Para quem está começando a utilizar o framework Angular, eu irei apresentar algo que será utilizado com frequencia, então, é importante que saiba muito bem como e quando utilizar. Vou mostrar o funcionamento do decorador @Input.
Para que serve?
A arquitetura do angular nos permite criar diversos componentes, e esses componentes podem ser utilizados dentro de outros componentes. Em muitos casos, é necessário trocar informações entre o componente pai e o componente filho, e aí que entra o @Input. O @Input é responsável por facilitar a comunicação de pai para o filho. O nome @Input passa a ideia de inserção de um valor, que é o que acontece na visão do componente filho.
Exemplo prático
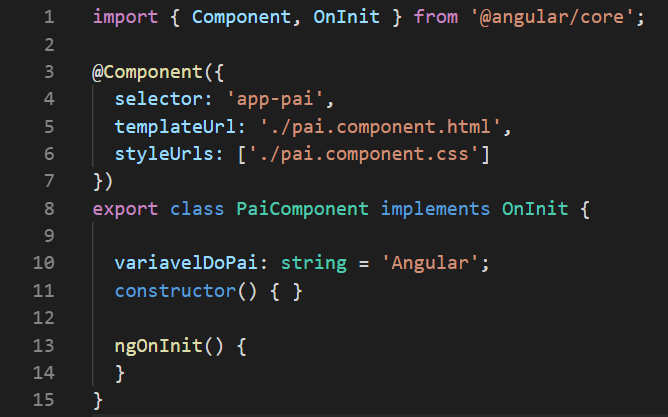
Vamos começar mostrando o que o componente pai deve implementar para que consiga passar um dado para o seu componente filho. Ele simplesmente deve criar a varável que será passada. Esta variável pode ser de qualquer tipo, no exemplo utilizamos uma string:
Perceba que criamos a variável chamada, variavelDoPai e inserimos o valor "Angular".
Para passar a variável, vamos ao html do componente pai. Lá passamos a variável junto ao selector do componente filho, da seguinte forma:
Repare que, entre aspas está a propriedade fonte que é a variável do pai. E entre colchetes está a variável alvo, que é a do componente filho.
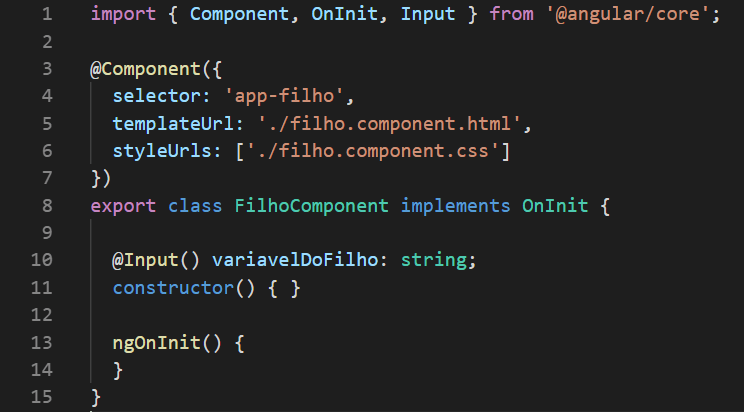
Agora, vamos implementar a parte do filho. No TypeScript do componente filho, criaremos a variável que irá receber o valor. Como visto na figura anterior, o nome que escolhemos para a variável é, variavelDoFilho. Então iremos declara-la com o decorador @Input como mostra a imagem:
Caso esta variável seja utilizada em tela, é preciso apenas fazer um data binding:
Espero que esse texto tenha ajudado a você que está começando!







Top comments (0)