In this quick post, we’ll take you through how to create a responsive layout using the sizing feature in Figma.
Create Auto Layout Frames
To begin, we’ll start by creating a simple frame and transform it to Auto layout.
- Let’s pick the frame tool and create a rectangular frame with the dimensions of 1200W 1500H.
- Change the frame name to Parent Frame.
- Change the frame’s color from the default white to the following color: #B8B8B8.
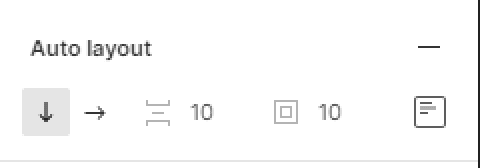
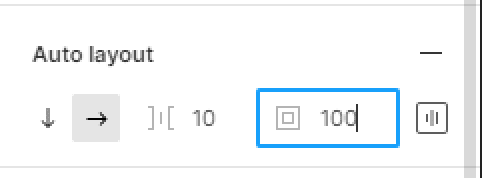
- Next, head to the Auto layout section in the right-hand sidebar.
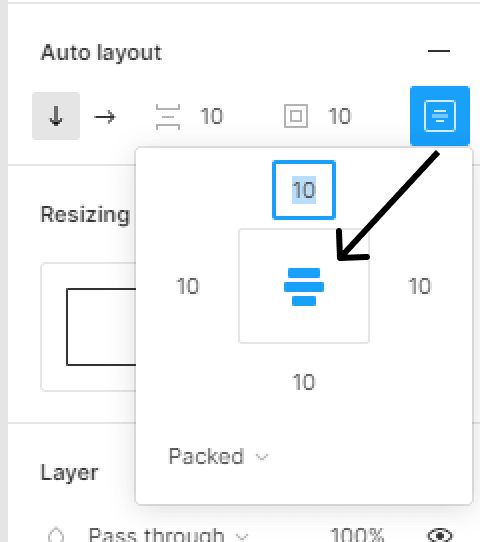
- Select the Alignment and padding icon in the right corner of the Auto layout section and set it to center.
- Next, head to the Resizing section under the Auto layout panel.
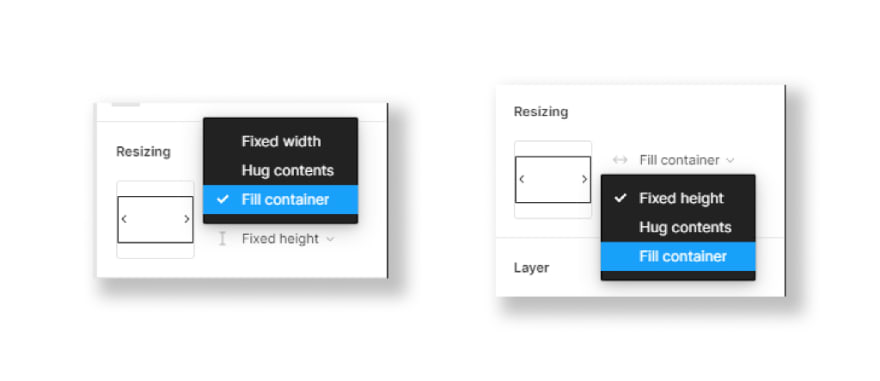
- Set the Width to Fixed width and Height to Fixed height.
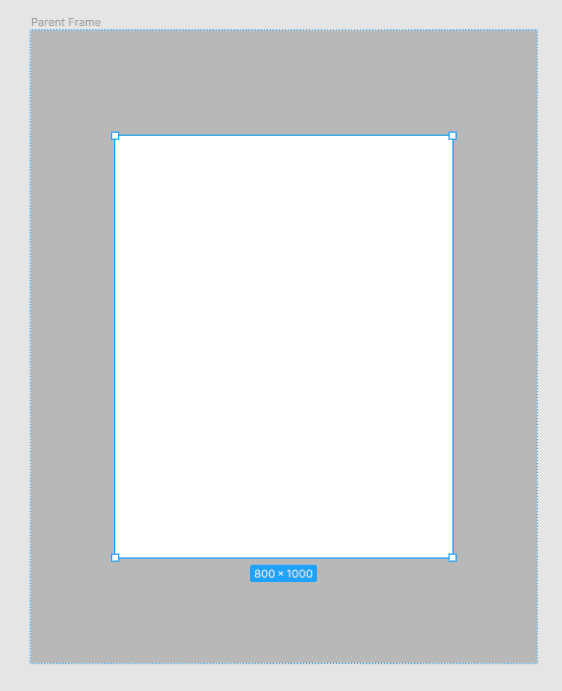
- Now, pick again the frame tool and draw a new frame within our Parent Frame with the dimensions of 800W 1000H.
- Change the frame name to Child Frame.
- Give it a Fill color of white, and transform it to Auto layout.
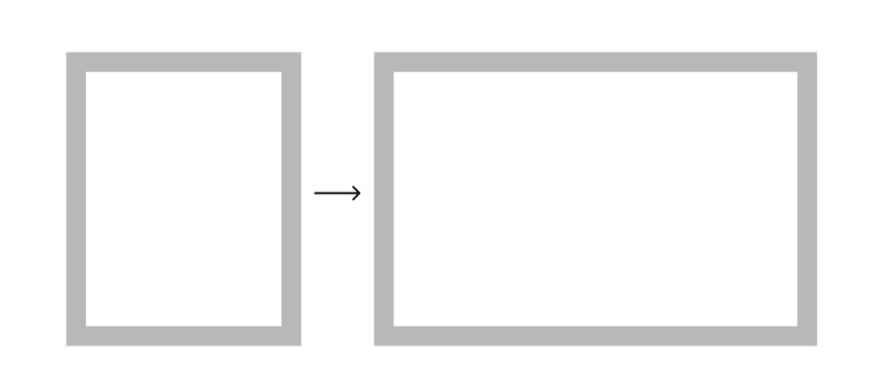
When we resize the Parent frame, the Child frame’s width remains fixed by default. The goal of this exercise is to have the Child frame resize in response to the size of its Parent frame.
Auto Layout Resizing
In order to make our Child frame responsive to it’s Parent frame , we’ll use the resizing feature.
- Select the Child frame and head to the Resizing section under Auto layout in the right-hand sidebar.
- Set the Child frame’s Resizing settings to Fill container width, and Fill container height.
- Finally, select the parent frame and add a 100px padding in the Auto layout section.
If now we resize the Parent frame , the Child frame will also resize.
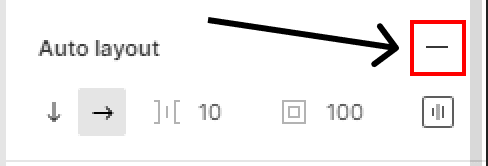
Remove Auto Layout
To remove auto layout from your frame, select your Auto layout frame and head to the right-hand sidebar in the Auto layout section. Hit the — icon in the right corner of the Auto layout section.
That’s everything about the Auto layout feature in this post. in the next posts we’ll cover more concerning Figma auto layout.
Before you go
Feel free to visit our website captain-design.com where we are sharing generously, ready for commercial use Figma and HTML templates.
You’ll find three things to help you kickstart your next project’s design :
Originally published at https://www.captain-design.com on January 5, 2022.
















Top comments (0)