This tutorial is seventh chapter of series build fitness tracker this app use for track workouts, diets, or health activities and analyze data and display suggestion the ultimate goal is to create food and health recommendation using Machine learning we start with creating app that user wants to use and connect to google health and apple heath for gathering everything to create dataset that uses for train model later I start with ultimate goal. Still, we will start to create react native app and set up screen navigation with React navigation. inspired by React native template from instamobile
this chapter we are going to implement email and password login after we success on registration part in the previous section we start by import react-native Firebase, Formik, Yup then add validation message lasting send an authentication request to Firebase if success we immediately redirect to next screen
Get started
import to three packages that we want to use to LoginScreen.js
import firebase from 'react-native-firebase'
import {Formik} from 'formik';
import \* as yup from 'yup';
next start define validation schema
const LoginSchema = Yup.object().shape({
email: Yup.string()
.email('Invalid email')
.required('Email is Required'),
password: Yup.string()
.required('Password is required')
.min(6, 'Password must be at least 6 characters'),
});
next, integrate Formik to Form following code below
<Formik
initialValues={{email: '', password: ''}}
onSubmit={(values, {setSubmitting}) => {
this.Login(values, this.props.navigation);
setSubmitting(false);
}}
validationSchema={LoginSchema}>
{formikProps => (
<React.Fragment>
<View style={styles.wrapper}>
<Input
leftIcon={
<Icon
name="md-mail"
type="ionicon"
color="rgba(110, 120, 170, 1)"
size={25}
/>
}
onChangeText={formikProps.handleChange('email')}
placeholder="Email"
inputContainerStyle={styles.input}
placeholderTextColor="grey"
autoCapitalize="none"
autoCorrect={false}
keyboardType="email-address"
returnKeyType="next"
/>
{formikProps.errors.email ? (
<Text style={{color: 'red'}}>
{formikProps.errors.email}
</Text>
) : null}
<Input
leftIcon={
<Icon
name="lock"
color="rgba(110, 120, 170, 1)"
size={25}
/>
}
onChangeText={formikProps.handleChange('password')}
inputContainerStyle={styles.input}
placeholderTextColor="grey"
placeholder="Password"
autoCapitalize="none"
secureTextEntry={true}
autoCorrect={false}
keyboardType="default"
returnKeyType="next"
/>
{formikProps.errors.password ? (
<Text style={{color: 'red'}}>
{formikProps.errors.password}
</Text>
) : null}
</View>
<View style={styles.socialWrapper}>
<Text style={styles.signinwith}>Sign in with</Text>
<View style={styles.socialLogin}>
<SocialIcon type="facebook" light />
<SocialIcon type="google" light />
<SocialIcon type="twitter" light />
</View>
<Button
title="Login"
loading={false}
loadingProps={{size: 'small', color: 'white'}}
buttonStyle={{
backgroundColor: '#7265E3',
borderRadius: 15,
}}
titleStyle={{fontWeight: 'bold', fontSize: 23}}
containerStyle={{
marginVertical: 10,
height: 50,
width: 300,
}}
onPress={formikProps.handleSubmit}
disabled={!(formikProps.isValid && formikProps.dirty)}
underlayColor="transparent"
/>
<TouchableOpacity
onPress={() =>
this.props.navigation.navigate('ForgotPasswordScreen')
}>
<Text h5 style={{textAlign: 'center', color: 'blue'}}>
Forgot Password?
</Text>
</TouchableOpacity>
</View>
</React.Fragment>
)}
</Formik>
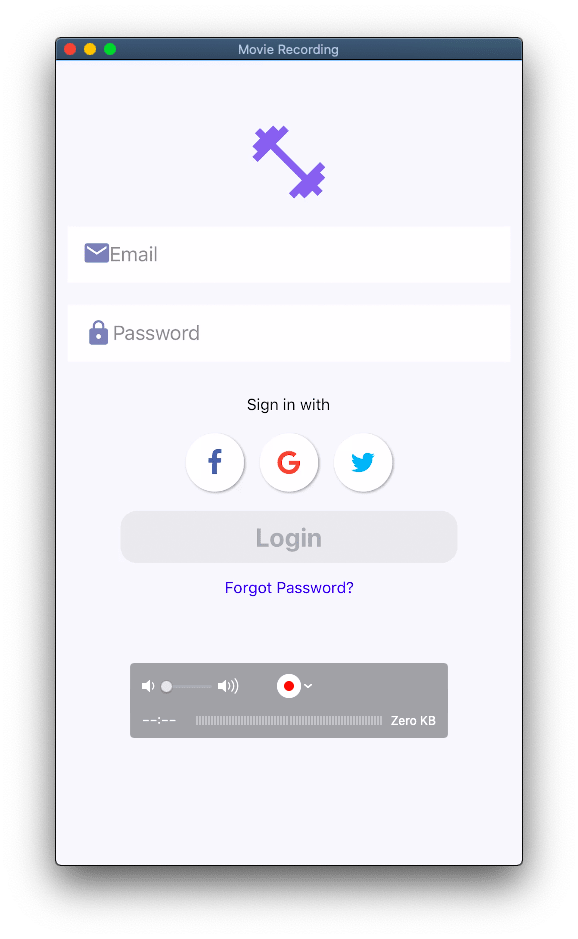
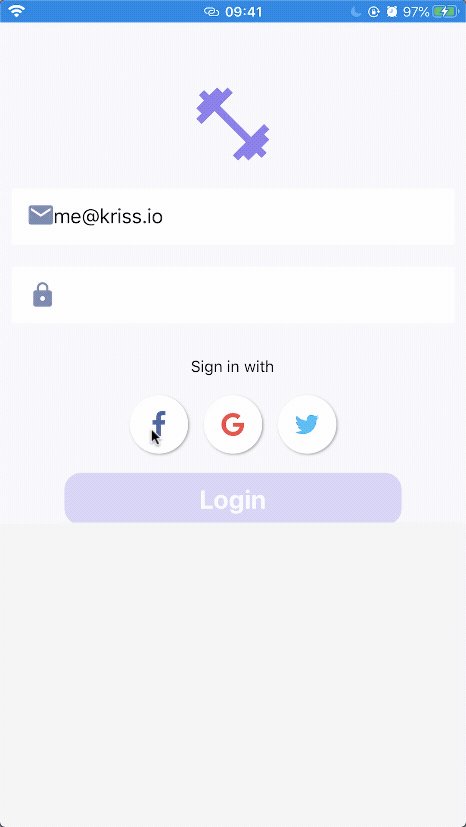
see the same result because we did not touch anything on the layout
next, we create a function for the handle Authentication function
Login = (values, navigation) => {
firebase
.auth()
.signInWithEmailAndPassword(values.email, values.password)
.then(response => {
let {user} = response;
this.setState({user});
alert('Registration success');
setTimeout(() => {
navigation.navigate('HomeScreen');
}, 2000);
})
.catch(err => {
alert(err);
});
};
next, we create HomeScreen for handle redirect after login success
create HomeScreen.js
then add blank class
import React, {Component} from 'react';
import {Text, View} from 'react-native';
export class HomeScreen extends Component {
render() {
return (
<View>
<Text> HomeScreen </Text>
</View>
);
}
}
export default HomeScreen;
then add to Navigator
const StackNavigator = createStackNavigator(
{
IntroScreen: IntroScreen,
LoginScreen: LoginScreen,
EmailInputscreen: EmailInputscreen,
PasswordInputScreen: PasswordInputScreen,
HomeScreen: HomeScreen,
},
{
initialRouteName: 'LoginScreen',
},
);
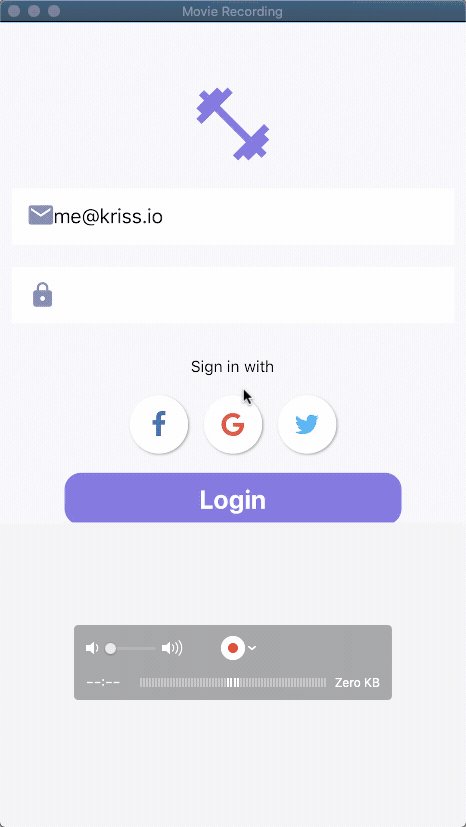
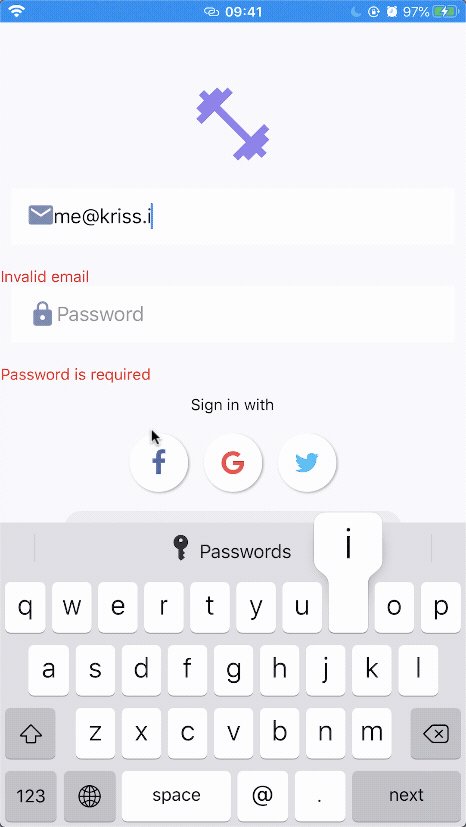
now we can try to do fail case first
then we can try the success case later
Conclusion
this short chapter shows how to create a simple login form with Formik. And handle validation with Yup .Then we submit the form to Firebase authentication service and store user data to state then redirect to Home Screen. For the next chapter, we implement the forgot password with Firebase again.
Originally published at [_Kriss](https://kriss.io/build-react-native-fitness-app-7-firebase-email-and-password-authentication/)._












Top comments (0)