ขั้นตอนวิธีนำเอา Flutter ที่สร้างเป็น Module เพื่อเป็นส่วนหนึ่งใน Android Project ให้ทำงานร่วมกันเป็น Mini App


Android Studio Bumblebee | 2021.1.1 Patch 2
Flutter 2.10.3 | Dart 2.16.1 | DevTools 2.9.2
Flutter Module
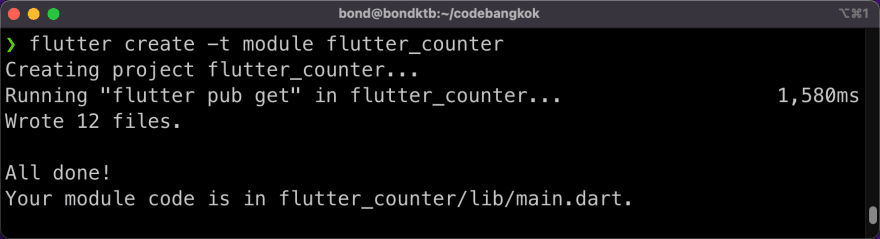
1) สร้างโปรเจ็ค Flutter เป็นชนิด Module
flutter create -t module flutter_counter
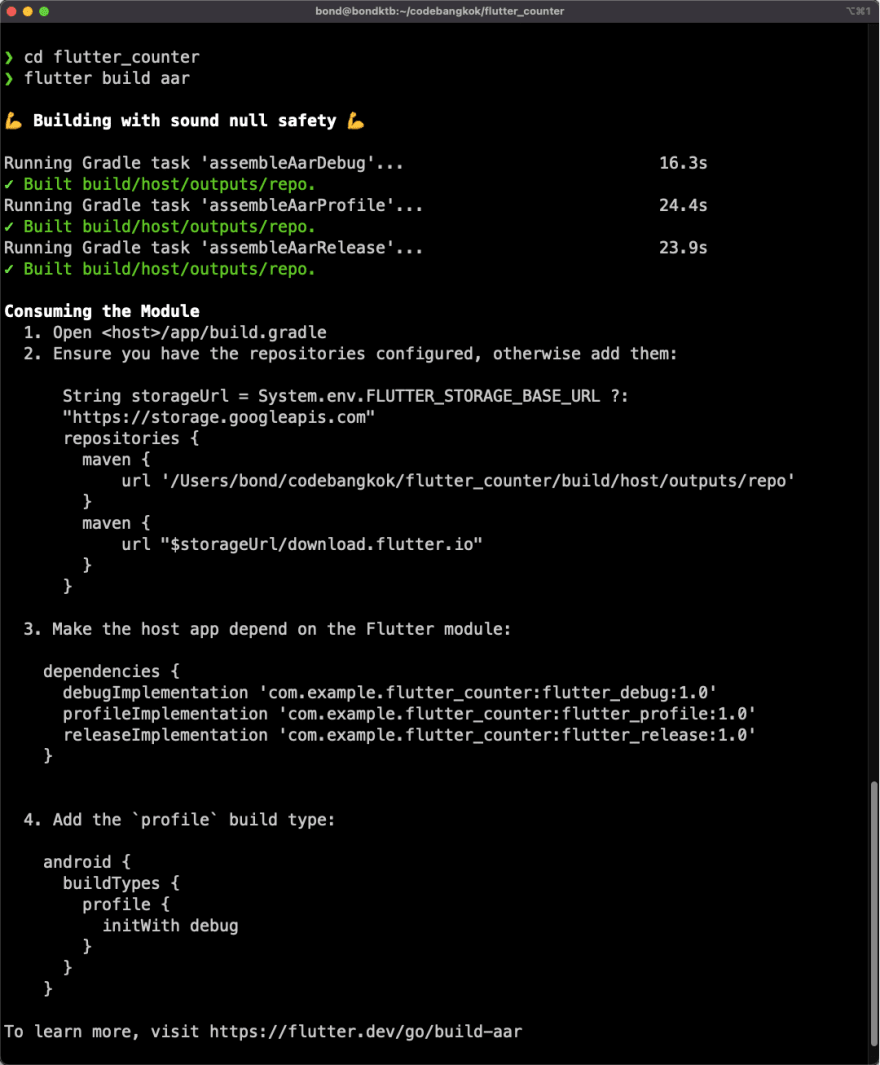
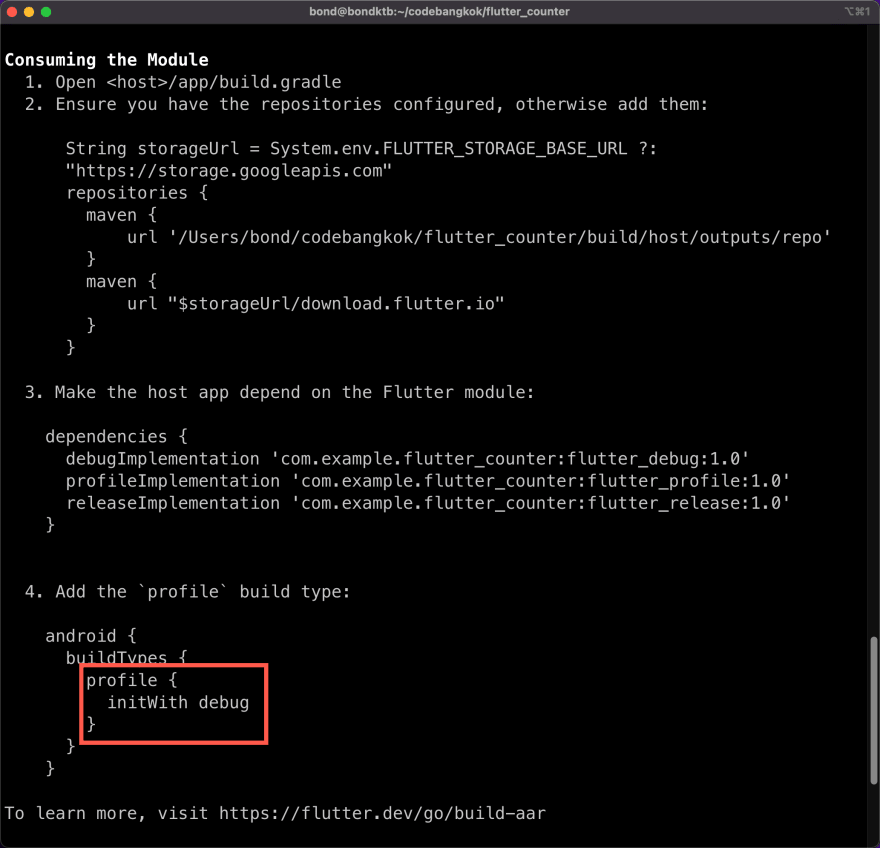
2) เข้าไปใน flutter_counter แล้วบิ้วแบบ aar (Android Archive) เปิดหน้าจอนี้ไว้ เพื่อจะก๊อปปี้โค้ด
cd flutter_counter
flutter build aar
Android Project
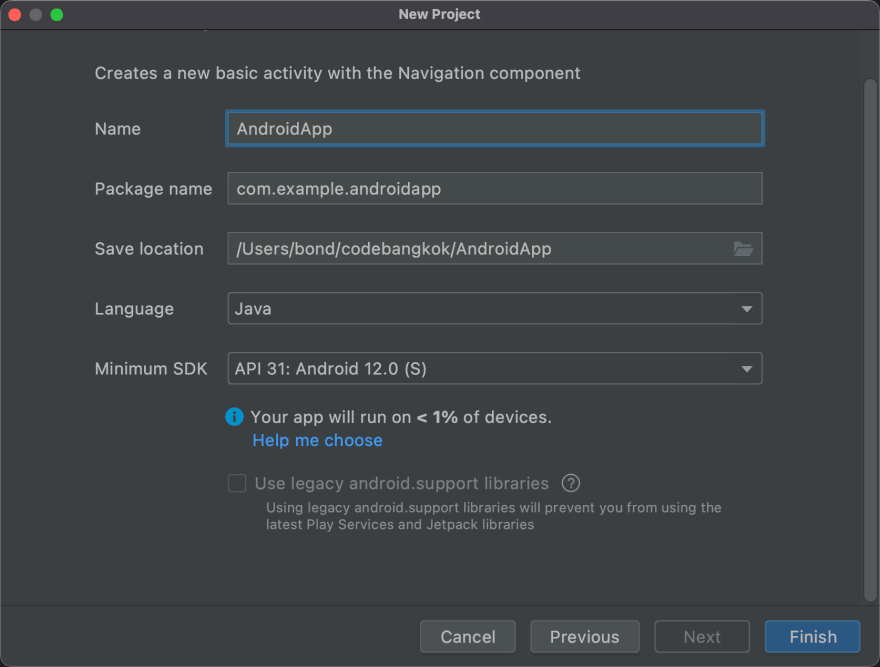
1) สร้าง Android Project แบบ Basic Activity

2) ก๊อปปี้โค้ดที่ได้มาจากการ build ของ flutter
String storageUrl = System.env.FLUTTER_STORAGE_BASE_URL ?:
"https://storage.googleapis.com"
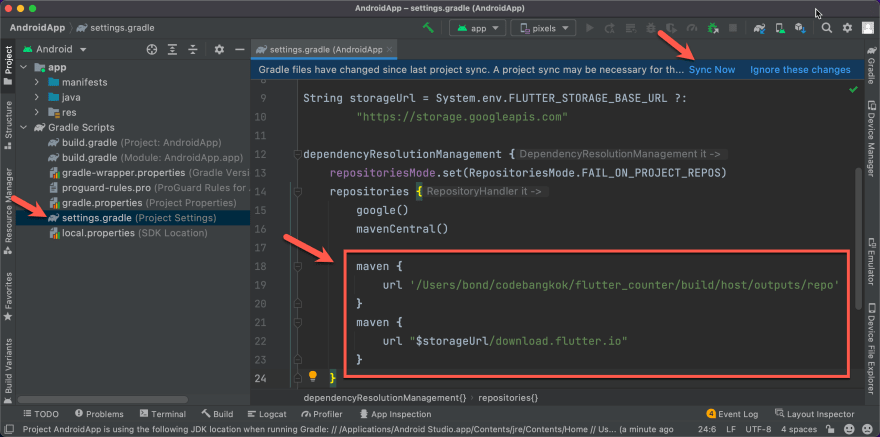
3) นำโค้ดไปวางไว้ที่ settings.gradle

4) ก๊อปปี้โค้ดที่ได้มาจากการ build ของ flutter
maven {
url '/Users/bond/codebangkok/flutter_counter/build/host/outputs/repo'
}
maven {
url "$storageUrl/download.flutter.io"
}
5) นำโค้ดไปวางไว้ที่ settings.gradle ใน repositories กดเซฟ แล้วกดปุ่ม Sync Now
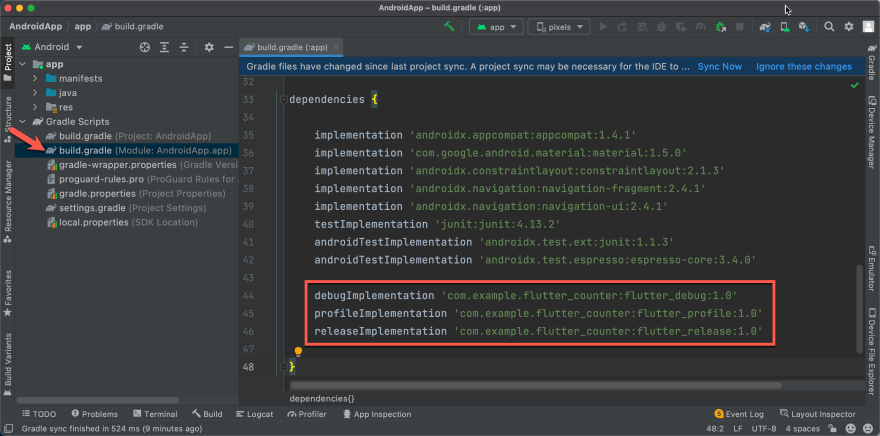
6) ก๊อปปี้โค้ดที่ได้มาจากการ build ของ flutter
debugImplementation 'com.example.flutter_counter:flutter_debug:1.0'
profileImplementation 'com.example.flutter_counter:flutter_profile:1.0'
releaseImplementation 'com.example.flutter_counter:flutter_release:1.0'
7) นำโค้ดไปวางไว้ที่ build.gradle (Module) ใน dependencies

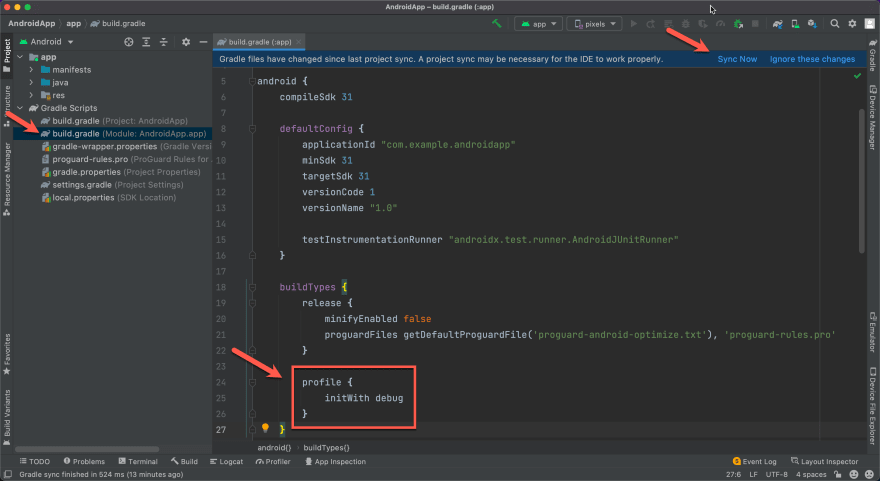
8) ก๊อปปี้โค้ดที่ได้มาจากการ build ของ flutter
profile {
initWith debug
}
9) นำโค้ดไปวางไว้ที่ build.gradle (Module) ใน buildTypes กดเซฟ แล้วกดปุ่ม Sync Now

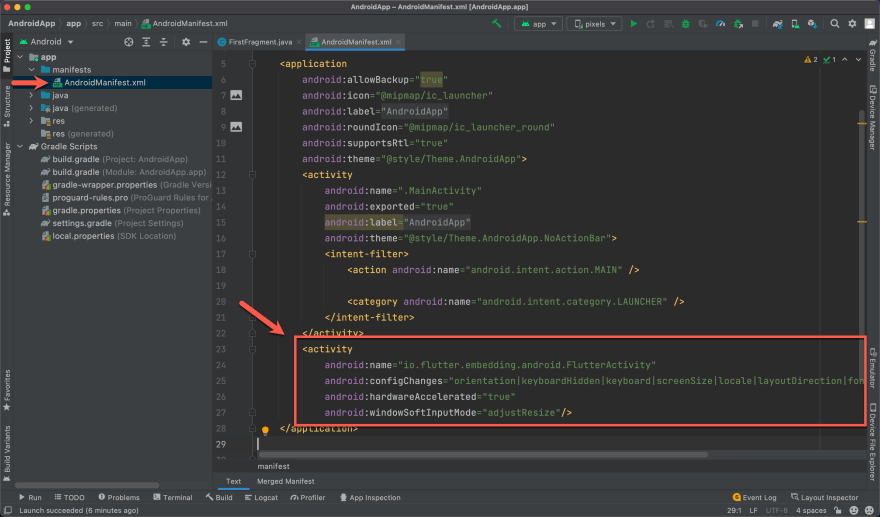
10) เพิ่ม activity ที่ AndroidManifest.xml
<activity
android:name="io.flutter.embedding.android.FlutterActivity"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize"/>
Test Open Flutter Module
ทดลองเปิด flutter module ด้วยการกดปุ่ม
1) เปิดไฟล์ FirstFragment ไปทำกันที่อีเว้น onClick โดยไป comment code เดิมออกแล้วใสโค้ดเรียก Flutter Module ดังนี้
startActivity(FlutterActivity
.withNewEngine()
.backgroundMode(FlutterActivityLaunchConfigs.BackgroundMode.transparent)
.build(getContext()));
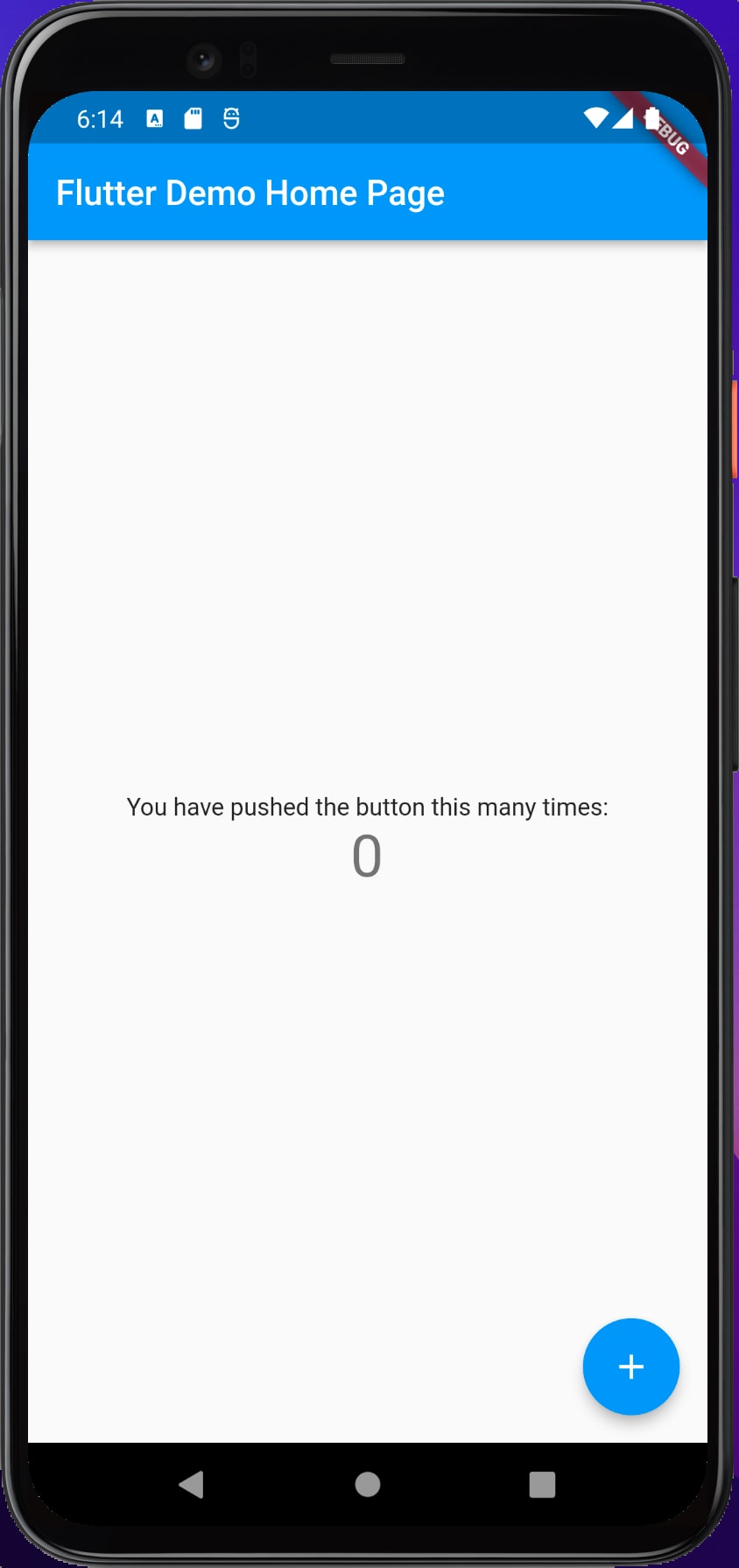
2) รันโปรเจ็ค Android เพื่อทดสอบการทำงาน กดปุ่ม Next เพื่อเปิด Flutter Module

ติดตามผลงานได้ที่
- Page: https://fb.com/CodeBangkok
- Group: https://fb.com/groups/msdevth
- Blog: https://dev.to/codebangkok
- YouTube: https://youtube.com/CodeBangkok

















Latest comments (0)