from Evan Bacon: Precompiled React Native
- 🗓 App.js Conf - 🇵🇱 Kraków - 22-24 May. Get a 10% discount with code "TWIR".
- 📜 Sunrising New Architecture in the New Expensify App: Super cool to see a complex open-source app adapting the New Arch. A great example to look into!
- 📜 Apple privacy manifest for React Native: I’ve mentioned the Apple Privacy Manifest requirement before; finally, a good blog post summarizes the topic.
- 📜 Expo Blog: Save users from deleting your app with expo-quick-actions
- 📜 Creating a React Native “Curved Bottom Bar” with Handwritten SVG
- 📜 Exploring VisionOS Apps with React Native
- 📜 Microsoft is retiring App Center: Here’s what React Native developers should use instead
- 📦 React Native VisionCamera V4: Draw directly on camera frames with Skia, lots of Android bug fixes: There is a great demo showcasing what kind of stuff this enables, too!
- 📦 react-native-svg 15.2.0 adds support for RN 0.74 on New Architecture
- 🎙️ RNR 294 - Goodbye, App Center!
- 🎙 Rocket Ship 39 - Award Winning Credit Card App Yonder with Henry Moulton
- 🎥 The React Native Show Podcast: Coffee Talk 18 - Behind the Scenes of React Native 0.74 Release
- 🎥 Simon Grimm - React Native Multiplayer with Supabase Realtime and Skia
- 🎥 Oscar Franco - React Native Bridgeless Mode for Dummies
🔀 Other
- 🐦 Fetch API has built-in timeout support
- 📜 On Signal Relays
- 📜 WebKit: Help us invent CSS Grid Level 3, aka “Masonry” layout
- 📜 An intro to TSConfig for JavaScript Developers
- 📜 Vercel - Latency numbers every frontend developer should know
- 📖 The Front End Developer/Engineer Handbook 2024 — A Guide to Modern Web Development - Free eBook
- 📦 Chrome 125 beta - CSS Anchor Positioning, CSS stepped functions, …
- 📦 ESLint v9.1
- 📦 Electron 30.0
🤭 Fun
See ya! 👋














Top comments (0)