Welcome back to another Repo Recap, where we cover last week's contributions to dev.to's repository the iOS repo, and the Android repo. This edition is covering June 22 to June 28.
Main Repo
Features
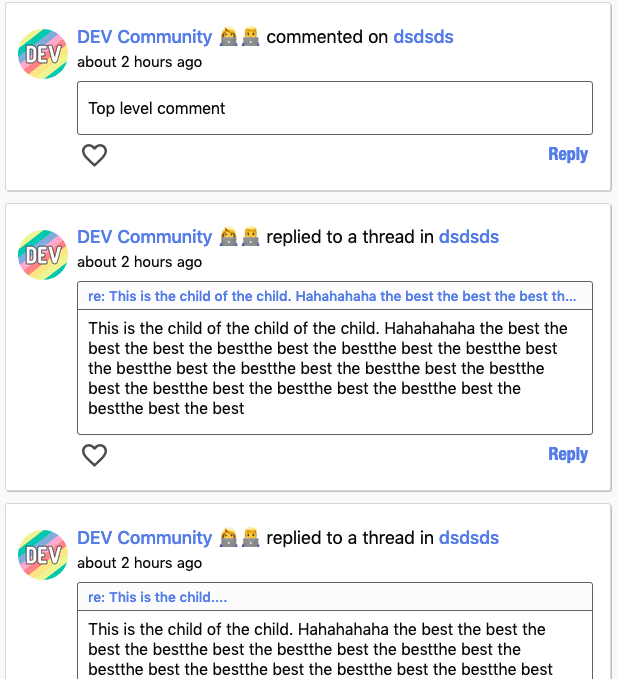
- We've added comment context for notifications and comment pages! This is the first step to providing more useful notifications. PR by @ben:
 Add comment context for notifications and comment pages
#3262
Add comment context for notifications and comment pages
#3262
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Add more context to notifications and single comment page.
- You can now pin your posts to the top of your profile! Thanks to @ben for this work.
 Add pinned articles box to profiles
#3269
Add pinned articles box to profiles
#3269
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
This feature should help folks highlight their most impactful stuff, while also being less hesitant to post simpler discussion/help threads etc. without pushing down their best content.
- Tags can now have a maximum length of 30 characters. Thanks, @edueo!
 3035 - Increase tag length limit from 20 to 30 chars
#3299
3035 - Increase tag length limit from 20 to 30 chars
#3299
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Solves #3035
This commit increases the tag length limit from 20 to 30 chars and also increases the cached_tag_list length limit to 126 chars aiming to maintain the four tags limit. Specs were adapted to respect the changes.
Related Tickets & Documents
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [ ] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
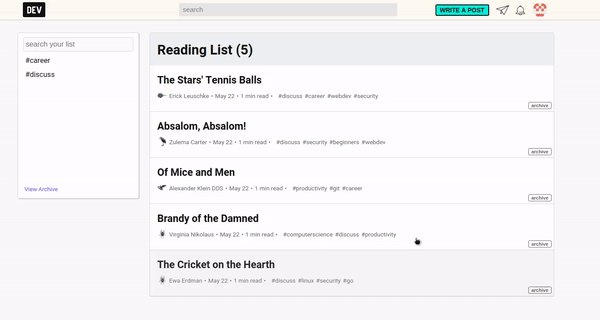
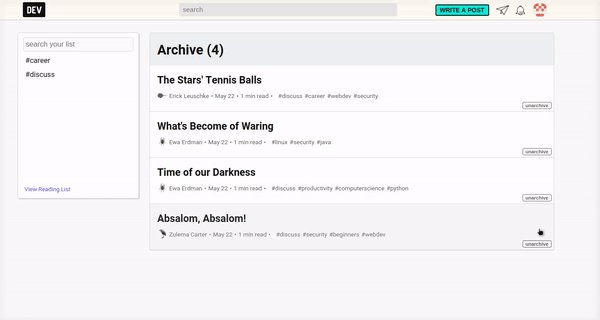
- The header of the reading list now shows how many items you have. Thanks, @bolariinwa!
 Add Item Count to Reading List Header
#3162
Add Item Count to Reading List Header
#3162
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Add a count of articles beside the reading list header. This is different from the reading list count in the main page as this will only displays the count of articles based on the statusView so the count depends on the number of articles in that view.
Related Tickets & Documents
Resolves #3124
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
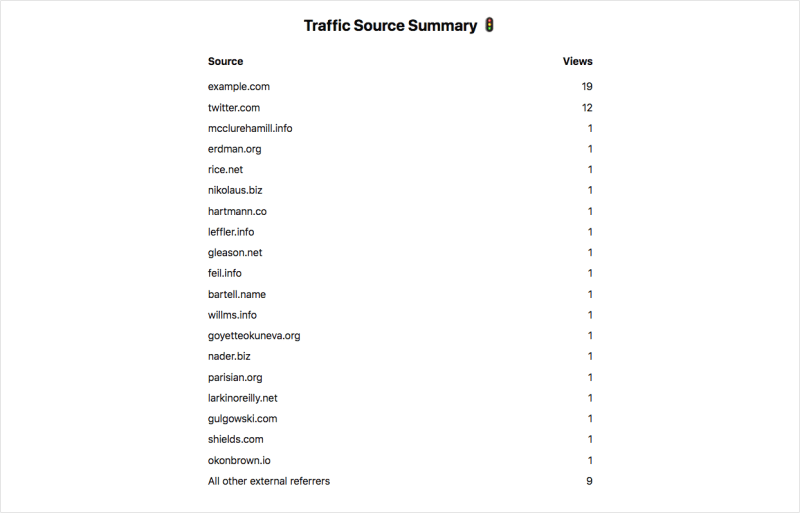
- There are now referrer stats for pro members -- more on what that means in the future. Thanks, @rhymes!
 Pro: add referrers to dashboard and single article stats
#3295
Pro: add referrers to dashboard and single article stats
#3295
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Adds referrers information for the pro dashboard and the article stats
Currently shows only the top 20 domains with the most referrals.
This PR adds two columns to the page_views table: domain and path. I presume this table is massive, which it's not going to help the migration because ALTER TABLE ADD COLUMN rewrites the table and it will incur in downtime.
Notes before merging:
- the migration could be massive and slow
- there's a temporary Rake script (to be removed after deploy) that is going to backfill these new columns
I don't know how big the table is, the script can be sped up by only backfilling page views created after the stats release date (2019-04-01) or only for Pro users for now.
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
This box appears under the existing stats boxes:
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
- You can now embed specific version of a gist. Thanks @bolariinwa!
 Allow Embed of specific gist version
#3310
Allow Embed of specific gist version
#3310
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Allow users to embed specific gist version.
Related Tickets & Documents
Resolves #3267
Added to documentation?
- [x] docs.dev.to
- [ ] readme
- [ ] no documentation needed
- You can now also add an Instagram link to your profile. Thanks again, @bolariinwa!
 Add Instagram URL to profile links
#3307
Add Instagram URL to profile links
#3307
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Added Instagram Link option to profile links.
Related Tickets & Documents
Resolves #3224
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
- Links in comments now have have
rel="nofollow", mostly to curb spam. Thanks again, @bolariinwa!
 Add rel="nofollow" to links in comments
#3304
Add rel="nofollow" to links in comments
#3304
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Added rel="nofollow" to links when parsing the markdown in comments only.
Related Tickets & Documents
Resolves #3236
Added to documentation?
- [x] no documentation needed
Bug Fixes / Other Contributions
- Profile images now have a max limit of 2 megabytes. Thanks, @bolariinwa!
 Set max file size limit for profile images
#3313
Set max file size limit for profile images
#3313
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Set max file size limit to 2MB for profile images.
Related Tickets & Documents
Resolves #3271
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
-
@ben fixed an encoding issue with a comment's
title. Thanks, Ben!
 Fix comment title encoding issue
#3311
Fix comment title encoding issue
#3311
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Fix characters that are messed up. HTMLEntities.new.decode cleans things up entirely but does so by removing the apostrophe. So I first gsubbed it out. I think we'll want to change this to do it better in the future but for now this works to fix current display issues.
- @lightalloy added more tests and refactored how podcast episodes are fetched. Thanks, Anna!
 More specs and refactoring podcasts fetching
#3245
More specs and refactoring podcasts fetching
#3245
What type of PR is this? (check all applicable)
- [x] Refactor
Description
- restructured and refactored the code for podcasts fetching (creating and updating)
- added specs for that logic Kept the logic mostly the same for now to make the changes gradual.
Related Tickets & Documents
#2952
- I fixed a bug where some push notifications and comment submission responses were broken. Sorry if this affected you!
 Return original body instead of nil for new comment push notifications
#3273
Return original body instead of nil for new comment push notifications
#3273
What type of PR is this? (check all applicable)
- [x] Bug Fix
Description
This fixes a strange bug where comment.title.strip! would return nil, and thus CGI.unescapeHTML(nil) would result in a run time error.
I'm not sure why it's an issue now as opposed to before though
Resolves #3272
 Comments: remove double stripping undoing escaping
#3270
Comments: remove double stripping undoing escaping
#3270
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
I've noticed an escaping issue in the new comment view. This fixes it
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Before
After
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 Rubocop: disable style rule and fix some issues
#3278
Rubocop: disable style rule and fix some issues
#3278
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
Style/IfUnlessModifier does not take into account line length, which means that in a lot of cases we end up with code that's less readable only because it has to stay on a single line.
The style of if/unless should be decided by the developer, not by the tool, at least I think so.
Trivial example:
def body_text
if false && false && false && false && false && false && false && false && false
return "a long string that will inevitably result in a long line"
end
end
this gets flagged as:
Style/IfUnlessModifier: Favor modifier if usage when having a single-line body. Another good alternative is the usage of control flow &&/||. (https://github.com/rubocop-hq/ruby-style-guide#if-as-a-modifier)
if false && false && false && false && false && false && false && false && false
^^
the problem is that if auto corrected will put the if inline with the return and it makes reading the code harder, in addition of inevitably increasing the number of violations of Metrics/LineLength.
Something like:
def body_text
return "a long string that will inevitably result in a long line" if false && false && false && false && false && false && false && false && false
end
Saving two lines of code is not always worth it.
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
- @nickytonline added the Dependabot badge to our repo. Thanks, @nickytonline!
 Added the dependabot badge.
#3268
Added the dependabot badge.
#3268
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [ ] Bug Fix
- [X] Documentation Update
Description
Adds the Dependabot badge to the readme.
Related Tickets & Documents
https://github.com/dependabot/feedback/issues/6
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
-
@cyrillefr moved the
bust_cachemethods in their ownActiveJobs, as part of an ongoing effort to move fromDelayedJobtoActiveJob. Thanks, @cyrillefr!
 Move bust_cache methods in own jobs
#3071
Move bust_cache methods in own jobs
#3071
- that calls cache_buster service
- specs for jobs + service
- for: classified listings, events, organizations, pages, podcast_episodes, podcasts, tags
- refactoring (models, service)
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Move bust_cache methods in their own jobs
Related Tickets & Documents
#2497
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [ ] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
 Pro: Deduplicate history items
#3279
Pro: Deduplicate history items
#3279
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
Right now the history items are duplicated, because each visit counts separately.
To properly show a history page (like a browser's history) those items need to be de-duplicated. By building the index with distinct: true the default response is only unique visits.
Keep in mind that the separate entries are still in the index (they can be accessed with distinct: false in the query).
Maybe in the future we can add statistics of frequency (for example: "here's the top 10 articles you visit") but that's another separate feature.
for whomever is going to merge this: the index for the history (model PageView and index name UserHistory) needs to be rebuilt
Related Tickets & Documents
#3220
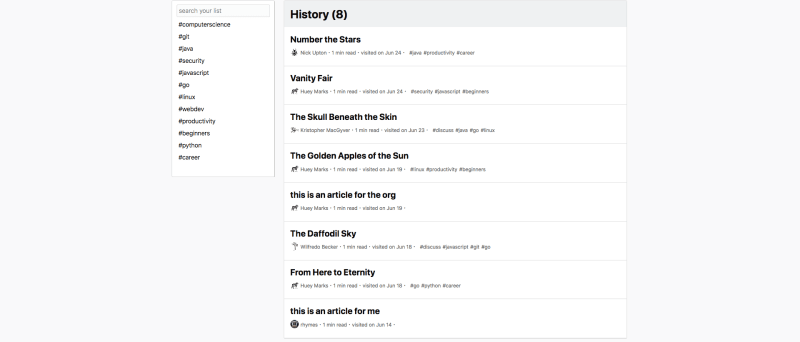
Screenshots
Before
After
What happens when you visit again an article that you've already visit
Notice how the article "Number the stars" goes back at the top of the list
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 Improve social card caching 🚀
#3265
Improve social card caching 🚀
#3265
This PR improves the social card caching.
Why
Since we use the generated HTML as the cache key for social cards, if there is any randomness at all, it makes the hit rate really low (caches keep regenerating).
This PR adds tests for randomness (to avoid regressions), plus removes the aria tags from the SVG (which were random & not needed when generating an image).
Social card endpoint will better use memcached & be even faster.
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [X] Bug Fix
- [ ] Documentation Update
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [X] no documentation needed
-
@sushant12 renamed our sign up route
/enterto make more sense. Thanks, @sushant12!
 use dynamic route name
#3147
use dynamic route name
#3147
What type of PR is this? (check all applicable)
- [X] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
redirect_to in users_controller.rb was using a hardcoded route path, so I just changed it to using a dynamic route name path
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [X] no documentation needed
- I fixed an issue where a new post notification showed the post's creation date as opposed to it's date of publication.
 Use publish date for article notifications
#3301
Use publish date for article notifications
#3301
What type of PR is this? (check all applicable)
- [x] Bug Fix
Description
This fixes an issue where an article notification was showing the created_at date instead of the published_at date. I also added some minor adjustments to handle it the way we usually handle notification data.
Resolves #3300
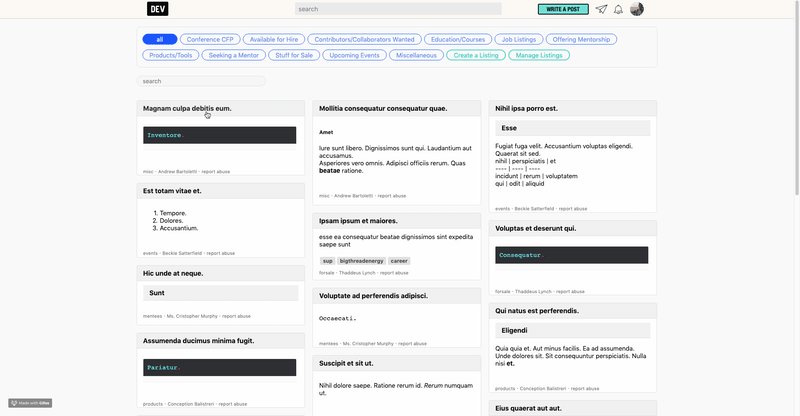
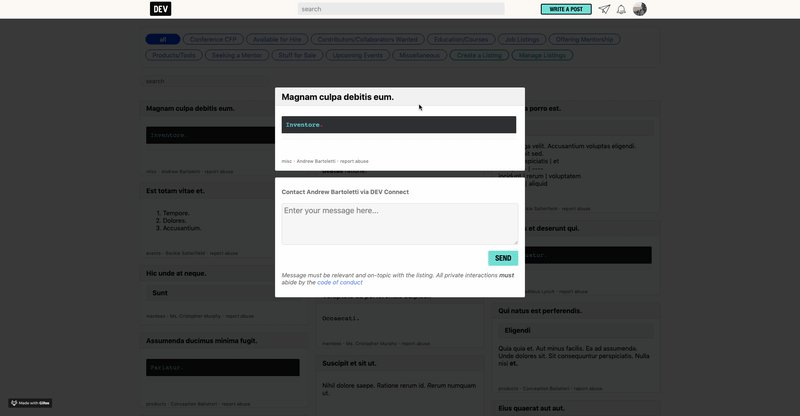
- @mariocsee fixed an issue with listings where the escape key wasn't working properly (and fixed a typo along the way). Thanks, Mario!
 Fix escape key handling and add space in single listing view
#3306
Fix escape key handling and add space in single listing view
#3306
What type of PR is this? (check all applicable)
- [x] Bug Fix
Description
- Handles escape key exit by passing event from KeyDown method to CloseModal method and checking for key value and openedListing state.
- Adds space before name in messaging modal
Related Tickets & Documents
resolves #3302 resolves #3303
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [x] no documentation needed
- I fixed an issue where an organization dashboard incorrectly displayed an article's delete button.
 Hide delete article button for non-authors
#3315
Hide delete article button for non-authors
#3315
What type of PR is this? (check all applicable)
- [x] Bug Fix
Description
This prevents non-authors (org admins, DEV admins, for example) from seeing the delete button in the dashboard and manage views. We currently don't allow org admins and DEV admins to delete other people's posts to begin with; this PR gets the UI to match the backend.
- @lightalloy refactored and optimized fetching existing podcast episodes. Thanks, Anna!
 Refactored and optimized getting existing podcast episode
#3319
Refactored and optimized getting existing podcast episode
#3319
What type of PR is this? (check all applicable)
- [x] Refactor
- [x] Bug Fix
Description
- optimized the query to get an existing podcast episode (@rhymes suggestion in the previous pr)
- added specs for getting the podcast episode
- fixed "undefined method #to_a" error when
unique_website_url?is false
Related Tickets & Documents
#2952
- @brarnaudovski updated documentation on how to access the admin panel (for development). Thanks, @brarnaudovski!
 Documentation update for Admin panel, on Backend instructions
#3323
Documentation update for Admin panel, on Backend instructions
#3323
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [ ] Bug Fix
- [x] Documentation Update
Description
According to the Admin Policy, user can see /admin page only if ApplicationPolicy#user_admin? is true. And the definition of this method, requires for user to have :super_admin role, and not :admin role as stand in the documentation
Related Tickets & Documents
Related document
Added to documentation?
- [x] docs.dev.to
- [ ] readme
- [ ] no documentation needed
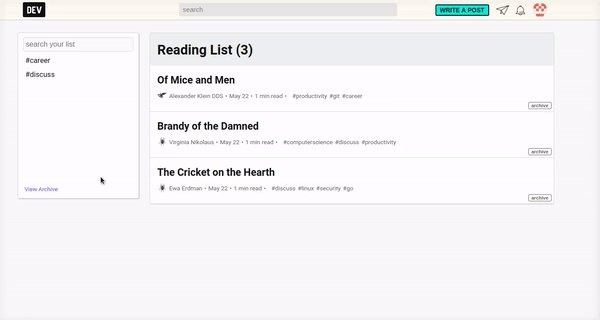
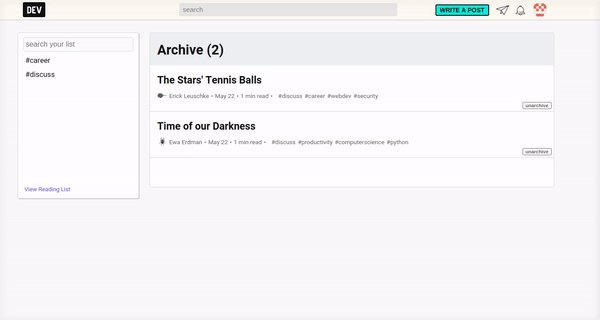
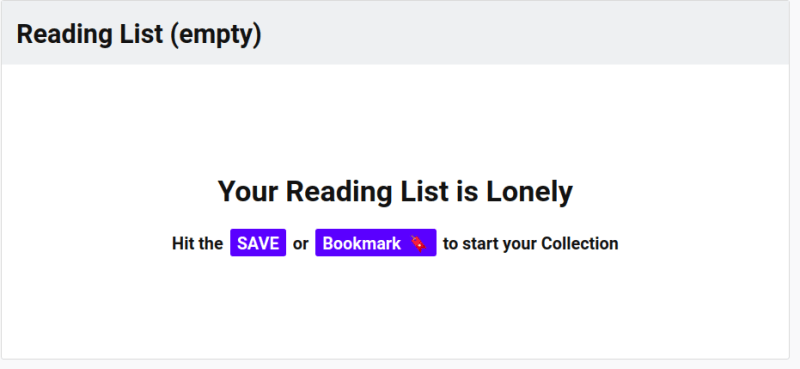
-
@bolariinwa updated a reading list's header to show
emptyinstead of0when the reading list is empty. Thanks, @bolariinwa!
 Make item count 'empty' instead of '0' when reading list is empty
#3320
Make item count 'empty' instead of '0' when reading list is empty
#3320
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
I noticed the count for the reading list header displayed '0' when the reading list is empty. To keep things consistent with the item count on the sidebar. I changed the count to display 'empty' when the reading list is empty. This had been mistakenly omitted with the original PR for adding the item count.
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [x] no documentation needed
- @maestromac fixed an odd bug where some parts of the site would display incorrectly when cookies were disabled. Thanks, Mac!
 Disable use of localStorage when cookie-less
#3322
Disable use of localStorage when cookie-less
#3322
What type of PR is this? (check all applicable)
- [x] Refactor
- [x] Bug Fix
Description
If cookie is disabled, our use of localStorage will break the page.
Related Tickets & Documents
Resolves https://github.com/thepracticaldev/dev.to/issues/3298
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [x] no documentation needed
New Issues and Discussions
- @rhymes requested a feature where organizations could be mentioned as well as users. Thanks, @rhymes!
 Mention organization in comments
#3263
Mention organization in comments
#3263
Is your feature request related to a problem? Please describe.
As it's possible to mention users in comments whom will receive a notification for the mention, it would be nice if it was possible to mention organizations too, maybe with the admin of the organization receiving such notification.
Describe the solution you'd like
If I type @devteam or any other org in a comment, the @devteam should become a link like when I mention any other user and the organization admin should receive the comment as a notification.
- @seangwright requested a feature to show timestamps for when your post was created and last updated at in your dashboard. Thanks, @seangwright!
 Add "Date Created" and "Date Modified" to Article Dashboard items
#3274
Add "Date Created" and "Date Modified" to Article Dashboard items
#3274
Is your feature request related to a problem? Please describe. I usually have several Drafts of in-progress posts at any given point.
Sometimes they are published in an order different than when I started working on them so organizing can become tricky.
Describe the solution you'd like Add the "Date Published" and "Date Modified" to the articles on the dashboard.
Or ... allow me to filter by "Draft" and "Published" so I can get a good look at my work-in-progress independent of my completed and published stuff.
Describe alternatives you've considered I don't think this information is currently available?
Additional context There is more metadata around posts that might be helpful to surface to authors? These dates seem like a nice place to start.
- @michaeltharrington reported a bug where a comment's Twitter social card doesn't display properly. Thanks, Michael!
 Twitter Social Card for Comments Doesn't Display Properly
#3296
Twitter Social Card for Comments Doesn't Display Properly
#3296
A user wrote in explaining that when trying to share a comment on Twitter, the social card doesn't display properly. They provided reasons as to why they think it's happening. :
To repeat:
- Copy the link to a comment - https://dev.to/codedgar/comment/c9fk
- Drop it in the card validator - https://cards-dev.twitter.com/validator
- @douglasfugazi requested a feature to unfollow multiple items in your dashboard. Thanks, @douglasfugazi!
 Mass unfollow button from Dashboard (Following)
#3305
Mass unfollow button from Dashboard (Following)
#3305
Is your feature request related to a problem? Please describe.
I would like a button to unfollow user from Dashboard in the Following section.Describe the solution you'd like
Unfollow button would be shown to user to mass unfollow from Dashboard, instead of visit each profile and uncheck following feature.
Describe alternatives you've considered
Mass unfollow from Dashboard would be nice.Additional context
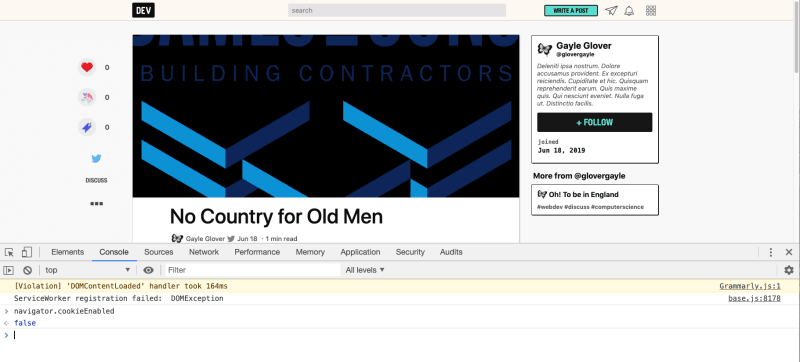
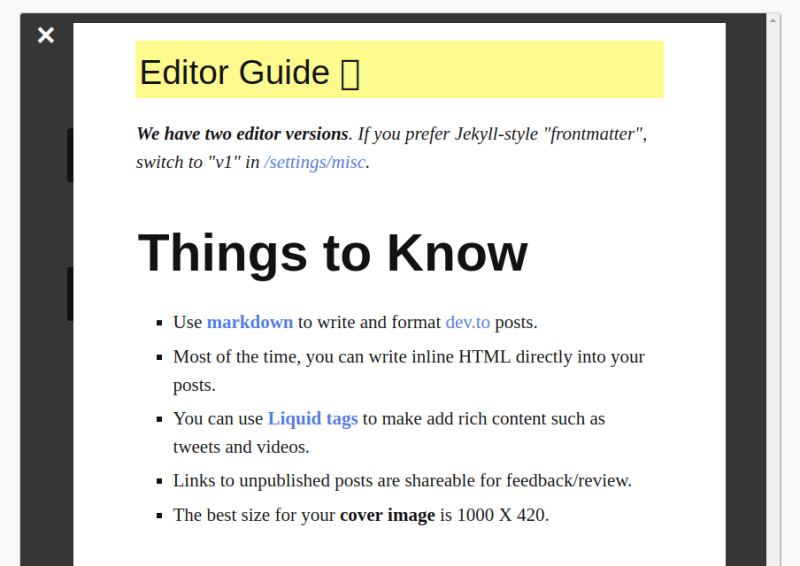
- @protium reported a bug wher the image upload dialog overlaps the editor and the help page. Thanks, @protium!
 Image upload dialog overlaps editor/help page
#3316
Image upload dialog overlaps editor/help page
#3316
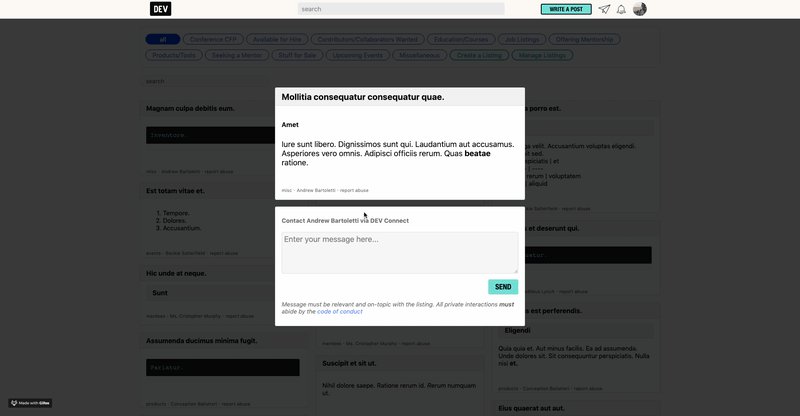
Describe the bug When I click "upload image" the upload dialog shows up but if then I click the "Preview" or "?" buttons, it stays and overlaps the preview as you can see in the images below.
To Reproduce Click "upload image", then click either "preview" or "?" button.
Expected behavior Upload dialog should close
Desktop (please complete the following information):
- OS: Arch Linux x64
- Browser: Chrome
- Version: 75
Additional context Same and worst in mobile
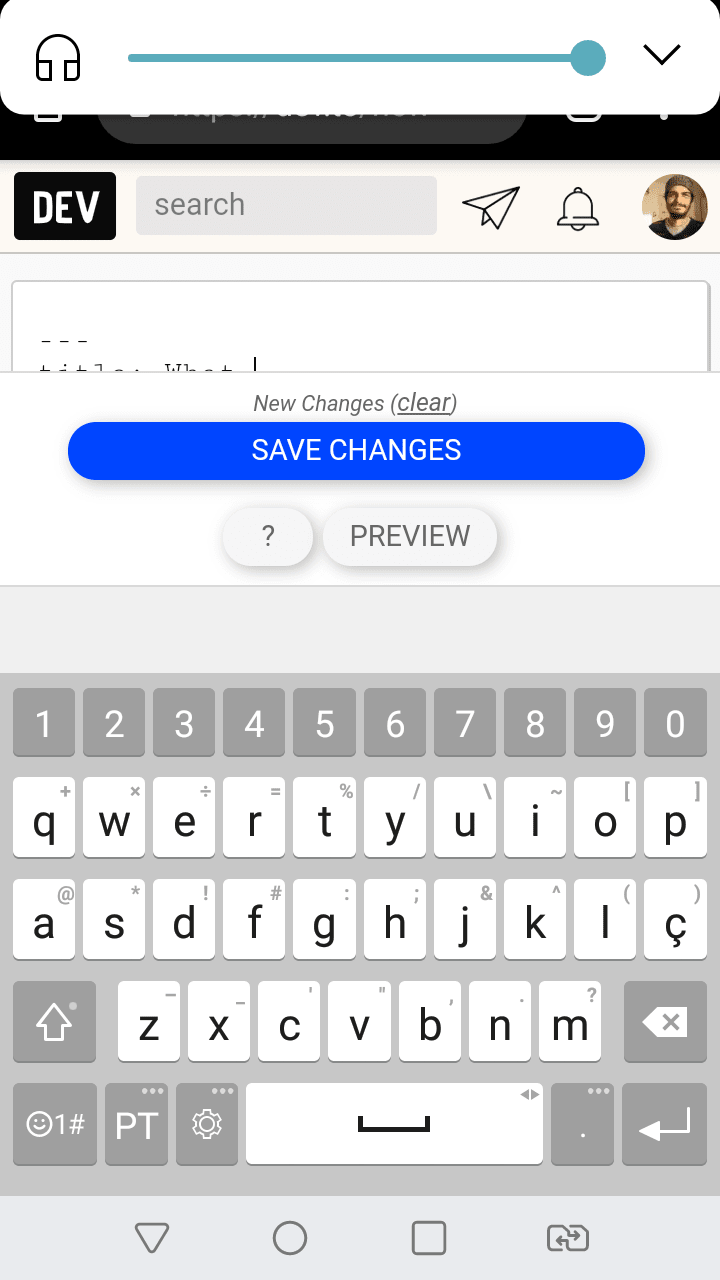
- @felipperegazio reported a visual bug in mobile where the bottom panel overlaps the editor text area when the keyboard is active. Thanks, @felipperegazio!
 Mobile: bottom panel overlaps editor text area when keyboard is active
#3324
Mobile: bottom panel overlaps editor text area when keyboard is active
#3324
Simple problem, think that the image tells everything
As the image shows, the inner view bacomes really small when the keyboard is active.
- @georgecoldham requested a feature to report posts without having to open them. Thanks, @georgecoldham!
 Report articles without having to open them
#3329
Report articles without having to open them
#3329
Is your feature request related to a problem? Please describe. When browsing through new articles, there are articles that clearly break community guidelines. Many of these are NSFW and as such when browsing at work, they don't get opened and reported.
Describe the solution you'd like I would like the ability to report articles from the feed, instead of having to open the article.
Describe alternatives you've considered The option to hide an article from the feed, although that doesn't solve the root problem.
- @dylanesque reported a bug where the vertical scrollbar toggles on and off whenever a character is typed in. Thanks, @dylanesque!
 Vertical Scrollbar toggles on and off with every other character inputted
#3330
Vertical Scrollbar toggles on and off with every other character inputted
#3330
Describe the bug When inputting text in the post editor in a document long enough to make the vertical scrollbar necessary (around line 21 or so), the scrollbar toggles on and off (rather, appears and disappears) with every character inputted, causing an annoying page jump when writing.
To Reproduce Edit a document of x length as described above to see the behavior.
Expected behavior Expected behavior is that the vertical scrollbar appears when needed and stays there.
Desktop (please complete the following information):
- OS: Windows 10 (64-bit)
- Browser: Google Chrome
- Version: 75.03
- @cbrintnall reported a bug where a code block with one line overflows in a comment's preview. Thanks, @cbrintnall!
 Code block overflows preview
#3331
Code block overflows preview
#3331
Describe the bug
Surrounding longer text in a "code" snippet (single ticks ``) can cause it to over flow the input box in preview mode.
To Reproduce
Heres a link I used: https://docs.python.org/3/library/functools.html#functools.lru_cache
Enter that with `https://docs.python.org/3/library/functools.html#functools.lru_cache` in the text box, and then preview it, it should over flow. For reference I'm on a 4k monitor so that may be effecting it.
Expected behavior
This block should wrap to the next line.
Screenshots
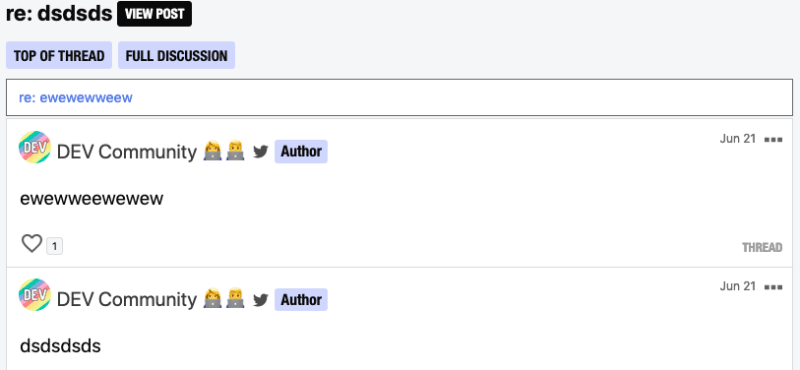
- @thefliik opened a discussion regarding how comment context is represented when viewing an individual comment. Thanks, @thefliik!
 feature: improve comment linking UX
#3332
feature: improve comment linking UX
#3332
Is your feature request related to a problem? Please describe.
When you click on a comment link in DEV.to, you are taken to a page which displays only that comment in isolation (example here). To me, and to the few others I've polled, a comment is inherently contextual. There is never a time when I find viewing a comment in isolation is desirable (ben has expressed similar feelings himself). When clicking a comment link my workflow is always "click comment link > click VIEW POST > scroll back to comment".
In short, I find the current comment linking UX to be poor, and this is a request to fix it.
If in doubt, I imagine you could get more feedback on the current UX by polling DEV.to users yourself.
Describe the solution you'd like
I'm sure you could get fancy with fixing the UX (I'm ok with that), but, in order to address this issue, all that needs to be done is to update the UX to be inline with that of most websites: power comment links via anchor tags, so the browser simply displays the full page and scrolls to the relevant section (very intuitive). For example, this is the UX that github has.
Thanks!!!
Describe alternatives you've considered
I'm not committed to a particular solution, just not the current setup.
Additional context
DEV-iOS
We haven't had much activity this week in the iOS repo. Feel free to make an issue, look at the codebase, or make a pull request!
DEV-Android
We also haven't had much activity this week in the Android repo. Feel free to make an issue, look at the codebase, or make a pull request!
That's it for this week! Stay tuned for next week's edition.

































Top comments (1)
Thank you for your contributions @ben , @edueo , @bolariinwa , @rhymes , @lightalloy , @nickytonline , @cyrillefr, @mscccc , @sushant12 , @mariocsee , @brarnaudovski , @maestromac , @seangwright , @michaeltharrington , @douglasfugazi , @protium , @felipperegazio , @georgecoldham , @dylanesque , @cbrintnall , @thefliik !