Sass
Before jumping into the code, I'd first like to provide a brief description of Sass for anyone who isn't familiar with this specific stylesheet language. Sass (Syntactically awesome style sheets) is a CSS preprocessor. It adds additional features such as variables, nested rules and mixins into CSS. Sass allows developers to write code with these features and then compile it into a single CSS file (commonly through this extension). Sass is currently the most popular preprocessor, other well-known css-preprocessors include Less and Stylus.
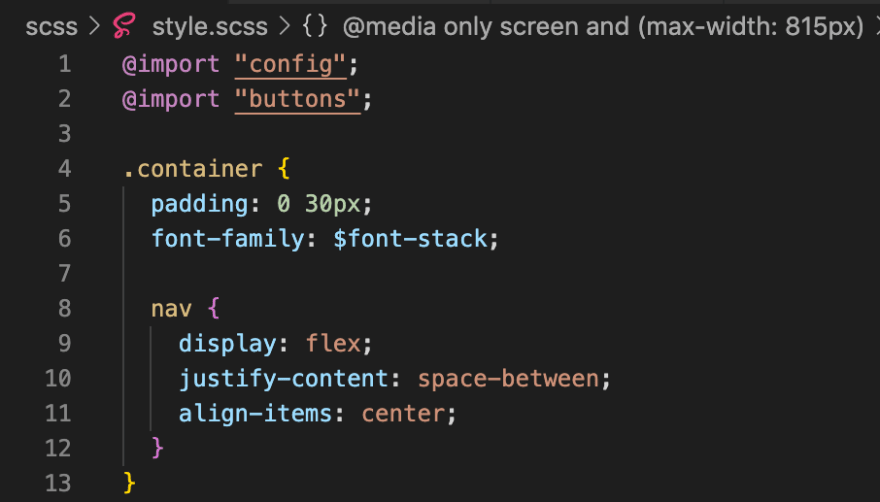
Syntax Example:

As you can see, it's almost identical to CSS!
Manipulating Colors
1. Lighten()
$btn-primary: red;
.btn {
background: $btn-primary;
&:hover {
background: lighten($btn-primary, 10%)
}
}
// Lightens button by 10% in hover state
Creates a lighter color of color with an amount between 0% and 100%. The amount parameter increases the HSL lightness by that percent.
2. Darken()
$btn-primary: red;
.btn {
background: $btn-primary;
&:hover {
background: darken($btn-primary, 10%)
}
}
// Darkens button by 10% in hover state
Creates a darker color of color with an amount between 0% and 100%.
The amount parameter decreases the HSL lightness by that percent.
3. Mix()
body {
background: mix(blue, green, 50%);
}
// Body background is a mix between blue and green
Creates a color that is a mix of color1 and color2. The weight parameter must be between 0% and 100%. A larger weight means that more of color1 should be used. A smaller weight means that more of color2 should be used. Default is 50%.
4. Transparentize()
.btn {
padding:10px;
background: green;
color: white;
&:hover {
background: transparentize(green, 0.5);
}
}
// Button background becomes 50% transparent in hover state
Creates a more transparent color of color with an amount between 0 and 1. The amount parameter decreases the alpha channel by that amount.
5. Saturate()
.btn {
padding:10px;
color: white;
background-color: saturate(#333,40%);
}
// Button background is a reddish-black color
Creates a more saturated color of color with an amount between 0% and 100%. The amount parameter increases the HSL saturation by that percent.
To see the full list of color manipulation functions, please visit the Color Function Documentation at W3Schools.



Top comments (0)