So anything that is nested in s1 that is an s2 will be selected
s1 > s2 selects the direct child(s) of s1.
So anything that is directly nested and is a child of s1 and is an s2 will be selected
In your example, it would not make a difference which one you chose because you only have direct children in your
element. If you had something like
<ul><li></li><li></li><li><li>(Nested list item so this means it is not a direct child of the <ul> element)If using ul > li, this **would not** be selected. If using ul li, this **would be** selected</li></li></ul>
s1 s2 selects all the child(s) of s1.
So anything that is nested in s1 that is an s2 will be selected
s1 > s2 selects the direct child(s) of s1.
So anything that is directly nested and is a child of s1 and is an s2 will be selected
In your example, it would not make a difference which one you chose because you only have direct children in your
element. If you had something like
Alright.

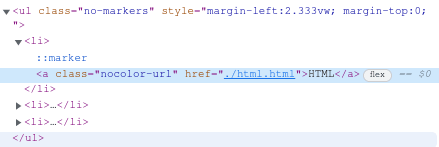
As I told someone else, I was just simply fooled by Chrome's dev console, which straight up lies.
Speaking of CSS, I think DEV needs a CSS check. . .
