Dans cette série, je vais vous montrer comment démarrer rapidement la configuration de analytics avec Google Tag Manager lorsque vous créez une application à page unique (Single Page Application) avec Vue.js. Le but est traquer ce qui se passe dans votre application pour l'améliorer au fil du temps, en utilisant le datalayer et Google Analytics.
Nous utiliserons TypeScript, mais il devrait être facile d'adapter tout cela en JavaScript.
Quand nous aurons terminé, vous aurez une SPA entièrement intégrée à Google Tag Manager, utilisant le routage pour suivre les "vues de page", une bannière GDPR simple, et des événements personnalisés traqués dans Google Analytics via Google Tag Manager.
Le premier article de la série vous montrera comment créer une application Vue.js simple, puis installer et configurer Google Tag Manager dessus.
Créer une application simple avec Vue.js
Pour commencer, vous aurez besoin de votre arsenal JavaScript moderne standard:
- Node
- NPM ou Yarn
- La ligne de commande
Vue dispose d'un excellent utilitaire en ligne de commande que vous pouvez utiliser pour créer rapidement la structure de votre projet. Pour l'installer, commencez par exécuter cette commande:
npm init vue@latest
Cela lancera votre nouvelle application.
Commencez par saisir le nom de votre projet, puis:
- sélectionnez "yes" pour ajouter TypeScript,
- choisissez si vous voulez le support JSX (pas essentiel pour ce tutoriel, mais vous pourriez en avoir besoin pour votre propre application),
- sélectionnez "yes" pour ajouter Vue Router pour le développement d'applications à page unique (plus d'informations ci-dessous),
- ajoutez Pinia pour la gestion de l'état (facultatif),
- choisissez les autres options comme indiqué ci-dessous:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.
Si vous voulez créer un autre projet plus tard, exécutez npm create vue@3, et vous verrez les mêmes options pour votre prochaine application. Pour en savoir plus, consultez la documentation complète sur le site officiel de Vue.
Nous sommes maintenant prêts à installer GTM sur notre nouvelle application!
Configurer un nouveau conteneur Google Tag Manager
Ensuite, vous aurez besoin d'un conteneur GTM. Suivez les instructions de Google Tag Manager pour créer un nouveau conteneur, et notez l'ID de votre conteneur pour une utilisation ultérieure. Consultez cet excellent article de Julius Fedorovicius pour en savoir plus sur l'ID du conteneur GTM.
Installer et configurer Vue GTM
Nous avons maintenant une application SPA très simple. Naviguez avec la ligne de commande dans le dossier racine de votre application, et exécutez npm run dev pour voir le résultat dans votre navigateur.
La prochaine étape ? Installer Vue Google Tag Manager:
npm install @gtm-support/vue-gtm
Ce plugin prend en charge notre configuration GTM, y compris la création d'un datalayer. Il permet également le traquage des vues de pages virtuelles à l'aide du routeur Vue. Cela signifie que lorsque les utilisateurs naviguent dans l'application, GTM traite chaque route comme une page distincte et ajoute l'événement approprié au datalayer. Nous pouvons ensuite suivre comment les utilisateurs naviguent entre ces "pages", comme nous le ferions pour suivre des pages web traditionnelles.
Configuration
Il faut maintenant configurer notre application pour qu'elle envoie des données vers notre conteneur GTM.
Ouvrez main.ts, et modifiez le fichier comme ci-dessous:
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import { createGtm } from '@gtm-support/vue-gtm';
import App from './App.vue'
import router from './router'
import './assets/main.css'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.use(
createGtm({
id: "<Your GTM ID>",
vueRouter: router
})
)
app.mount('#app')
Les références à Pinia sont bien sûr facultatives.
Voici notre configuration la plus basique pour GTM sur une application Vue. Nous connectons notre application à une instance de createGtm avec deux options simples :
- l'ID de GTM que nous avons mentionné ci-dessus. Cela connecte notre compte GTM à notre application.
- une référence au routeur actuellement utilisé. Cela spécifie que nous utilisons le routeur de notre application pour suivre les vues de pages (
vueRoute: router). Pour voir comment le routeur est configuré, ouvrezrouter/index.ts.
Il existe plusieurs autres options que nous explorerons dans les articles suivants.
Déboguer les balises GTM de votre application et le datalayer avec les bons outils
Confirmer que la balise GTM est installée
Nous devrions maintenant être en mesure de voir tout cela fonctionner sans problème sur votre application en utilisant le navigateur. Rechargez votre application ; si vous avez Tag Explorer installé sur Chrome, vous pouvez voir votre balise Google Tag Manager se déclencher sur votre application :
Vérifier le datalayer dans console Chrome
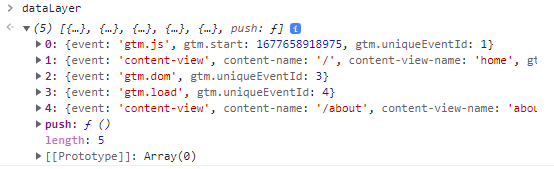
Maintenant, ouvrez la console de votre navigateur, tapez datalayer, et vous verrez que le datalayer est chargé sur votre page :
Vous pouvez voir tous les événements de chargement répertoriés là-bas: le début du processus de suivi de GTM, le chargement du DOM, la première vue de page (sous l'événement content-view). Si vous accédez à la page /about, un autre événement content-view est ajouté au datalayer. Cela nous montre que le router Vue est correctement connecté à notre configuration GTM et envoie des données au datalayer:
Dans le prochain article, nous apprendrons comment tracer d'autres types d'événements sur votre application à page unique (SPA), et comment utiliser GTM pour traquer l'utilisation de votre application dans Google Analytics.







Top comments (0)