Introduction
In our latest project we tried to leverage the abilities brought by Mac Catalyst to make our iOS app Mac-compatible. However simple it was announced, the reality was and still is covered in pitfalls and challenges. In this post we'd like to share key insights and learnings, which we had porting our app. We are still looking for answers and are excited to get more input from this great community.
Adapt your information design
Working on a desktop app is fundamentally different from working on mobile devices. The way we interact with our environment, where we look for information and where we use the app have a massive impact on the overall app design and its information structure. We started with mobile-only designs and had to learn, that it's not quite that simple to bring it to macOS. Here are some implications which need to be reflected in the information architecture of your designs:
- You will need an iPad app as a stepping stone from iOS to macOS. There is no way to avoid that step.
- Desktop navigation happens mostly at upper part of your screen or its window margins. Did you consider putting your commands and actions into the main menu, a toolbar or sidebar? Did you design for segments instead of tabs?
- Mobile apps usually hide information until it's needed. Desktop resolution allows for showing more data or hide it in context menus or the menu bar. Did you rethink where the user finds all available information in a desktop-friendly way?
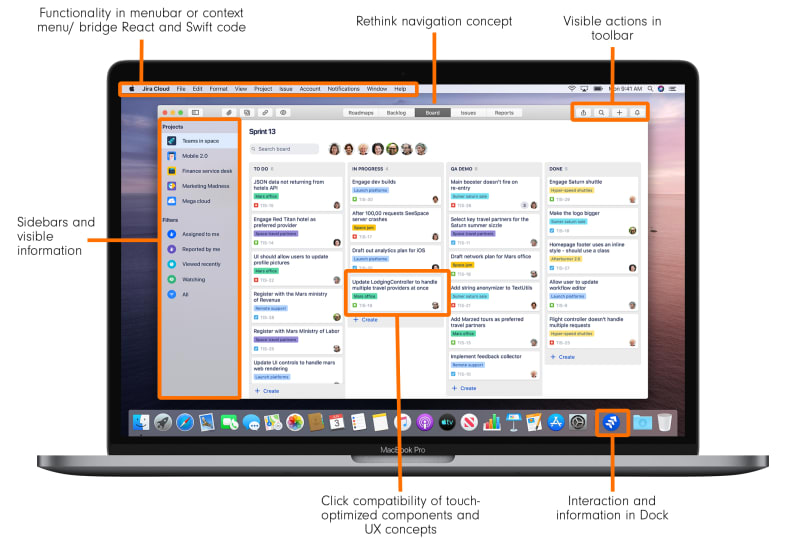
Let's look at the example of the new JIRA macOS app:
Make all components and actions Mac-compatible
Apps can make use of various UI elements, such as dialogs, prompts and push notifications. It is crucial to check whether all of these work as expected when being ported by Mac Catalyst.
Add click capabilities
Most of the native iOS components map touch handlers to click handlers. However, we have designed our own complex components building on a bottom-sheet navigation and touch-optimizing all user inputs in there. For cases like this, it makes sense to double-check all event handlers and test their "clickability". Does the click event handler return the same object and data than the touch event handler?
Connect menu commands to React code
To follow the Apple-given guidelines for an optimal Mac integration we need to write Swift code. For instance, we do need to put in menu commands which functionality is coded in React Native classes but called in a Swift file in Xcode. Bridging React code and native code is essential.
We will update this article continuously and add new insights and code examples, once we fix some fundamental building issues. We appreciate all help solving a problem, which stops us: Undefined symbols for architecture x86_64 React Native 0.61.2







Top comments (0)