Do you have a Facebook Page and would love to promote it over your website or any site at all? A Like button is all you need. No technical procedures, just click and copy!
Let's make one in few simple steps:
Go to Facebook developer's site
You will find all tools and stuff you could utilize provided by Facebook open source and APIs.
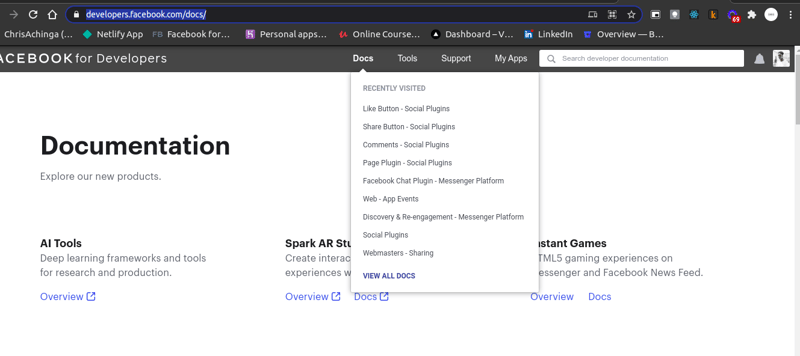
Go to the docs page: https://developers.facebook.com/docs/ and hover over the docs section on the navigation bar at the top, and select the Like Button - Social plugin:
Customize your Page's button
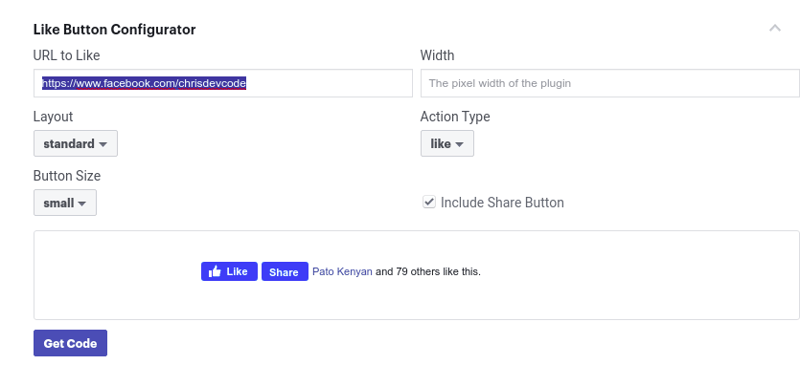
While still on the current page, go to the section Get a Customized Like Button
Paste the Facebook page URL you'd like to create the like button in the URL to like input.
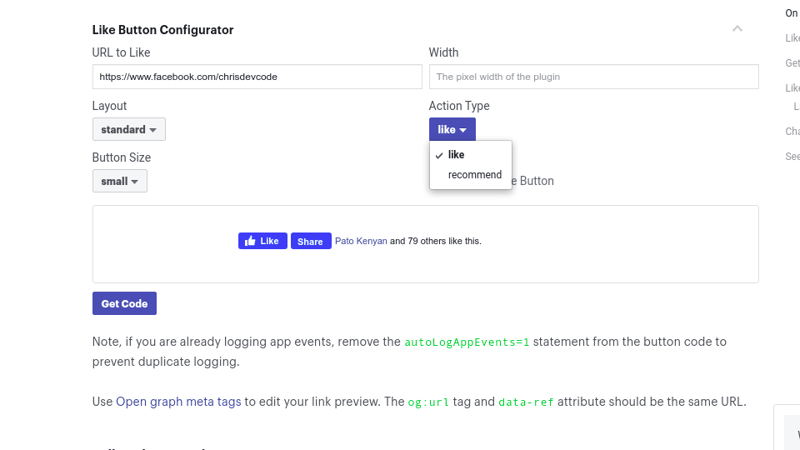
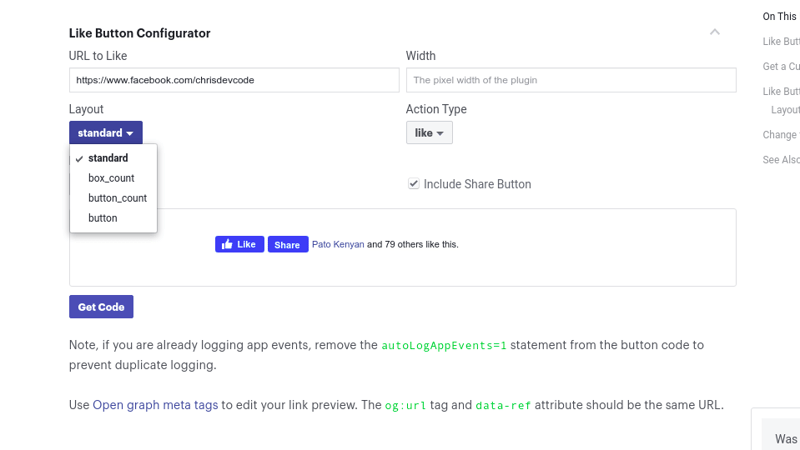
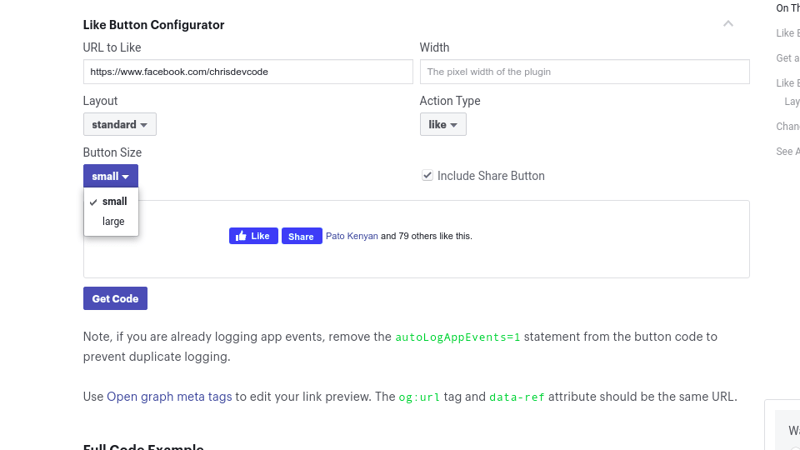
Select the layout of the button, action type, and button size from the options listed.
Action Type
Button layout
Button Size
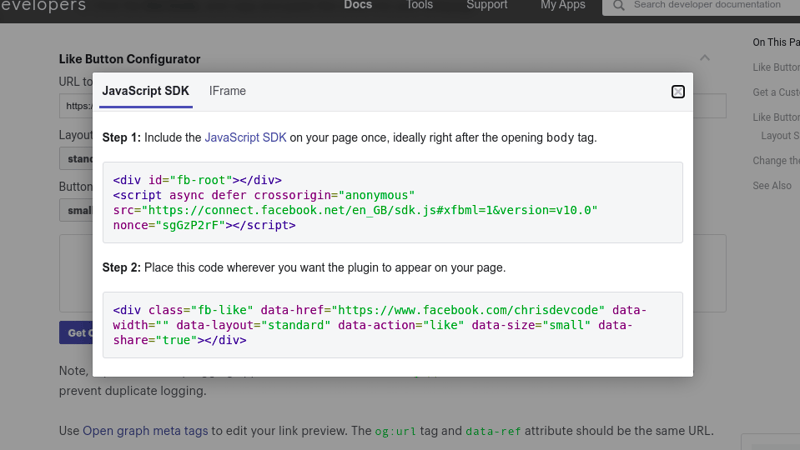
Once you are done with the selections, click on Get the code:
Conclusion:
You can copy the code snippet into your website to start promoting your Facebook page:
Check out the example below:
https://codepen.io/chrisachinga/pen/KKagVZr
Written with 💜 by Chris Achinga










Top comments (0)