Those who know me and my articles know that I am a fan of VS Code. The editor supports me in my work on several levels. It is therefore all the more important for me to understand the features of the editor. I read through every changelog and test new features. On Twitter, I follow Matt Bierner who always publishes new tips and tricks. I have already learned a lot from him.
For some features in the VS code, you need extensions. VS Code does not provide everything out of the box. And yet there are features for which you don't need another battery-crushing extension. For example, for code snippets.
There are some extensions in the VS Code Marketplace that offer you hundreds of code snippets. I have already tried some of them. I currently have Snip Snap installed. Although I'm happy with it, there are always use-cases I want to have as a snippet independent of extensions. Because extensions come and go.
Do you remember my last VS Code Tip about console logging with Turbo Console Log? This extension can also be mapped as a snippet to a certain extent. Let's see how that works.
Setup
First of all, open the Snippet Manager in the Command Palette. To do this, type CMD + Shift + P (CTRL on Windows) and select "Preferences: Configure User Snippets". Now you have to choose a language for which you want to create the snippet, or you create a global one. In our example, I choose javascript.json.
It should look something like this if you have not set up any snippets yet:
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}
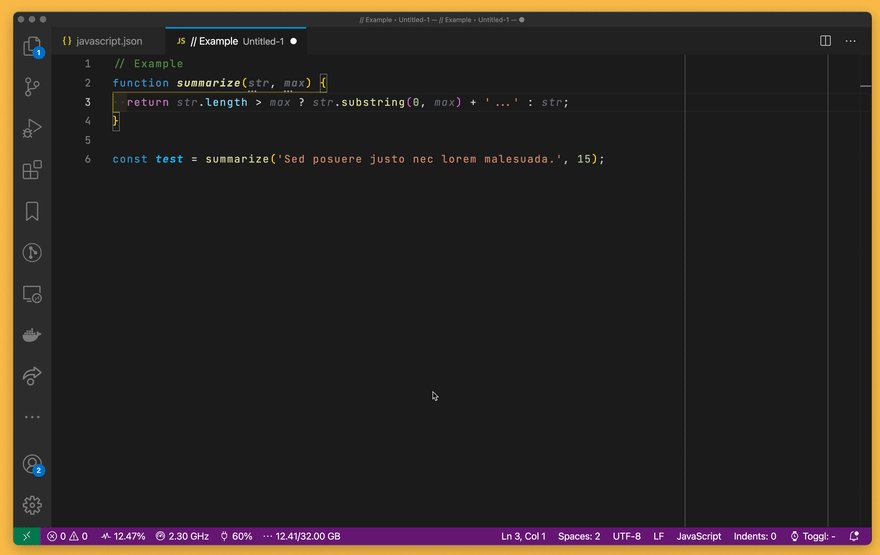
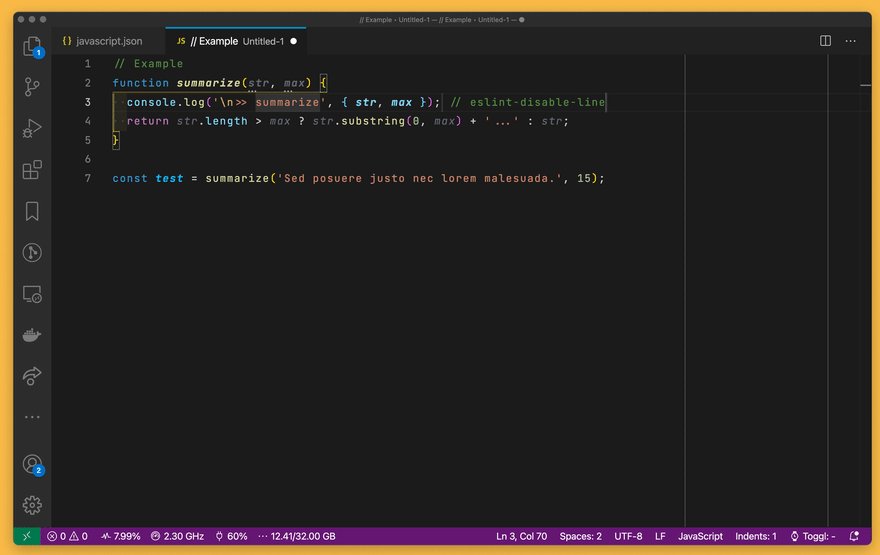
Let's now look at a common use case. You want to quickly create a console.log for a variable. This is a common scenario for me. Initially, the Turbo Console Log extension did not exist, so I resorted to code snippets.
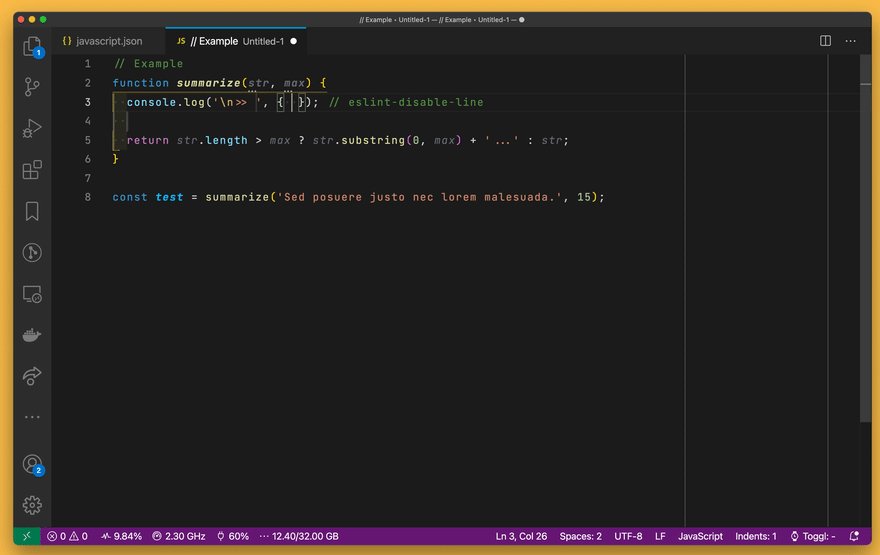
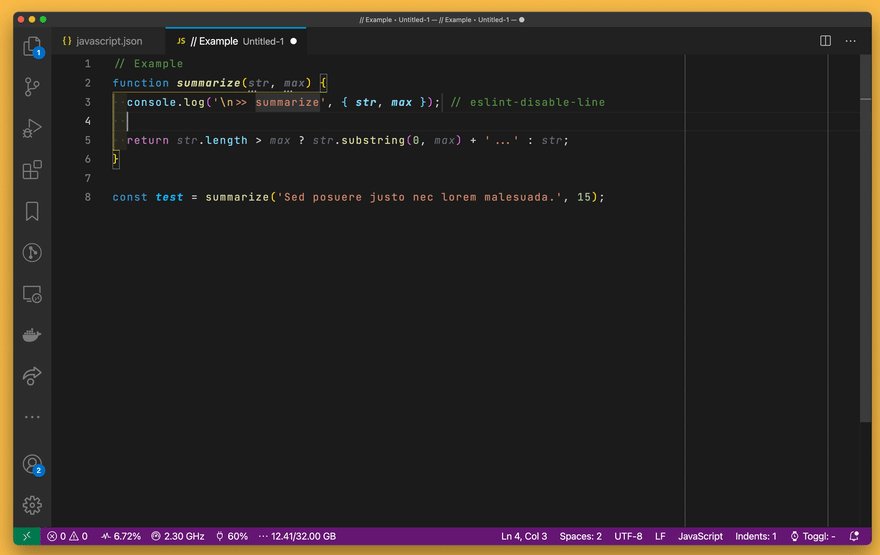
And so I created a snippet with the prefix logvar. This creates a new line with console.log('\\n>> ', { }); // eslint-disable-line. This is the corresponding snippet in my javascript.json file:
{
"Print to console": {
"prefix": "logvar",
"body": ["console.log('\\n>> $2', { $1 }); // eslint-disable-line", "$3"],
"description": "Log variable to console"
}
}
Let's take a quick look at the snippet itself. The $n placeholders stand for the tab Index of the cursor. First, my cursor lands at $1 when the snippet is inserted, then the next tab lands at $2 and so on. You can use this to make it easier for you to insert values in your snippet.
Okay, let's take a look at the snippet in action.
Snippets can help you to support your workflow and relieve you of certain tasks. Use them to have frequently entered code snippets available as shortcuts. You can also enter more complex ones, you just have to pay attention to the formatting of the output.
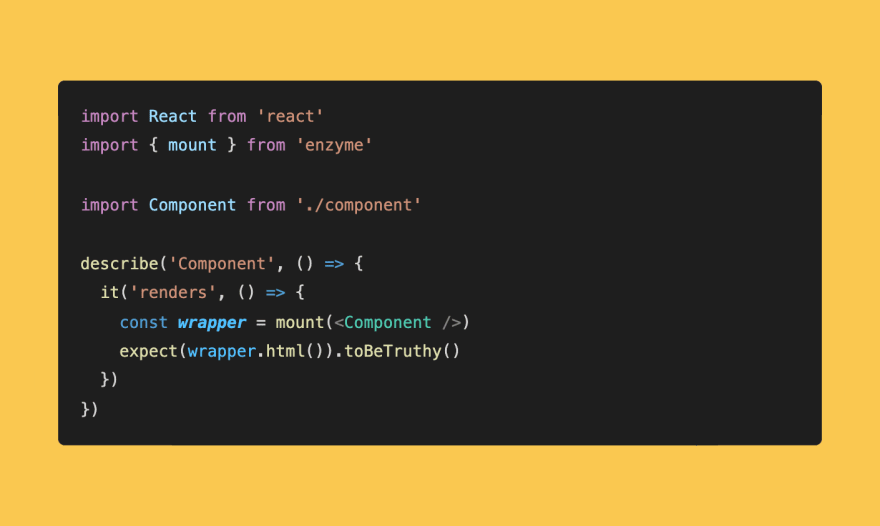
As a final case, here is a more comprehensive example that creates ready-to-go code for a test with React, Jest, and Enzyme.
{
"Jest test": {
"prefix": "jd",
"body": "import React from 'react'\nimport { mount } from 'enzyme'\n\nimport Component from './component'\n\ndescribe('Component', () => {\n\tit('renders', () => {\n\t\tconst wrapper = mount(<Component />)\n\t\texpect(wrapper.html()).toBeTruthy()\n\t})\n})",
"description": "Inserts a dummy and example jest test code."
}
}
The final result looks like this:
I hope I could show you that you can also create code snippets without extensions and thus make your daily work easier.
Questions and Feedback
You got any questions or want to add your thoughts? Let me know in the comments below or on Twitter, please.









Top comments (5)
Once again a great post for some coding life hacks! Didn't know about Turbo Console Log extension previously and I'm sure that'll be getting some use from me!
I also didn't know that you could parameterize the snippets and use tab key to enumerate them, which is SUPER useful! One thing this also taught me is that you should also check whether or not the snippet already exists before just making it, as in my case I created a snippet just to learn it already was created for me when I installed the language support!
Lastly, I think it's really cool that you can specify the context which these snippets will activate, which is definitely great for distinguishing snippets in different programming languages or even files!
You also also just use Codiga and use the VS Code extension that lets you create a snippet in a single click.
Thanks for this article ❤️
hey, can you tell me which theme is it in the setup section(the glowing one)??
It looks really good, how has your experience been with it?
SUPER useful