Introducción
Flutter nos proporciona en su API una forma muy simple de presentar pestañas en nuestra aplicación que reaccionan a su pulsación presentando un contenido u otro. Empezamos!!!
En primer lugar vamos a describir teóricamente los elementos necesarios y finalizaremos con un ejemplo muy simple para verlo en la práctica. Este ejemplo consistirá en dos pestañas etiquetadas con un icono que mostrarán un texto u otro.
Elementos
Los elementos necesarios son:
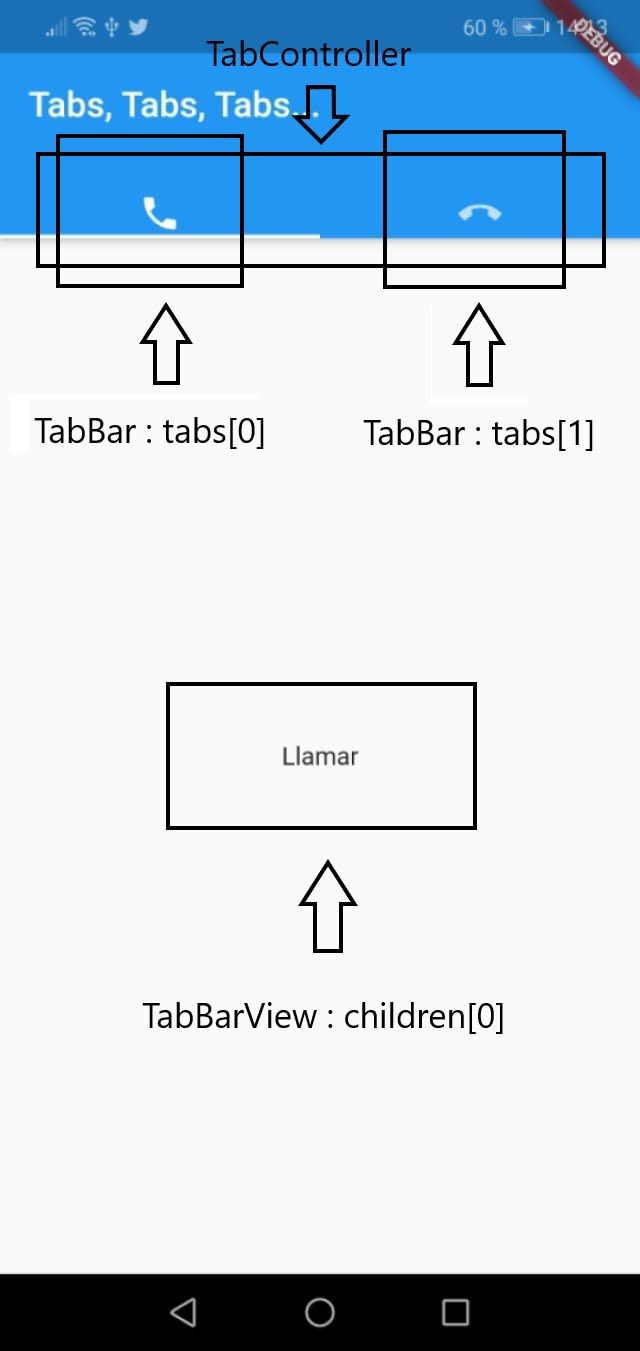
TabBarView contiene los contenidos a mostrar por las pestañas. Es el parámetro del tipo List children.
TabBar contiene las etiquetas de las pestañas (tipicamente textos o iconos) en el parámetro del tipo List tabs. Generalmente su contenedor es un tipo AppBar.bottom.
TabController coordina el manejo de las pestañas y coordinación de elementos TabBar y TabBarView descritos. Generalmente no usaremos la clase TabController directamente sino que usaremos la subclase DefaultTabController.. Los parámetros de construcción relevantes son length con el número de pestañas a mostrar y child con el widget contenedor de los elementos TabBar y TabBarView.
Ejemplo
import 'package:flutter/material.dart';
void main() => runApp(TabApp());
class TabApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(home: Tab());
}
}
class Tab extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return TabState();
}
}
class TabState extends State<Tab> {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 2,
child: Scaffold(
appBar: AppBar(
title: Text('Tabs, Tabs, Tabs...'),
bottom: TabBar(
tabs: [
Icon(Icons.call),
Icon(Icons.call_end),
],
),
),
body: TabBarView(children: [
Center(child: Text('Llamar')),
Center(child: Text('Colgar'))
])));
}
}





Top comments (0)