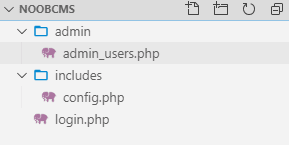
Lets create an Empty Folder in your Web Server and create the following files;
noobcms
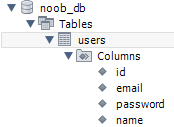
In PHPMyAdmin or MySQL Workbench Create the Following Database Structure and our database name is noob_db_
Our Config File Should Look like this
config.php
<?php
//CREATE SESSTION
session_start();
//TIMEZONE
date_default_timezone_set('Asia/Karachi');
//SITE PATH
define('SITE', 'http://localhost/noobcms/');
//DATABASE CREDENTIALS
define('DBHOST', 'localhost');
define('DBUSER', 'root');
define('DBPASS', '');
define('DBNAME', 'noob_db');
//CREATE CONNECTION
$conn = mysqli_connect(DBHOST, DBUSER, DBPASS, DBNAME);
//CHECK CONNECTION
if (!$conn) {
die("Connection failed: ".mysqli_connect_error());
}
?>
admin_users.php
<?php
include("../includes/config.php");
if (isset($_POST['btnCreateUser'])) {
$email = $_POST['email'];
$pass = $_POST['pass'];
$name = $_POST['name'];
$sql = "SELECT * FROM users WHERE email = '$email'";
if ($result = $conn->query($sql)) {
if ($result->num_rows == 0) {
//Email Address Doesnt Exists
//Add User to Database
$pass = md5($pass); //We are Encrypting Password with MD5 Hash
$addSQL = "INSERT INTO users (email, password, name) VALUES ('$email', '$pass', '$name')";
$conn->query($addSQL);
echo "New User Added";
} else {
//Email Address Already Exists
echo "Email Address Already Exists";
}
}
}
?>
<head>
<meta charset="UTF-8">
<title>Admin: Users</title>
</head>
<body>
<div>
<form action="" method="POST">
<label>Email Address</label>
<input name="email" type="text" placeholder="Enter Email Address..." />
<label>Password</label>
<input name="pass" type="password" placeholder="Password..." />
<label>Full Name</label>
<input name="name" type="text" placeholder="Full Name..." />
<button name="btnCreateUser">Create User</button>
</form>
</div>
<div>
<table border="1">
<thead>
<tr>
<th>Email</th>
<th>Name</th>
</tr>
</thead>
<tbody>
<?php
$userResult = $conn->query('SELECT * FROM users');
if ($userResult->num_rows != 0) {
while ($row = $userResult->fetch_array()) {
?>
<tr>
<td><?php echo $row["email"];?></td>
<td><?php echo $row["name"];?></td>
</tr>
<?php
}
}
?>
</tbody>
</table>
</div>
</body>
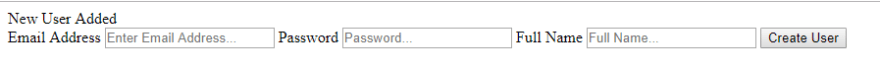
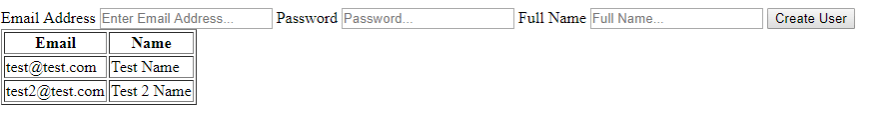
Now if you run this file in the browser
login.php
<?php
include("includes/config.php");
if (isset($_POST['btnLogin'])) {
$email = $_POST['email'];
$pass = md5($_POST['pass']);
$sql = "SELECT * FROM users WHERE email = '$email' AND password = '$pass'";
if ($result = $conn->query($sql)) {
if ($result->num_rows == 1) {
echo "Login Successful";
} else {
echo "Invalid Credentials";
}
}
}
?>
<head>
<meta charset="UTF-8">
<title>Login</title>
</head>
<body>
<div>
<form action="" method="POST">
<label>Email Address</label>
<input name="email" type="text" placeholder="Enter Email Address..." />
<label>Password</label>
<input name="pass" type="password" placeholder="Password..." />
<button name="btnLogin">Login</button>
</form>
</div>
</body>
You can get the code from the following Git
 th3n00bc0d3r
/
noobcms_login
th3n00bc0d3r
/
noobcms_login
Noob CMS Login and User Admin Version
noobcms_login
Noob CMS Login and User Admin Version











Top comments (0)