Overview of My Submission
Marvel Universe - is a mobile application, built with Flutter and AppWrite to exhibit the marvel cinematic universe, comics, characters and stories.
I have used the Appwrite Account API and Appwrite Database. I would like to continue work on this app and complete this with using all features of Appwrite. (Appwrite Storage & OAuth2 Providers).
Fork Project From: https://github.com/khuntsr/marvel-comics-flutter
Submission Category:
Mobile Moguls
Link to Code
Additional Resources / Info
In this app development environment is used, I have not created any production environment. I have attached the scrrenshot of used database colletions, if you want to run the source code.
This version of app contains below features,
- New User Registration (Appwrite Account API)
- User Login (Appwrite Account API)
- Marvel Universe Screen (Appwrite Database)
- Change Password (Appwrite Account API)
- Marvel Universe Moview Details
- Drawer Menu
- Logout
I will continue work on this app and will deliver below features,
- Marvel Comics Screen (Appwrite Database & Marvel API)
- Marvel Stories Screen (Appwrite Database & Marvel API)
- Marvel Characters Screen (Appwrite Database & Marvel API)
- Profile Details (Appwrite Account API) & Pic Update (AppWrite Storage)
- External Loging (OAuth2 Providers will be used)
Glims of the App.
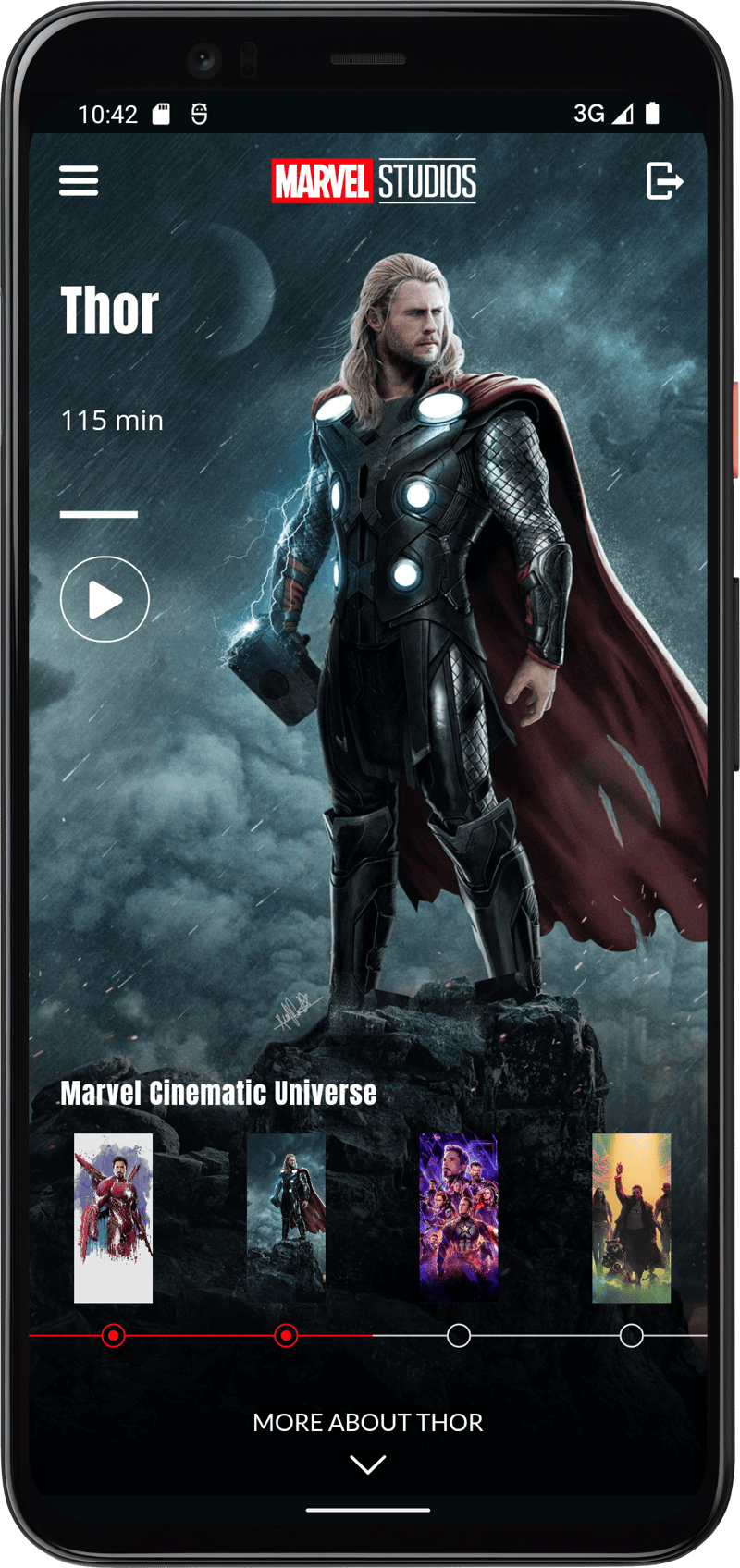
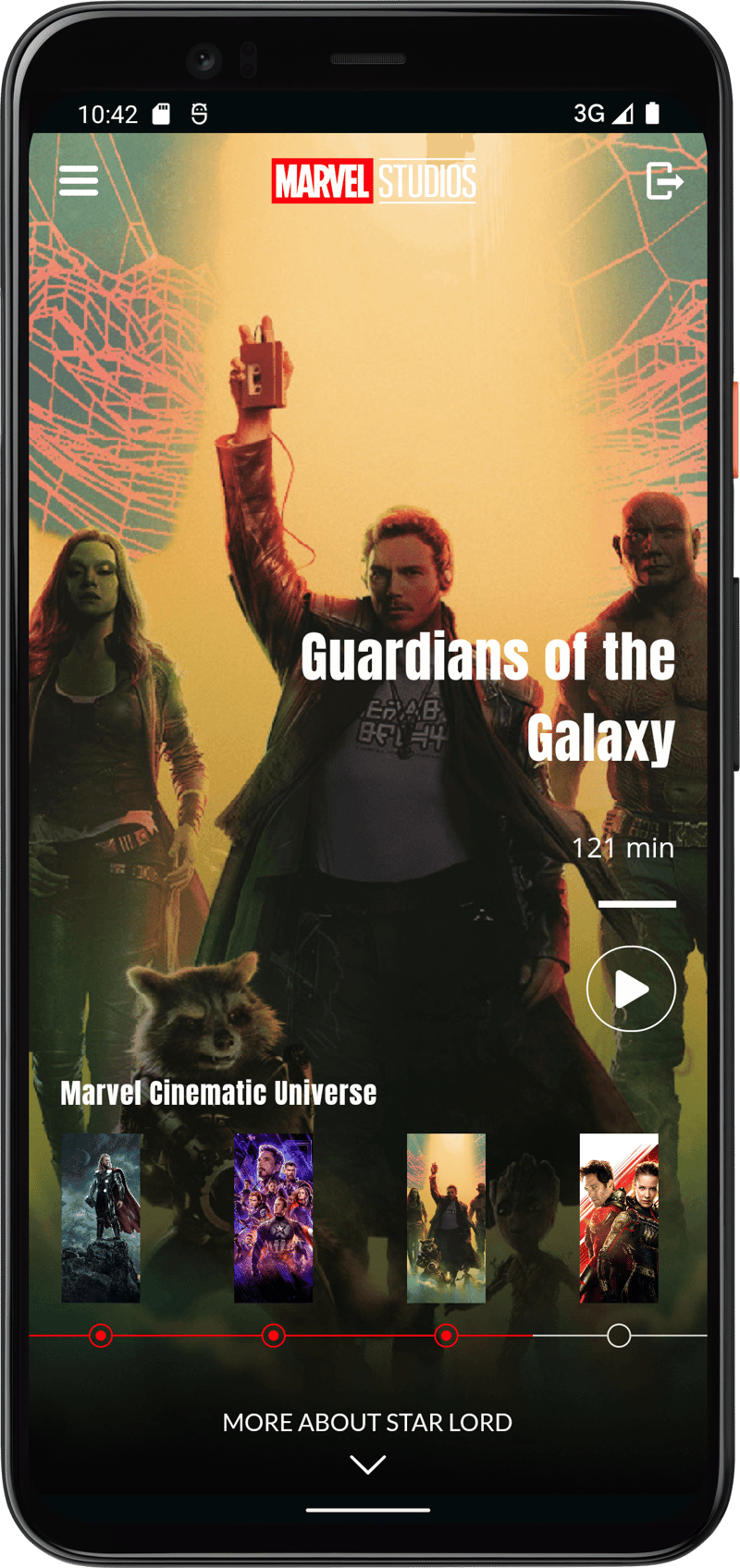
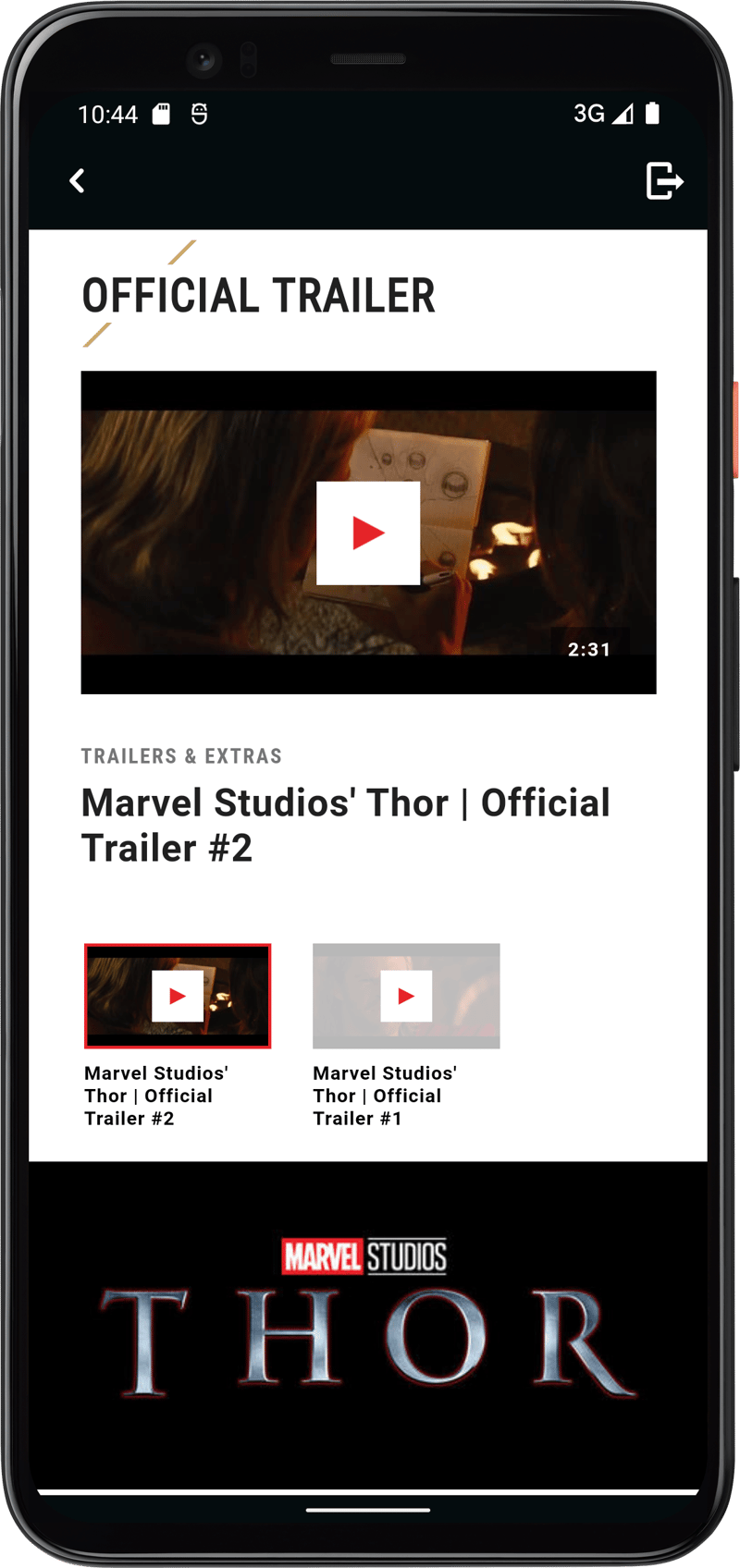
Dashboard screen
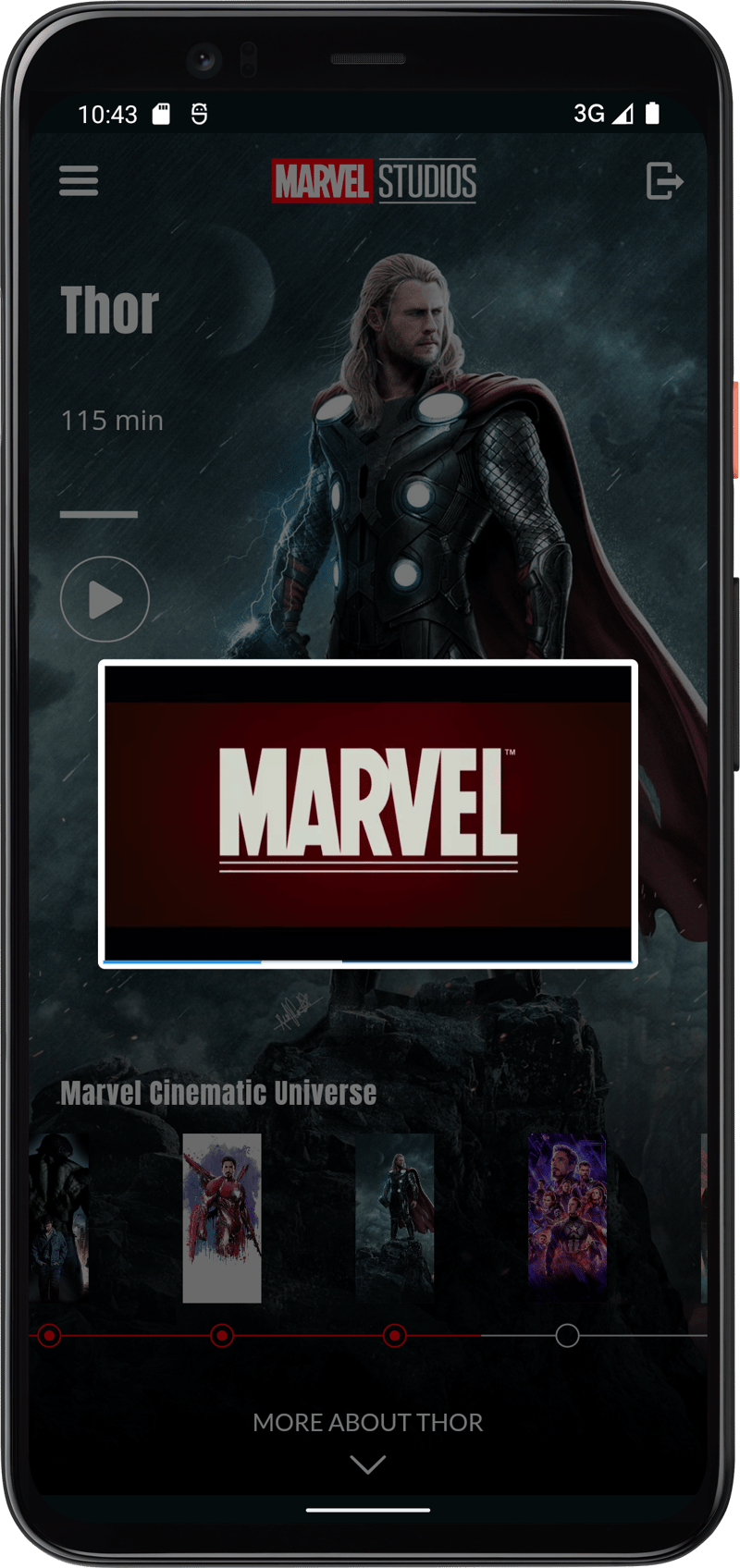
Dashboard screen with playing video in YouTube player
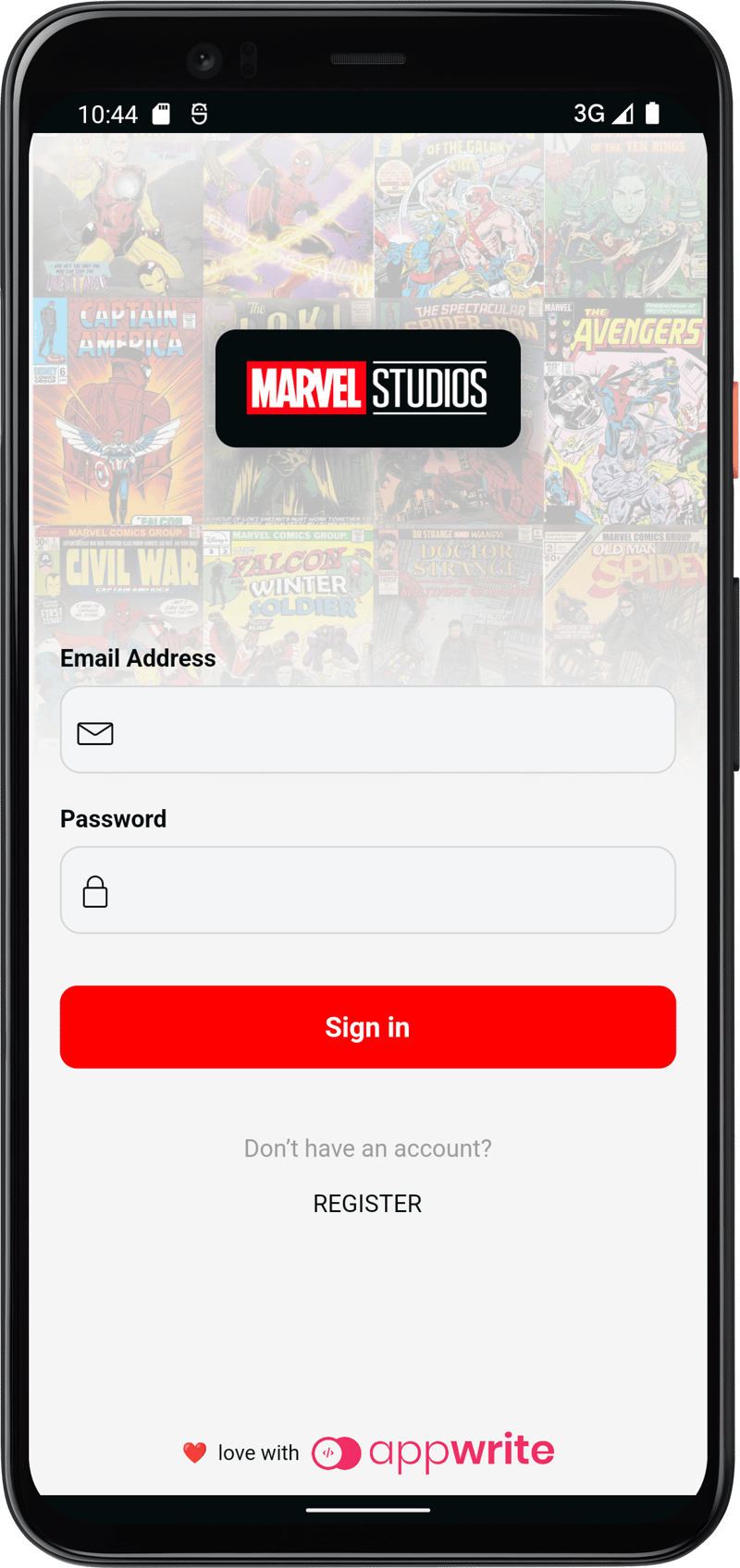
User login screen
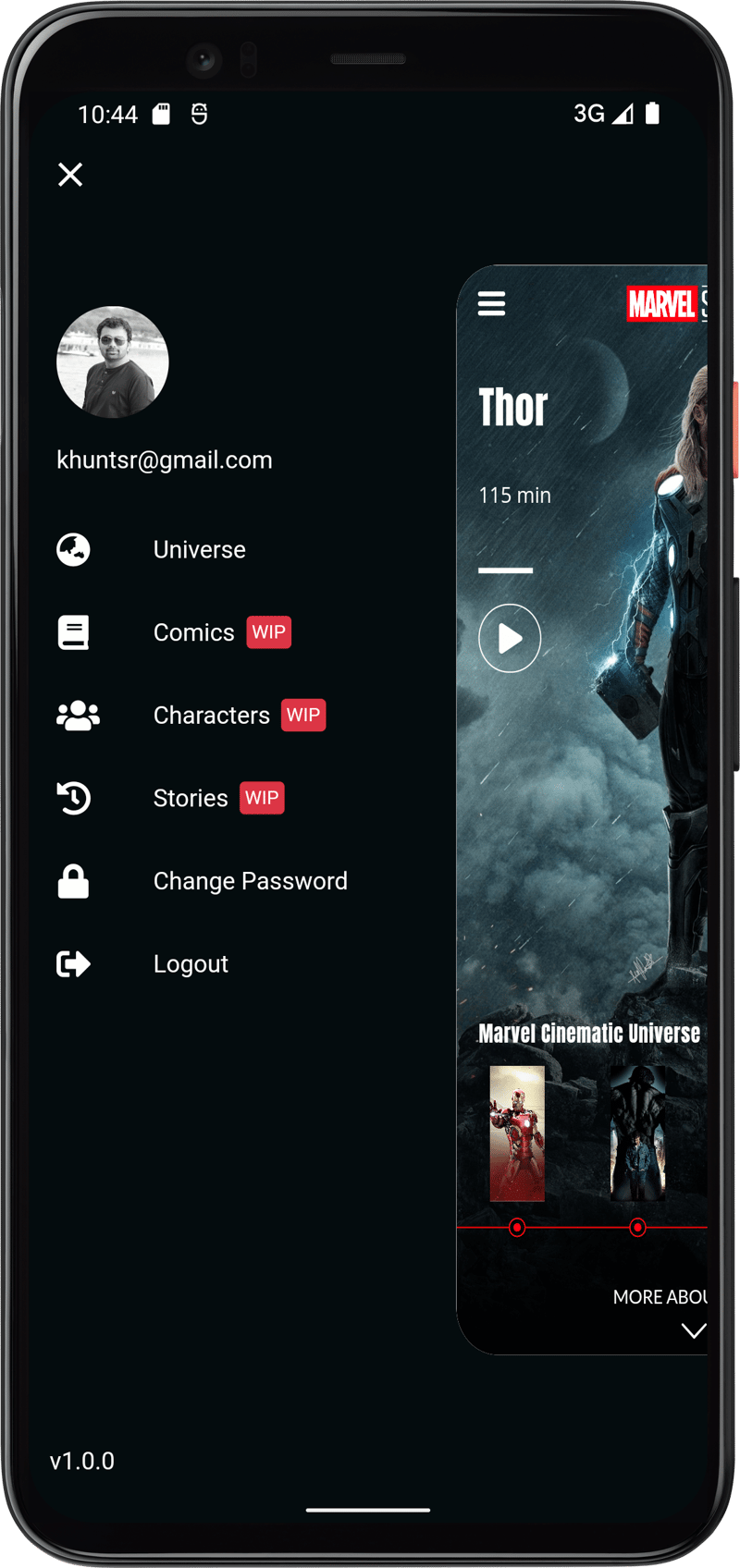
Awesome animated drawer menu
Dashboard screen II
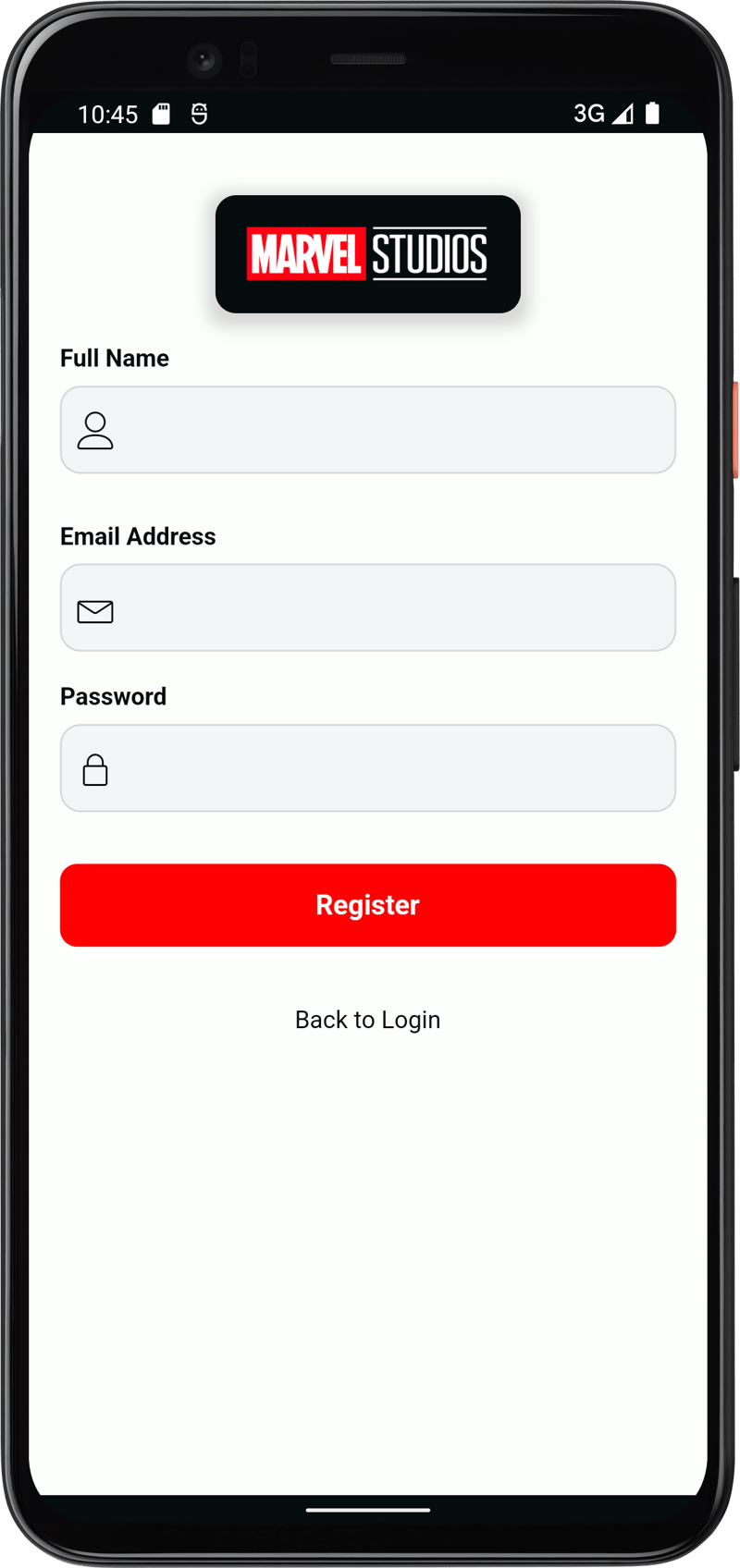
User registration screen
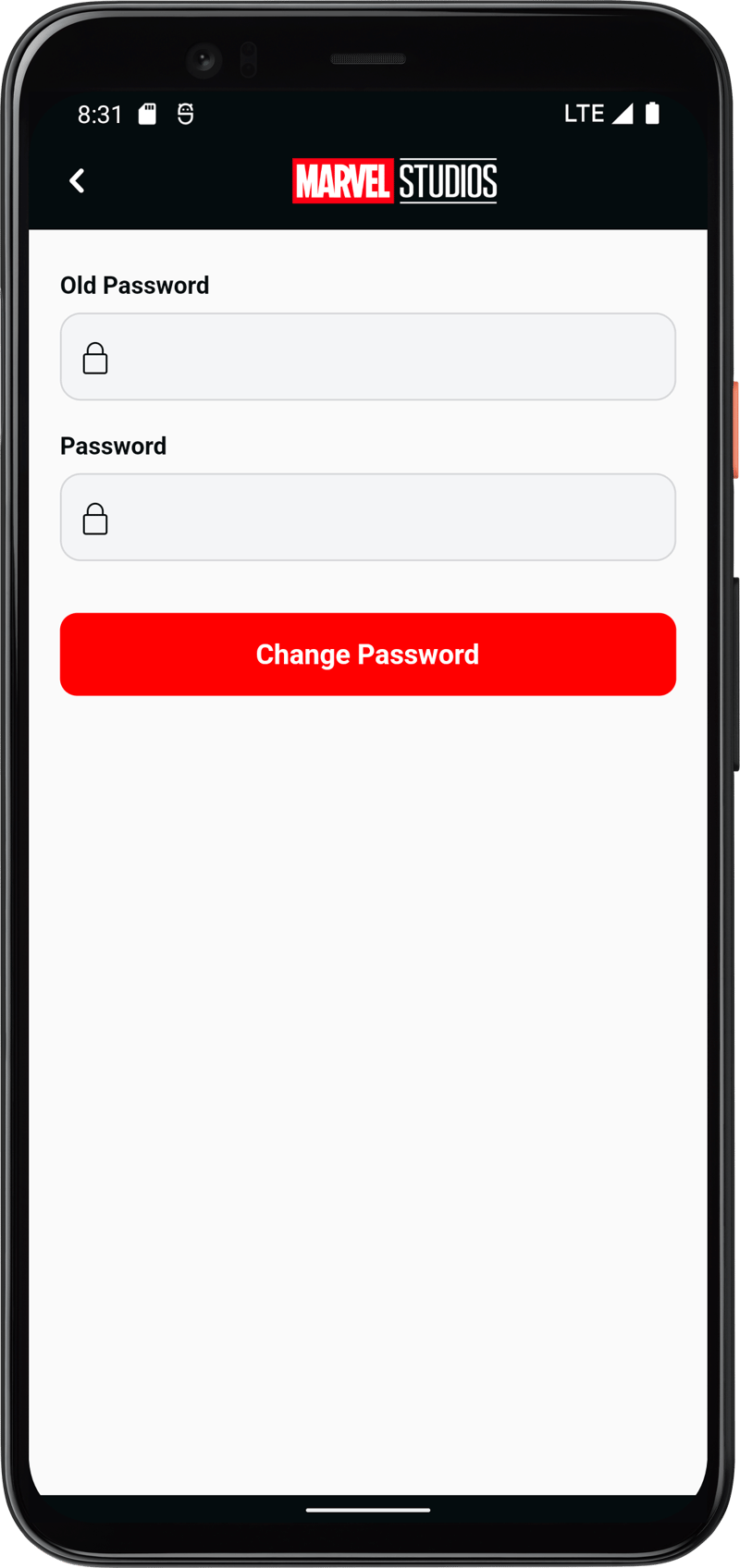
Change password screen
Marvel cinemetic details screen
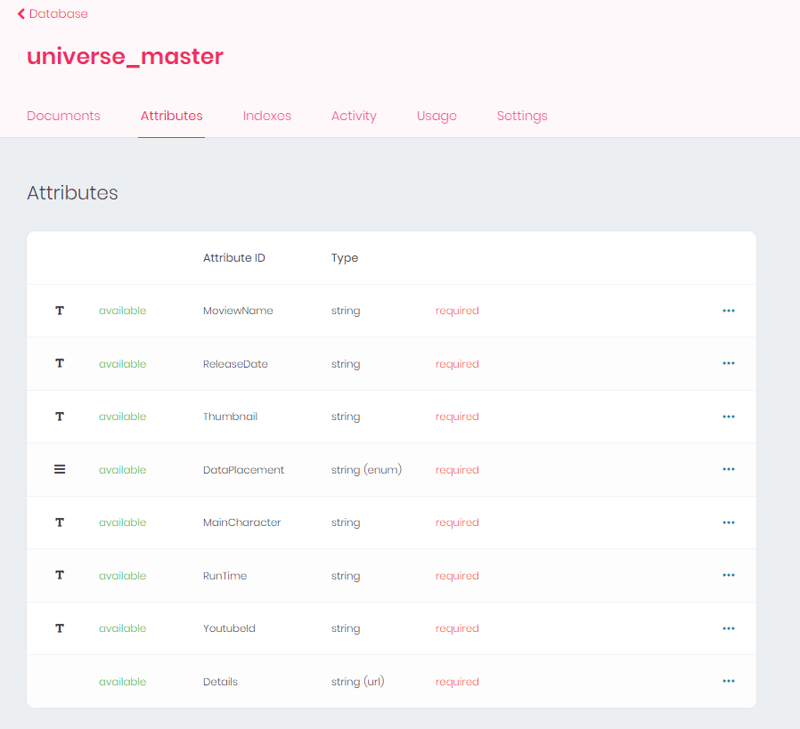
Database collection arrtibute screen (it is used in dashboard screen)
It is my first Hackathon, and I had a lots of fun with it.
Appricite your time to reading this article.
Thank You! Happy Coding :)

















Top comments (5)
Awesome design.
Hey try this for pretty embed.
marvel-comics-flutter
marvel-comics-flutter
marvel-comics-flutter
In the brackets and % symbole use only "github username/reponame".
marvel-comics-flutter
marvel-comics-flutter
marvel-comics-flutter
Thank you!! It works. I missed github keyword.
Wow cool design.
This looks amazing, bruh!
All the best!