
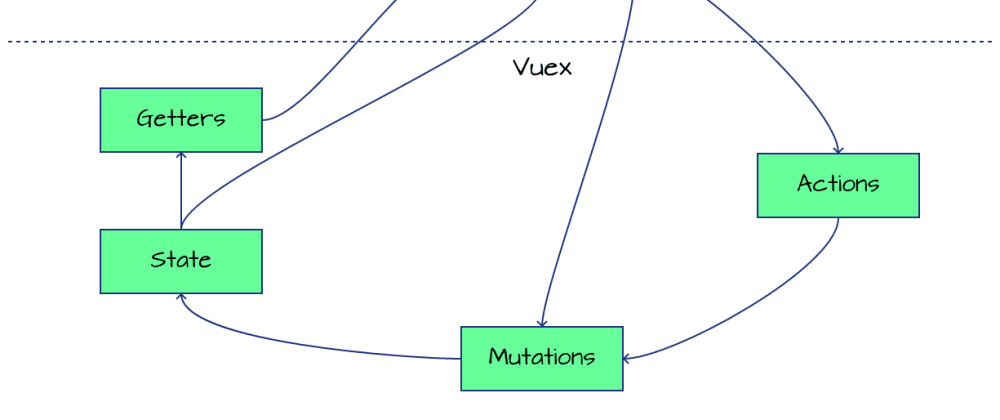
If you're like me, when you first ran into Vuex, you probably wondered "How the heck does this work?" It's not immediately obvious how these types ...
For further actions, you may consider blocking this person and/or reporting abuse


"Maybe it's me, maybe I'm just getting old, but that site did not do a great job of explaining how the heck Vuex worked."
Heck no it isn't just you. I really like Vuex, but I struggled quite a bit to get my head around it.
Great job, well explained.
I think they should put your graph instead theirs which only show one line flow of data
Really great explanation, thanks Joe!
Should I always use getters to access data? or only when data needs to be filtered/formatted/etc?
I mean, if I need raw data, is it ok to take it directly from the state?
Good question! I think I'll need to write a post about this. It really comes down to a philosophical discussion more than anything else. You can access data directly from the state, but it might not be the best thing to do. If it's simple data that will never need formatted or a filter, go for it, I would say. But is it always that straight forward?
Yeah, I'm going to write another post talking about this. Thank you for the topic! Stay tuned.