The Problem 🤦♂️
For many of us JavaScript devs, we love the fact that TypeScript exists. It has type hinting, type checking, helps with intellisense and many more. As a JavaScript developer you can start using TypeScript right now. But there is a catch that you cannot use TS in your favourite project without re-writing it and making it compatible for TS. But what if you want these goddies without going through the struggle of re-writing your entire application?
The Solution 👨
We can utilise JsDoc with VSCode to get all these feature without going through the hassle. For those of you who are not familiar with JsDoc and VsCode, JsDoc is an API documentation generator for JavaScript and VSCode or Visual Studio Code is microsoft's lighter version of it's legendary IDE Visual Studio. VSCode has excellent support for many programming languages and if you do not like using products that are managed by Microsoft then you will be happy to realise that VSCode is open source but if you still do not want any customisation made by Microsoft then you can use Code OSS
Let's get started already 💁♂️
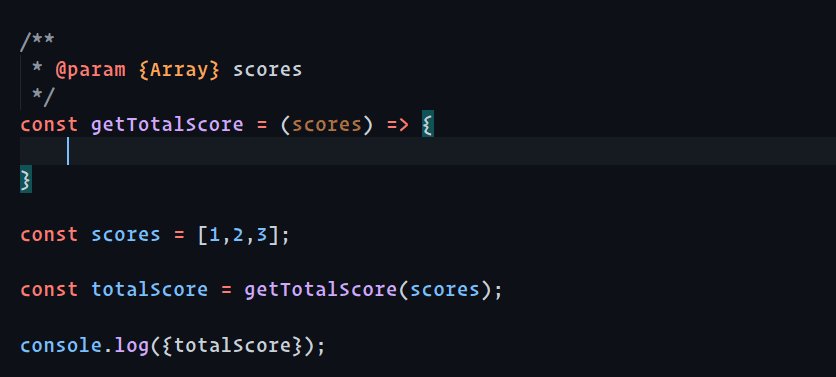
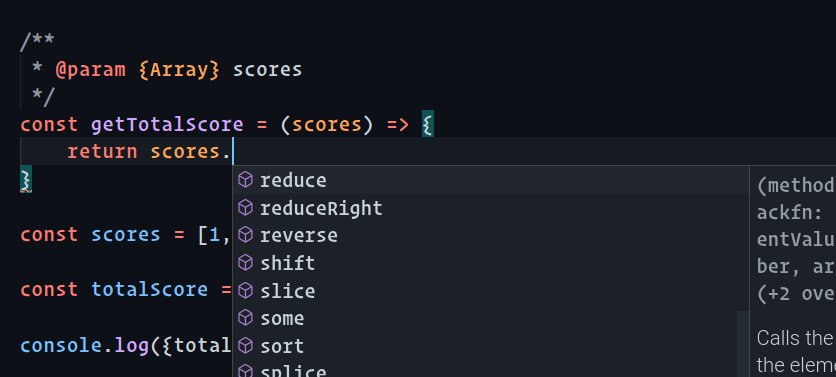
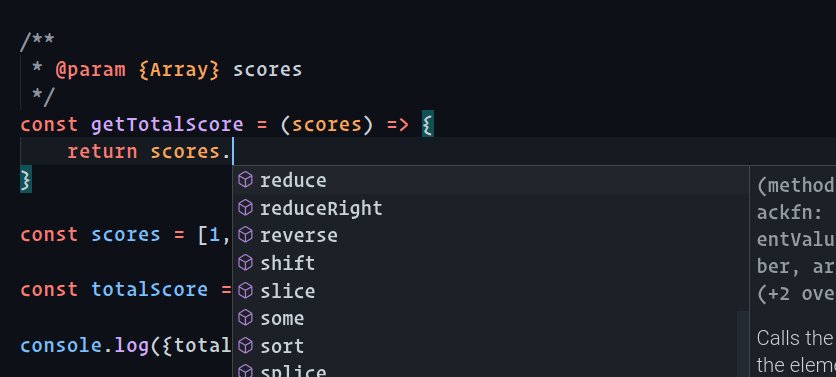
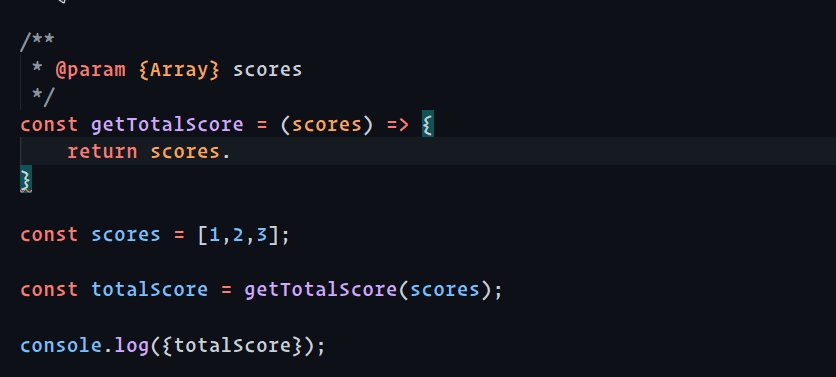
Now, Lets write it using JSDoc specs

Excelente! 👍 You have typehinting in VSCode with the help of JsDoc.
@typedef
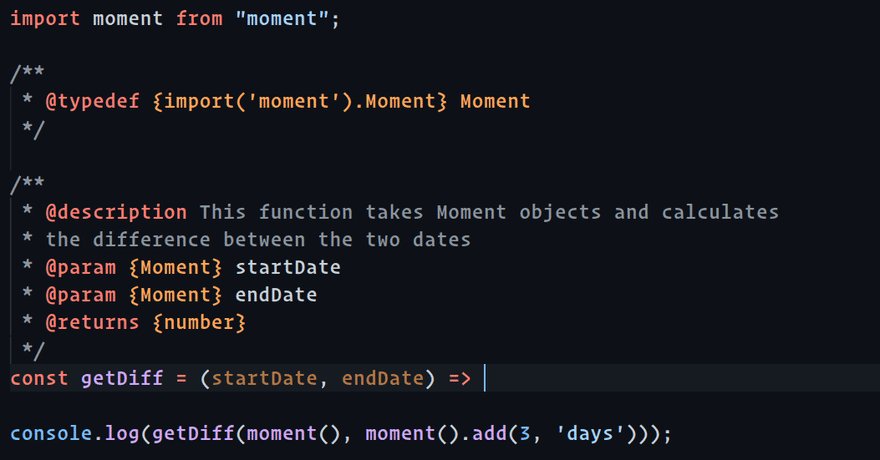
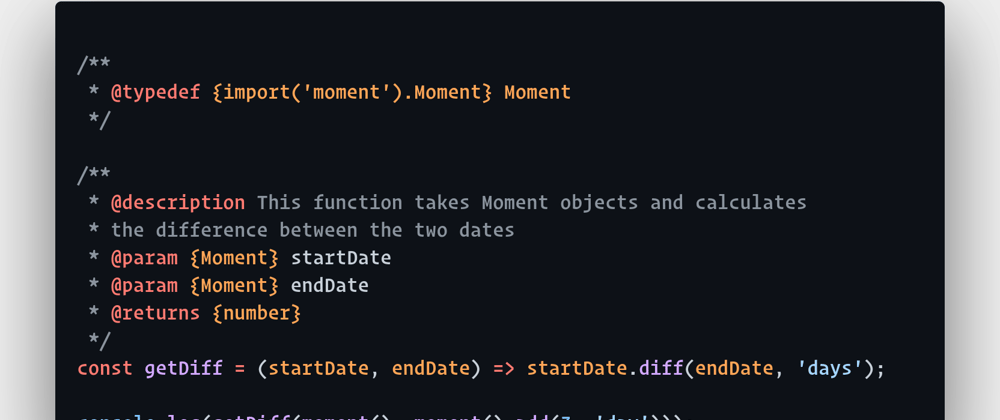
Now, lets write another example with custom data types. Here we'll work with moment JS
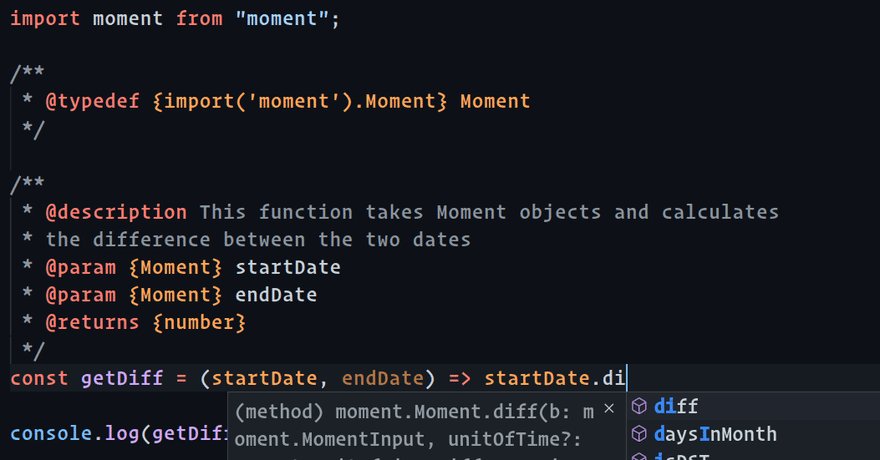
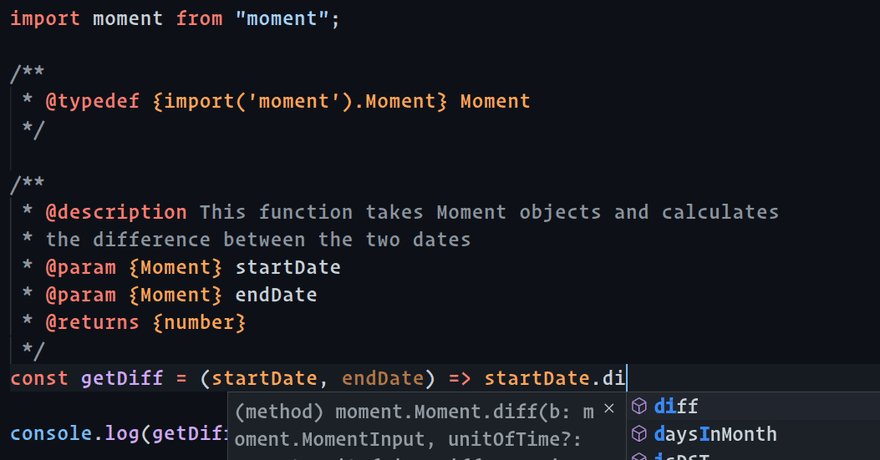
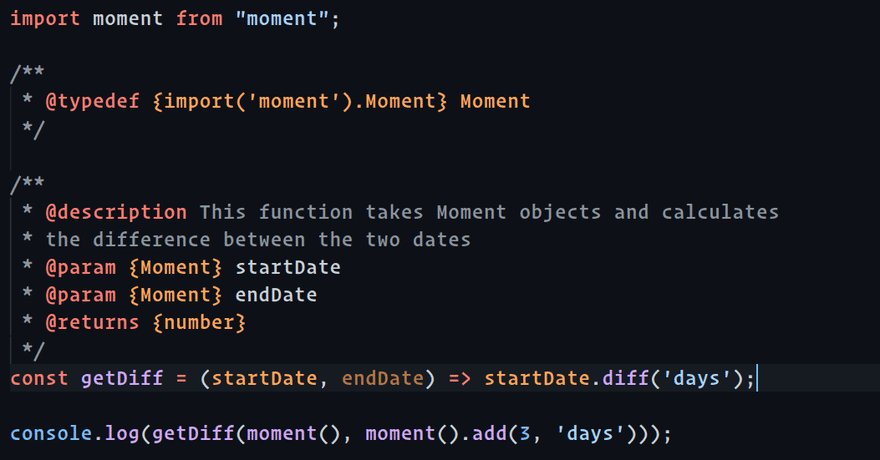
Here, we are using @typedef to define custom type definations, in this case type Moment which is provided in the "moment" library and using it in the @param annotation to get type hinting. Notice when I type startDate, it suggest methods coming with a moment object.

How do I create a custom type? 🤷♂️
Its easy, you just have to know a little bit of TypeScript. Let me show you the directory structure.. It looks like this
src
┣ controllers
┃ ┗ post.controller.js
┗ models
┃ ┣ post.model.d.ts
┃ ┗ post.model.js
The controller method is utilising PostModel and PostDocument type definations and suggesting the properties that are available.

The interfaces defined in post.model.d.ts defines your types and helps with suggestions. This is very useful because in mongoose static methods and schema properties does not appear normally in suggesions. So from now on you can import any type in your project and utilise it's definations.
Note: In the example of moment js we saw that type definations were provided in the library itself but in case if it is not then chances are you will find the type definations in the npm repository. For example you can install type definations for the bcrypt library on @types/bcrypt
Enforcing correct types 🙅♂️
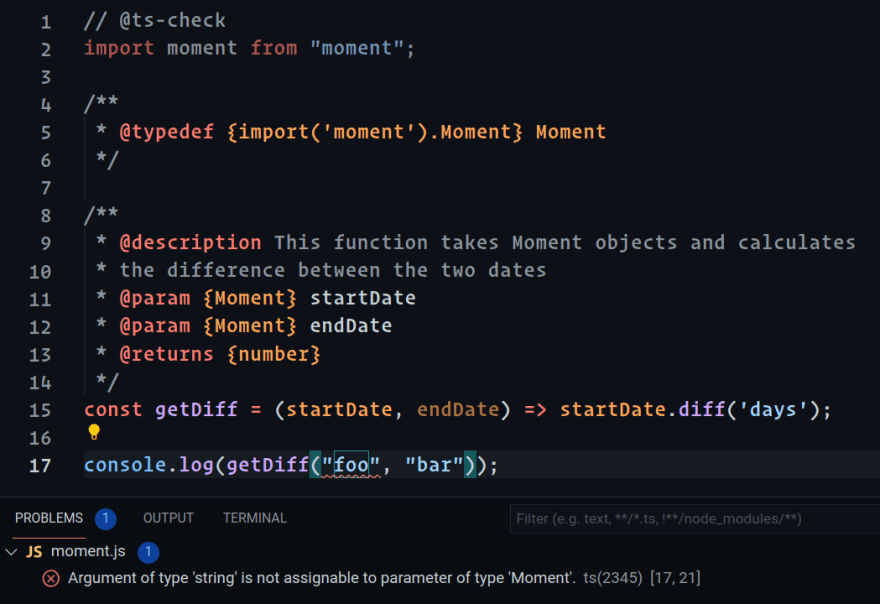
In the moment JS example we passed 2 argument to getDiff function. How do we make sure that when executing this function we only pass 2 moment js object and not anything else. Well, there are 2 ways
@ts-check
@ts-check enables errors in your JavaScript files. In order to use it in a JavaScript file, you need to add it at the top of the file.

Notice how on line #17 VSCode is complaining that the type of the first argument passed is not correct.
VSCode Implicit Project Config ⚙
You can enable this globally as well in your JS project by toggling
"js/ts.implicitProjectConfig.checkJs": true
That is it, now you can utilise JSDoc and VSCode together for type hinting. Thanks for reading tutorial. We are hoping to update more tutorials like these very soon.
Tools used in this tutorial
- Visual Studio Code (IDE)
- JsDoc (API documentation generator)
- Peek (Screen recorder)
- VSCode theme - GitHub Dark Default
Part 2
Part 2 of this tutorial is updated here - How to use JsDoc annotations with VsCode for intellisense - PART 2 👨💻😎
In part 2 we discuss about @callback, @class, @constructor, @private and @public
.
From author
Before you leave, I just want to thank you for reading this article 🖤. Me and my friend started working on our own blog thalava.com
Please visit our blog for more tutorials. We are excited to share more tutorials.
Thanks again, love from thalava.com 🖤





Top comments (8)
This pretty neat!
Not really a replacement for TypeScript but allows you to bootstrap some of its more strict type-checking into a legacy JavaScript project.
I'm definitely not turning away from TypeScript, but maybe this'll be good weekend project to add these JSDoc hints to my legacy repos.
Yes @seancassiere
You are right.. I am a beginner in TypeScript and have lots of legacy projects to maintain. This is the way to go for me know :)
For new projects me and my friend are creating boilerplates in TypeScript using yarn workspaces
Great post. You're missing one thing: array of type.
Array<string>Thanks, I'm preparing a second article with more helpful methods.. Will include it there :)
The part 2 article link gives me 404?
Hi readers, the 2nd part of this tutorial is updated here - thalava.com/how-to-use-jsdoc-annot.... Here I explain about @callback, @class, @constructor, @private and @public
Please read, share, provide feedback and let me know on which topics you guys would like me to post next 🖤
Hello, please it seems your link is dead.
I got a 404 page
Here is part 2 web.archive.org/web/20210923060250...