Today I would like to start my new blog post series - Top 10 Must-Have Web Dev Tools. It will be partly a continuation of my last year's series (WP / DEV) but not quite. The reason for the appearance of this idea is that recently I have accumulated a huge number of links that I would like to share with everyone. I plan to do similar reviews once a month and hope these lists will be useful to someone. So, let's start with March 2021 edition.
1). Squoosh
Squoosh is the most intuitive and good-looking image compression web app I have ever seen. It works very fast and supports many formats (AVIF, WebP, JPEG XL, etc.).
2). Glassmorphism
This tool helps you to create web design elements inspired by the popular Frosted Glass aesthetic.
3). VisuAlgo
A VisuAlgo is the ultimate tool to learn data structures and algorithms visually.
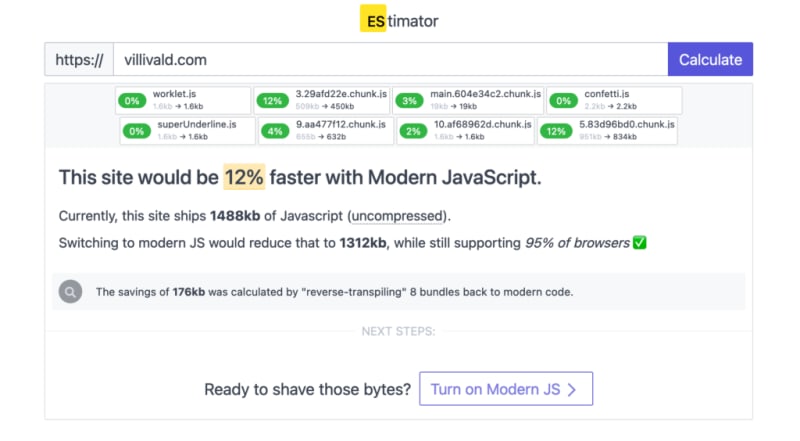
4). EStimator
The EStimator will help if you want to reduce the size of your JS bundle. It allows calculating the size and performance impact of switching to modern JavaScript syntax.
5). Netlify
Perhaps the most obvious, but nonetheless very useful pick. Netlify is an amazing platform allowing you to deploy in just a few clicks straight from your git repository.
6). Hoppscotch
A free, fast, and beautiful API request builder. A noteworthy alternative to Postman.
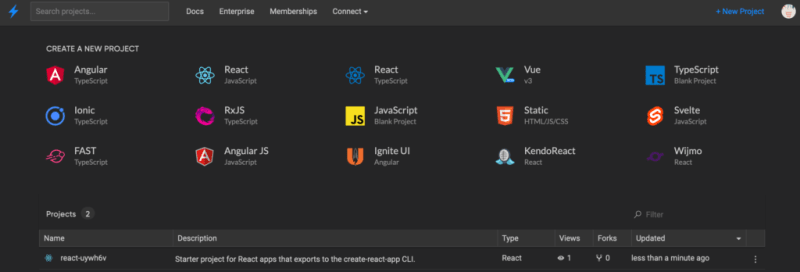
7). Stackblitz
The online code editor for web apps. A wonderful VS Code-like alternative to other online IDE's like Repl, CodePen, etc.
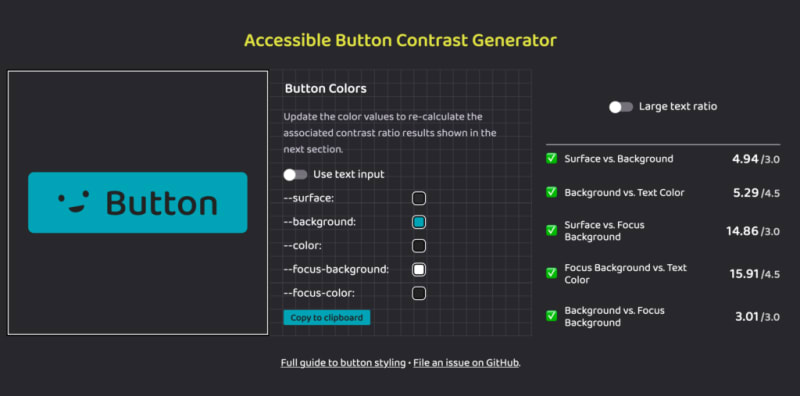
8). Buttonbuddy
A simple and easy-to-use tool for creating accessible buttons. It helps you to ensure that your buttons have accessible contrasts.
https://buttonbuddy.dev/#generator
9). Refactoring Guru
This resource could be a great starting point for someone interested in refactoring and design patterns.
https://refactoring.guru/refactoring
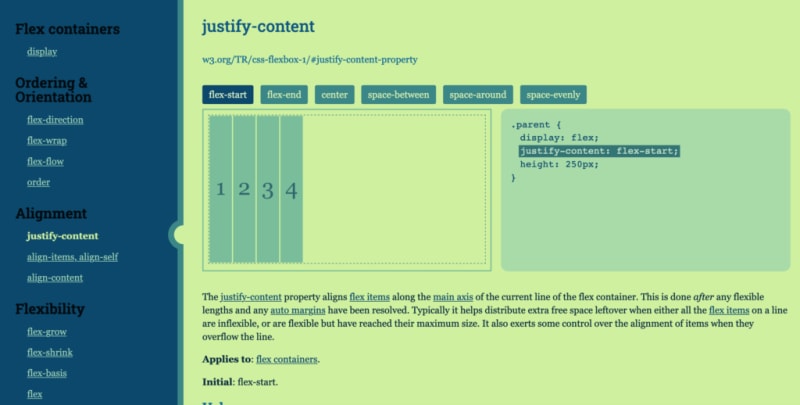
10). Flex Cheatsheet
A great visual cheat sheet for CSS Flex layout in a form of an interactive playground.
https://yoksel.github.io/flex-cheatsheet/
P.S. Please feel free to complete the list by replying to this post. Which web dev tools do you like best?
Original post @ create-react-app.com
My Site https://villivald.com/
GitHub https://github.com/villivald

![Cover image for [18] Top 10 Must-Have Web Dev Tools - March 2021](https://media.dev.to/cdn-cgi/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fw5p5m01ggzqphd62n6wx.png)














Top comments (0)