Overview of My Submission
The 100first is a web application to track the progress of your 100 days of code challenge, lets you share it across different handles and lets you generate a profile as proof. All you have to do is visit the website and start the challenge!
Submission Category:
Choose Your Own Adventure
Link to Code
 GeoBrodas
/
100first
GeoBrodas
/
100first
100first is a web application intended to track the #100daysofcode challenge and generate your own unique profile with proof of completion!
100First - the #100daysofcode tracker!
🔗 Links
A web application for tracking the #100daysofcode challenge!
Features
-
⚡ Fast (Made with Next.js❤ ) -
🔗 Shareable Profile -
⚙ PWA - installable as a mobile app ( coming soon..) -
🌏 Cross platform -
⌚ Track time spent each day
Tech Stack
- Next.js
- MongoDb Atlas
- TailwindCSS
- NextAuth
- React-Awesome-Reveal
- React-Icons
- Next-PWA
- React-Hot-Toast
Run Locally
Clone the project
git clone https://github.com/GeoBrodas/100first
Go to the project directory
cd my-project
Install dependencies
npm install
Start the server
npm run dev
Environment Variables
To run this project, you will need to add the following environment variables to your .env file
GITHUB_CLIENT_ID
GITHUB_CLIENT_SECRET
JWT_SECRET
NEXTAUTH_URL=http://localhost:3000
NEXT_PUBLIC_MONGODB_USERNAME
NEXT_PUBLIC_MONGODB_PASSWORD
NEXT_PUBLIC_MONGODB_CLUSTER
NEXT_PUBLIC_MONGODB_DATABASE
NEXT_PUBLIC_API_ROUTE_KEY
Roadmap
-
Complete UI makeover
-
Better User experience
-
Upgrade back-end services
Feedback
If you have any feedback, please reach out to me at geobro2310@gmail.com
Live Link to Application
👀 Features
- Fast ( Made with Next.js ❤ )
- Cross Platform support
- Responsive
- Installable as PWA
- Simple and easy
🛠 Tech-Stack
- Next.js
- TailwindCSS
- MongoDB Atlas
- MongoDB driver
- React-Hot-Toast
- React-Awesome-Reveal
- NextAuth.js
- React-Icons
Launch Video
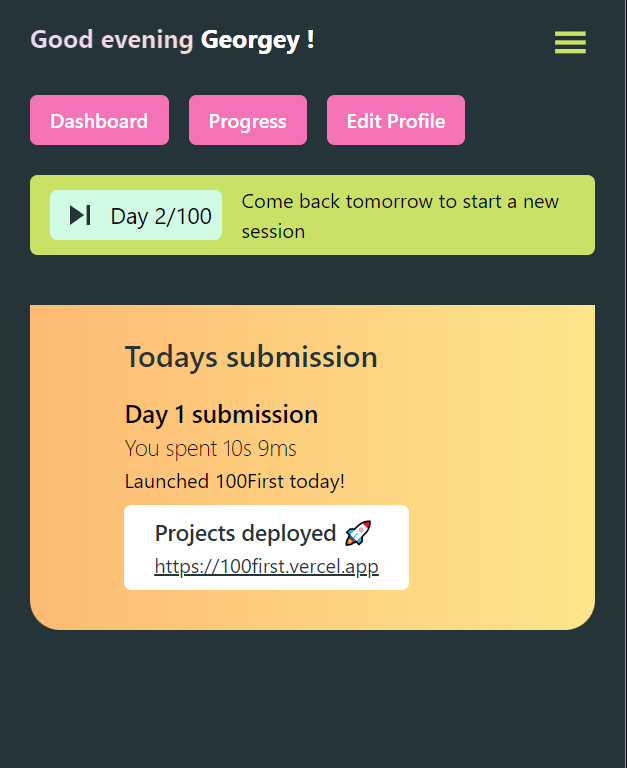
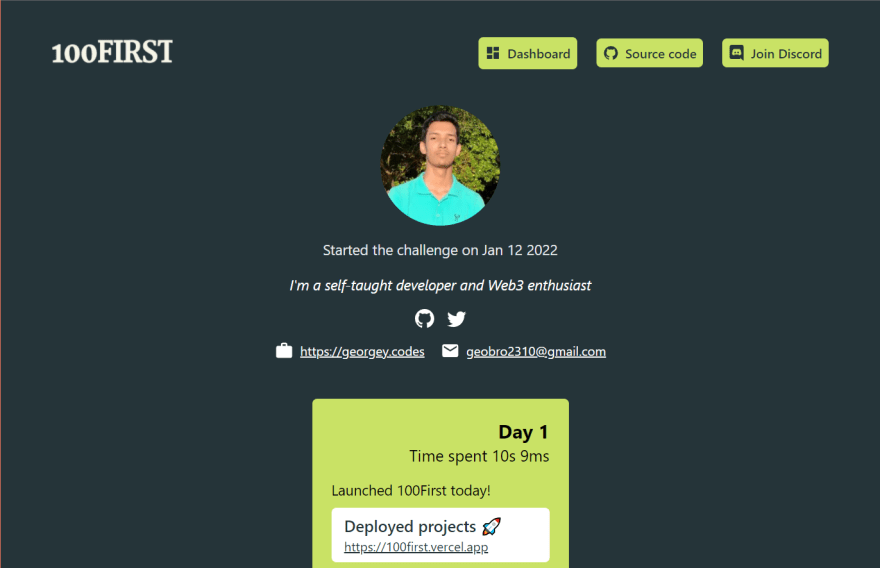
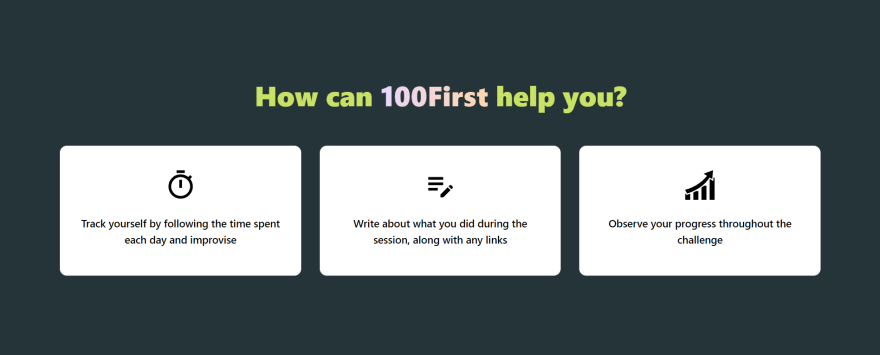
Screenshots
Resources
Thanks for reading!
Thanks for reading through and checking out my application. The app can be further improved with more and more open source contributors! Finally if you like my concept do give this article a ❤. Thankyou!!













Top comments (0)