This tutorial is tenth chapter of series build fitness tracker this app use for track workouts, diets, or health activities and analyze data and display suggestion the ultimate goal is to create food and health recommendation using Machine learning we start with creating app that user wants to use and connect to google health and apple heath for gathering everything to create dataset that uses for train model later I start with ultimate goal. Still, we will start to create a react native app and set up screen navigation with React navigation. inspired by React native template from instamobile
your can view the previous chapter here
this chapter we gonna implement Google login for iOS first I will try summarize what thing we will do in this chapter first we install react native google login package second we run cacao pod then we go to Xcode for config URL type lasting we activate Google login on Firebase finally with add sample code to our app and done
Install React native Google Login package
first install the package with yarn or npm
yarn add @react-native-community/google-signin
then install Cacao pod package
cd ios && pod install && cd ..
then close packager and re-run terminal again
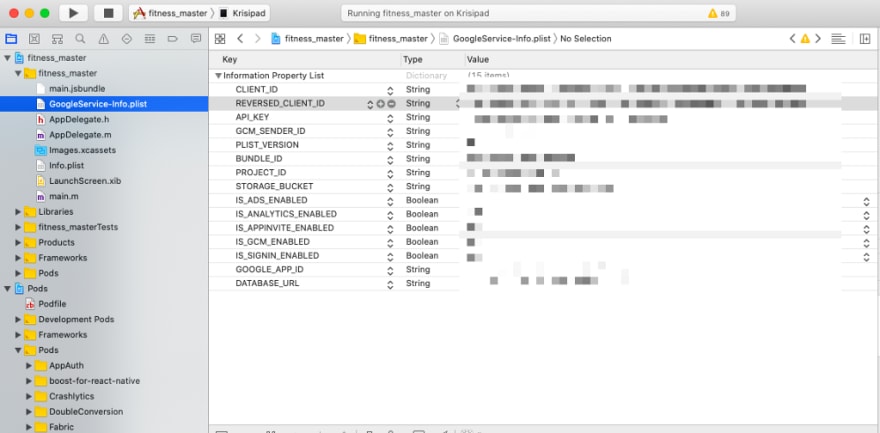
Add URL Type in Xcode
for Reserved client id we just
and grab REVERSED_CLIENT_ID add to URL Type
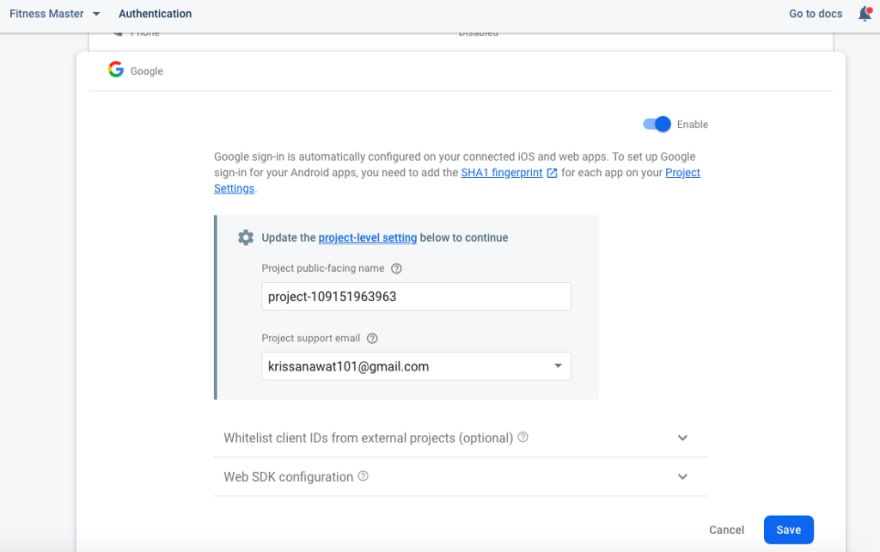
Activate Google Login on Firebase
next, we need to activate google login on Firebase
Firebase will take care of all everything
Adding sample code on our app
now we can make authentication with simple code in LoginScreen.js
async googleLogin() {
try {
// add any configuration settings here:
await GoogleSignin.configure();
const data = await GoogleSignin.signIn();
// create a new firebase credential with the token
const credential = firebase.auth.GoogleAuthProvider.credential(
data.idToken,
data.accessToken,
);
// login with credential
const firebaseUserCredential = await firebase
.auth()
.signInWithCredential(credential);
console.log(firebaseUserCredential.user.toJSON());
} catch (e) {
console.error(e);
}
}
we activate google login then grab idToken and accessToken then assign to Firebase and login with credential that got from Firebase
lastly, wrap google icon with TouchableOpacity help activate authentication
<TouchableOpacity onPress={() => this.googleLogin()}>
<SocialIcon type="google" light />
</TouchableOpacity>
and let’s try login
and user data will show up below
Conclusion
this chapter we learn how to config google login on Xcode and React Native also on Firebase too is quite easy for next chapter we will continued on Android part
Originally published at [_Kriss](https://kriss.io/react-native-firebase-google-login/)._

![Cover image for Build React Native Fitness App #10: [iOS] Firebase Google Login](https://res.cloudinary.com/practicaldev/image/fetch/s--QTG2O9we--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://cdn-images-1.medium.com/max/1024/0%2A0ELqiWPcc_OX_Pm8.png)










Top comments (0)