also we can write like this
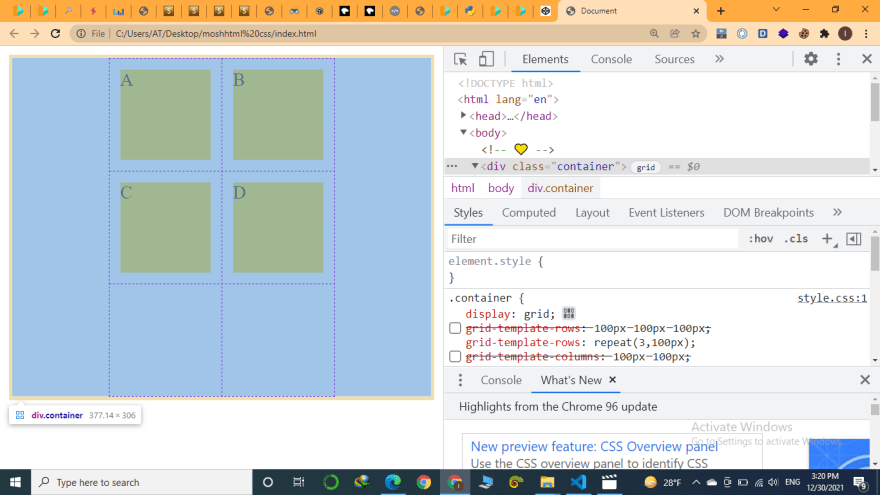
.container{
display:grid;
/*grid-template-rows: 100px 100px 100px;*/
grid-template-rows:repeat(3,100px);
/*grid-template-columns: 100px 100px;*/
grid-template-columns: repeat(2,100px);
border: 3px solid lightgray;
}
.container{
display:grid;
/*grid-template-rows: 100px 100px 100px;*/
grid-template-rows:repeat(3,100px);
/*grid-template-columns: 100px 100px;*/
grid-template-columns: repeat(2,100px);
border: 3px solid lightgray;
/* 💛 */
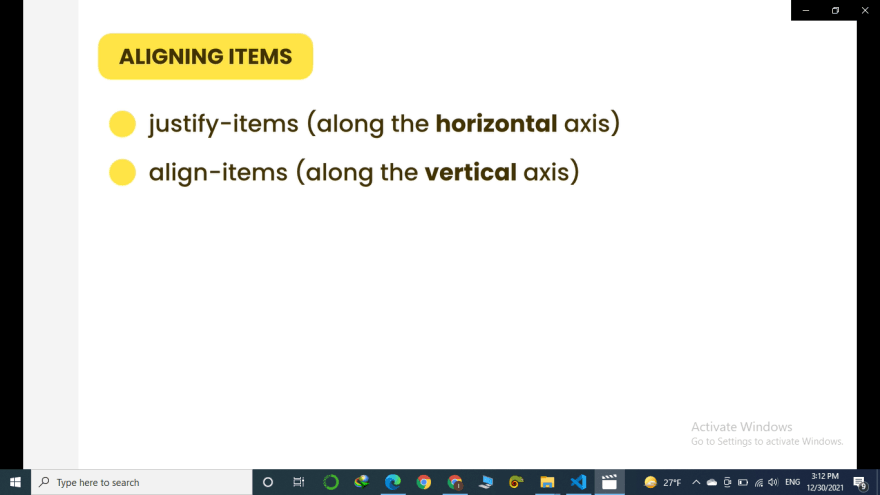
justify-items: center;
}
.container{
display:grid;
/*grid-template-rows: 100px 100px 100px;*/
grid-template-rows:repeat(3,100px);
/*grid-template-columns: 100px 100px;*/
grid-template-columns: repeat(2,100px);
border: 3px solid lightgray;
/* 💛 */
justify-items: center;
align-items: center;
}
.container{
display:grid;
/*grid-template-rows: 100px 100px 100px;*/
grid-template-rows:repeat(3,100px);
/*grid-template-columns: 100px 100px;*/
grid-template-columns: repeat(2,100px);
border: 3px solid lightgray;
/* 1️⃣ */
justify-items: center;
align-items: center;
/* 2️⃣ */
justify-content: center;
}













Top comments (0)