Twitch 👾
Are you participating in the DEV Community Bug Smash? Are you interested in contributing to other open source projects? Does GitHub confuse you?
Nick Taylor and I will be on the Practical DEV Twitch stream Wednesday, May 12th 1pm ET(5pm UTC) to talk about GitHub and open source.
We will discuss features you might not know exist, best practices, contributing to a project, and more.
If you have questions about open source or GitHub come hang out with us and ask ALL your questions live.
Bug Smash 🐛
If you are interested in participating in the Bug Smash event we still have several bugs ready for you to smash!
You can check out the full list of bugs in our repo labeled bug smash here.
Accessibility and/or Frontend:
 Skip links are not the first focused element on internal navigation
#13505
Skip links are not the first focused element on internal navigation
#13505
Describe the bug
Under #1153 we added skip links to all pages in the app. A skip link should be the first element focused on a page when the user presses the Tab key - however, this is only the case in a Forem if you land directly on a URL, and not if you navigate internally, e.g. by a link click.
There are several strategies available to managing focus on route change, but I would suggested the approach Marcy Sutton has written about following user testing with Fable: What we learned from user testing of accessible client-side routing techniques with Fable Tech Labs
The recommendation in that article is to send focus immediately to the skip link on the new page. We will need to experiment with :focus-visible to ensure that for users who navigated by mouse click, the skip link isn't visible. If this isn't possible, I think an acceptable fallback would be to focus an empty element directly before the skip link, so that once on the new page, the skip link is the first item focused on Tab press.
To Reproduce
- Load the home page, and press Tab. You should see the skip link appear
- Activate the skip link by clicking or pressing Enter
- Select a post using the Tab key and press enter to view it
- On the new page, press Tab again
- Notice that the skip link is not the first item focused, and if you want to get to the main post content you have to press Tab multiple more times
Expected behavior
- I select an article by keyboard on the home page
- On the new page the skip link is visible and focused
- If I repeat these actions but use the mouse, the skip link is not visible when I arrive on the new page
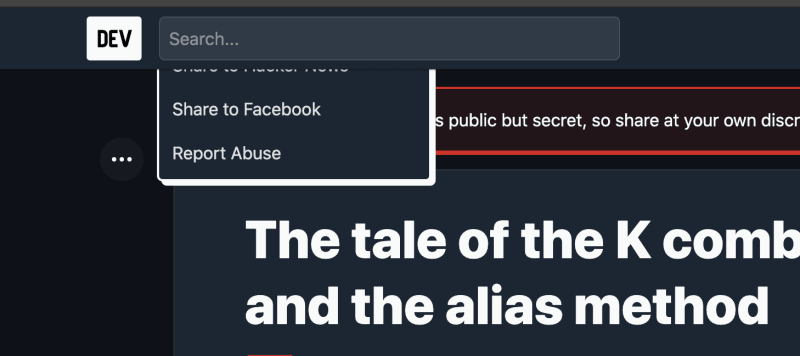
 Modal appears under the navbar
#13195
Modal appears under the navbar
#13195
Describe the bug
The modal triggered by the three dots on the left of an article appears stuck under the navbar of the website, it is not readable entirely.
To Reproduce
After submitting an article but before publishing. Click on the three dots on the top left of the article. The modal will show up but a part of it is hidden behind the navbar
Expected behavior
The modal should appear entirely to see all the links. It can appear under the navbar, or on top of it.
Screenshots
Desktop (please complete the following information):
- OS, version: MacOS Catalina 10.15.7
- Browser, version: Chrome Version 88.0.4324.192 (Official Build) (x86_64)
Additional context button id="article-show-more-button"
Podcast:
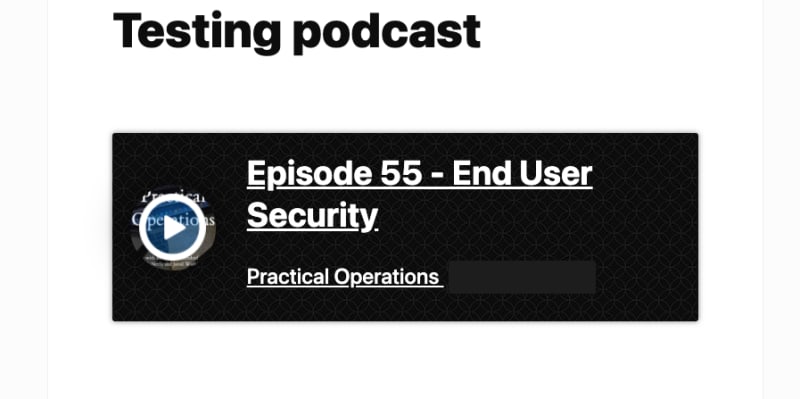
 "Follow" text missing from Podcast Liquid tag display.
#13667
"Follow" text missing from Podcast Liquid tag display.
#13667
Describe the bug
When using the podcast liquid tag in an article the button that should have "Follow" no longer displays the text. I tested this with several podcasts and none of them display the "Follow" text.
To Reproduce
- Navigate to the editor to create a new post.
- Use the podcast liquid tag to render any of the podcasts on DEV
{% podcast url-for-episode-here %} - click preview to preview the liquid tag
- Scroll down to the rendered podcast liquid tag; it will be displayed with an empty button that should contain "Follow"
Expected behavior Follow text inside of the empty button
Here you can see the text is not rendered at all in the HTML

 Podcast episodes not processing HTML
#8757
Podcast episodes not processing HTML
#8757
processed_html for recent podcast episodes is nil.... The body which is the raw content returned from the RSS, is present. So something is wrong with our pipeline.
Example...
https://dev.to/devdiscuss/s1-e6-little-known-productivity-tools-big-productivity-gains
Miscellaneous:
 Article `date_time` validation seems to be about one hour ahead
#13194
Article `date_time` validation seems to be about one hour ahead
#13194
While importing from RSS, if the time is set to approximately current (for example it's 22:00 UTC, and date: is getting set to 21:57), dev.to deployment won't accept the post.
A significant reduction in time should be applied for the post to be posted. For example, 20:57 UTC shall work.
Expected behaviour: dev.to deployment accepts the post.
Post in question: https://dev.to/doma/parser-combinators-in-rust-1f2e
A 10 second summary: https://www.youtube.com/watch?v=4ddiTSWtwB8
To Reproduce
- Go to dev.to/settings/extensions
- Enter RSS feed like https://doma.dev/atom.xml
- Click Save Feed Settings
- Choose a post to publish, for example "Parser combinators in Rust"
- Click "Edit"
- Change time to current minus three minutes, make sure to keep the time zone intact
- Click "Save"
- Get confusing error actually advertising wrong time format!
- Change the time to current minus one hour and three minutes, make sure to keep the time zone intact
- Click "Save"
- Now the post saves, even though both attempts were valid
Expected behavior
Expected behaviour: dev.to deployment accepts the post when we click "Save" the first time.
Screenshots
https://www.youtube.com/watch?v=4ddiTSWtwB8
Desktop (please complete the following information):
- OS, version: Linux, Windows
- Browser, version: Firefox
Smartphone (please complete the following information):
- Device: NAN
- OS, version: NAN
- Browser, version: NAN
Additional context
Ditto
 Tag "taggings_count" are not always updated correctly
#6586
Tag "taggings_count" are not always updated correctly
#6586
Describe the bug
Each tag has an associated taggings_count which contains the number of items they are associated with (in our case either articles or listings).
The problem lies in the fact that some of these counts are incorrect in the DB.
I found this out by playing with the Tags API which returns tags sorted by taggings_count in descending order
For example:
-
archlinuxaccording to the API - https://dev.to/api/tags - is the third most used tag but it's very unlikely that is true. Its tag page - https://dev.to/t/archlinux - lists 50 articles and even taking into account all listings it might have been used in, it doesn't add up -
https://dev.to/api/tags?per_page=15 shows that
devopsis more popular thanshowdevbut devops page contains 2917 articles, showdev page contains 3110. Again, I don't think there are enough listings tagged withdevopsto account for the difference
Thus, the bug.
This counter is managed by automatically by the acts-as-taggable-on gem.
Expected behavior
I'd expect the counter to reflect the correct number of items that have been tagged with it.
I see two possible explanations:
- there's an error in our setup, in respect to the usage guide
- it has something to do with tag aliasing (?)
- there's a bug in the gem itself. I found a few issue tickets that might point us in this direction:
 Incomplete surrogate-key cache invalidation logic
#6417
Incomplete surrogate-key cache invalidation logic
#6417
Currently we user surrogate keys to determine when certain endpoints should have their caches cleared, such as an article API endpoint like this...
set_surrogate_key_header Article.table_key, @articles.map(&:record_key)
And then we call article.purge which magically makes any endpoint with that article's record_key have its edge cache expire.
More on surrogate keys...
https://docs.fastly.com/en/guides/getting-started-with-surrogate-keys
The issue with the above logic is that a new article which should become part of that endpoint will not flush its cache if created. So it will not show up on that endpoint until another article which fits within the above @articles is purged. This makes it kind of random to find out when it will be included.
article.purge is a magic method to create a purge ping which uses the appropriate surrogate header.
A solution for this could be a surrogate key like this...
set_surrogate_key_header Article.table_key, "tag-index-endpoint-#{tag}", @articles.map(&:record_key)
and then we make a specific purge call when a new article should purge it like purge("tag-index-endpoint-#{tag}" when an article is created.
Our current situation isn't causing any radically wrong behavior and the "random" purging is working okay but we should look into this as we go about bigger changes here.










Top comments (3)
1 bug i found: Dev.to is extremely laggy occasionally on a chromebook.
Hey! You can definitely open a bug report in our repo. github.com/forem/forem/issues/new/...
Leave as much detail as you can and I can share the issue with our engineers.
Created issue --> github.com/forem/forem/issues/13693