Beberapa hari yang lalu saya membaca sebuah artikel tentang sebuah bahasa pemrograman "baru", lebih tepatnya sih nama baru untuk sebuah project lama. Nama dari bahasa baru ini adalah ReScript.
Project ini sebelumnya bernama BuckleScript yang dirilis oleh Bloomberg pada pertengahan tahun 2016 lalu. Bucklescript ini merupakan compiler yang menghasilkan kode javascript dari sumber OCaml.
Pada tahun 2016 juga Facebook merilis ReasonML, sebuah syntax baru untuk OCaml yang didesain agar terlihat familiar bagi developer javascript. Kemudian di tahun berikutnya lahir lah ReasonReact, binding untuk React dalam bahasa ReasonML.
Setelah membaca artikel tadi, akhirnya saya pun mencoba ReasonReact. Cukup lama juga keinginan untuk mencoba ini hanya sampai sebatas niat yang tidak pernah terealisasikan 😄.
Apa keuntungan menggunakan ReasonReact dibandingkan React.js?
Simpelnya adalah eliminasi bugs. Contoh realnya adalah Facebook yang mengurangi bug dengan sangat drastis pada messenger.com setelah migrasi ke Reason.
Kok bisa?
Karena powerful type system dapat meminimalisir kesalahan yang mungkin dibuat oleh developer. Hal yang sama sebenarnya kenapa sekarang untuk project dengan skala menengah ke atas banyak yang akan memilih typescript dibandingkan plain javascript. Hanya saja Reason lebih baik dibandingkan Typescript dalam hal type system-nya.
Inisiasi ReasonReact
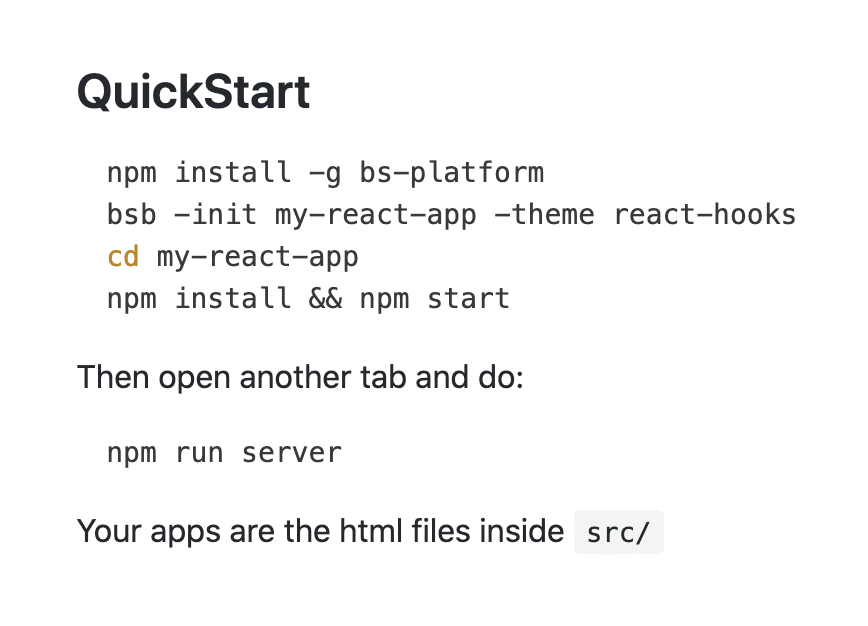
Untuk quick start bisa menggunakan command yang tertera pada dokumentasinya ini
Tapi saya merasa kalau setup yang diberikan pada starter template agak kurang. Karena:
- Ada dua command yang harus dijalankan di dua sesi terminal:
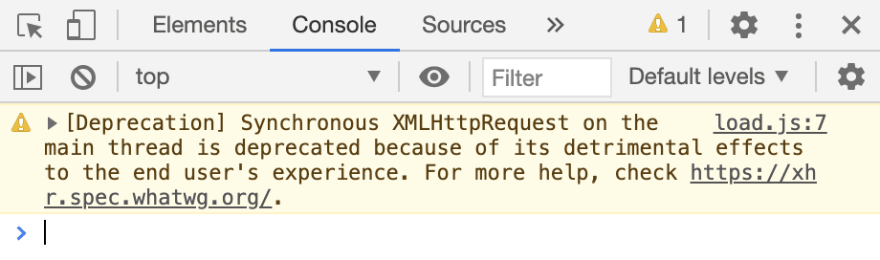
npm startdannpm run server. - Tool yang dipakai untuk hot reload menggunakan cara yang sudah deprecated.

- Untuk tool seperti PostCSS harus ditambahkan pada pipeline terpisah.
Bagian selanjutnya dari artikel ini tidak terlalu penting untuk kamu baca 😁. Kamu bisa lanjut dengan setup standard, atau menggunakan template yang sudah saya buatkan di repositori berikut ini:
 armedi
/
reason-react-snowpack
armedi
/
reason-react-snowpack
Starter template for building SPA with ReasonReact, Tailwind CSS, and Snowpack for development
ReasonReact with Snowpack Template
Included in this template:
- snowpack for development
- webpack for production build
- tailwind css
Project setup
npm install
Compiles and hot-reloads for development
npm start
Compiles and minifies for production
npm run build
Hasil akhir dari percobaan pertama saya menggunakan ReasonReact bisa dilihat di repositori berikut pada branch reason-react
Setup Snowpack
Nah selanjutnya dari skeleton yang sudah ada kita akan buat agar bisa menutupi tiga hal yang saya sebutkan diatas.
Tool yang akan dipakai adalah Snowpack. Untuk penggunaan development, Snowpack lebih cepat dan ringan dibanding Webpack atau Rollup karena proses yang unbundled (source files dan dependencies di-serve tanpa di-bundle)
Langkah pertama hapus file dan package yang tidak diperlukan.
$ npm uninstall moduleserve
$ rm -rf src watcher.js UNUSED_webpack.config.js index.html indexProduction.html
Kemudian install package-package berikut
$ npm install --save-dev snowpack @snowpack/plugin-react-refresh
Untuk starting point halaman web, buat file index.html pada folder public
$ mkdir -p public
$ touch public/index.html
lalu isi dengan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>ReasonReact</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/__src__/index.js"></script>
</body>
</html>
Setelah itu buat file konfigurasi snowpack
$ touch snowpack.config.js
kemudian isi dengan
module.exports = {
mount: {
public: '/',
src: '/__src__',
},
plugins: [
'@snowpack/plugin-react-refresh',
[
'@snowpack/plugin-run-script',
{ cmd: 'bsb -make-world', watch: '$1 -w -ws _' },
],
],
};
Selanjutnya buat file src/Index.re sebagai entry point untuk kode Reason
$ mkdir -p src
$ touch src/Index.re
isi dengan
[@bs.val] external document: Js.t({..}) = "document";
ReactDOMRe.render(
React.string("Hello ReasonReact!"),
document##getElementById("root"),
);
Terakhir, update package.json dan bsconfig.json
// package.json
{
// ...
"scripts": {
"start": "snowpack dev"
// ...
}
// ...
}
// bsconfig.json
{
// ...
"package-specs": [
{
"module": "es6",
"in-source": true
}
]
// ...
}
Oke, sekarang development environment ReasonReact kita sudah siap digunakan
$ npm start



Top comments (0)