Understanding how the web works is as important as learning any skill about the web. What users see is a webpage which loads in the browser as soon as the user enters a URL but, there's a lot more things happening in the background which we will get know in this blog post by taking an example of loading freecodecamp.com in the browser.
It all starts with entering the website URL (freecodecamp.com) into your browser
The browser looks up the IP address for the domain name via DNS
Computers talk to each other using IP addresses but since humans cannot memorize thousands of strings of numbers so we use Domain names. For example, if we want to buy something from amazon, we think of 'amazon' and not any large string of numbers.
DNS (Domain Name System) is responsible for translating domain names into its corresponding IP address.
After typing the URL and pressing enter, the browser looks-up for the IP address for the domain name (freecodecamp.com) through DNS. This is done so that we can get the IP address of the server to which we have to establish a connection.
The browser sends HTTP request to the server
The servers supports multiple services like email, webpages, chats etc.
After the browser has connected to the server, it sends a HTTP request to the server to access these services. A HTTP request contains a request method, headers and a body.
A request method is the method which is performed on a given resource. Some examples of request methods are GET, PUT, POST etc.
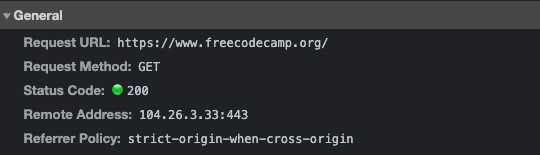
Now lets take a look what an HTTP request looks like
- The request URL is the URL which we entered in our browser
The request method is set to GET as we want to get
those webpages from the serverThe remote address is the IP address of the domain name we
got via DNS.
Along with the IP address, there's an integer attached (443), this is called a PORT number. The PORT number 443 signify that this a secured request (HTTPS) for a web page.
When a HTTP request is initiated, a request header is generated by the browser and sent to the server. This header contains all the necessary information about the request like:
- Requested URI
- Request method
- Path
- The type of data that browser will accept (html, xml, text etc)
The server sends back a HTTP response
The server processes the request, creates a response and sends it back to the client :
- Status code, which informs the client the status of the request
- Response header
- Requested resource
The response Status Code indicates whether a specific HTTP request has been successfully completed.
The response status codes are grouped in five classes :
- Informational responses (100–199)
- Successful responses (200–299)
- Redirection messages (300–399)
- Client error responses (400–499)
- Server error responses (500–599)
In our example, the response status code we got in response is 301, which indicates that the requested resource has been moved to a different URL.
This new URL is mentioned in location key of the response header, which is freecodecamp.org.
Now a new HTTP request is created for freecodecamp.org and is sent to the server.
The response status code we get is 200, which indicates that the request has succeeded.
The browser begins rendering the HTML
The browser renders the index.html which we get as a response from response header.
The browser sends HTTP requests for additional objects embedded in HTML (images, css, JavaScript).
There it is! Our webpage has successfully loaded in our browser.












Top comments (0)