Table of Content
- What Makes Headless Commerce Cost-Effective?
- Addressing Business Challenges Associated with Headless Commerce
- Headless Commerce Pricing Explained
- Now lets talk about the cost of each platform
- best tech stack to build a modern headless commerce solution, we suggest the following tech stack:
- The overall cost of developing a headless commerce solution from scratch can be categorized as follows
- When will the project start reaping benefits?
Currently, the most prevalent web architecture is monolithic, where the front end and backend are tightly integrated. Monolithic stores excel on desktop platforms, but as the need for mobile compatibility becomes paramount, these websites encounter increasing challenges.
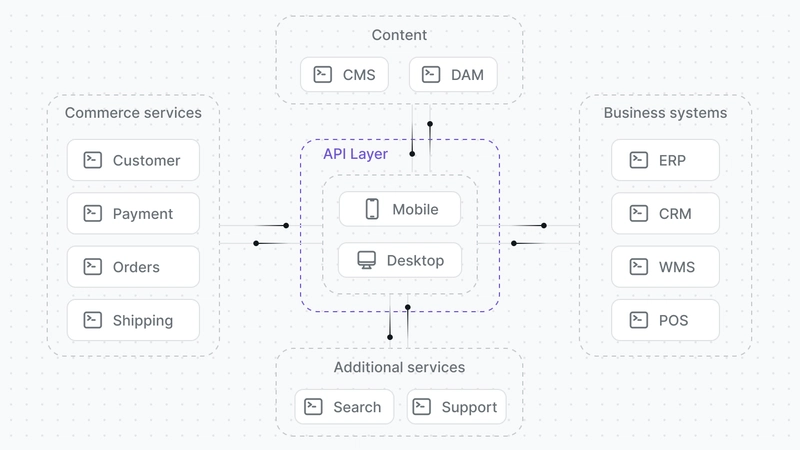
Meanwhile, a different approach known as headless commerce is gaining rapid momentum. In headless commerce, the frontend (“head”) and backend are decoupled and communicate via APIs. This approach is dedicated to enhancing website performance and creating exceptional UX/UI for various touchpoints, starting with smartphones and extending to a wide range of IoT devices in the future.
Admittedly, transitioning to a new architecture is a significant investment. However, disregarding headless commerce can lead to issues. Without outstanding performance and a flawless user interface on mobile devices, you risk losing customers. Failing to keep up with eCommerce trends like mobile-first and omnichannel means falling behind numerous competitors.
Certainly, you want to ensure that your online store remains contemporary and meets customer expectations. But you might wonder about the costs and whether the benefits outweigh the resources invested. In response to the economic concerns surrounding the shift to a headless commerce solution, we’ve compiled some common questions from our current and potential customers. Let’s delve into this topic further.
What Makes Headless Commerce Cost-Effective?
This emerging web development technology is poised to gradually supplant the monolithic approach. It’s undeniable that headless architecture will remain pertinent as long as consumers continue to shop across diverse devices, ranging from smartphones to virtual assistants.
When contemplating the transition to a headless approach from an economic standpoint, there are four fundamental advantages to consider
a) Enhanced User Experience
In today’s eCommerce landscape, online stores cater to a range of devices, including desktops, smartphones, and tablets. The headless approach allows businesses to create independent frontends optimized for each of these channels and more. This is made possible through cutting-edge frontend development technologies like ReactJS, Next JS,which communicate with the backend via APIs such as GraphQL. The result is lightning-fast loading times and a flawless user experience tailored to the user’s device, ultimately leading to higher conversion rates.
b) Competitive Edge:
By embracing headless commerce, your eCommerce platform gains a competitive edge. Search engines like Google prioritize fast websites with excellent Core Web Vitals scores, as well as those powered by innovative technologies. Users also prefer websites with superior performance and usability when making purchasing decisions. A slow website can frustrate users and lead them to seek alternatives. A seamless shopping experience can attract new customers and retain existing ones.
c) Scalability:
Headless commerce platforms are built with scalability in mind. When your business needs to expand its omnichannel strategy, you can effortlessly deploy new frontends to attract and retain loyal customers. Additionally, headless commerce streamlines overall store growth, making it easier to expand to new markets, languages, and product categories.
d) Clear Structure:
With the front end and backend separated in a headless commerce setup, their codebases become smaller and more straightforward. This leads to faster site updates and the swift implementation of new features. Maintenance becomes more efficient, as issues can be identified and resolved more effectively in a clear codebase. Changes in one frontend won’t affect other “heads” or the backend.
Addressing Business Challenges Associated with Headless Commerce
You may have questions about the process of transitioning to a headless architecture. In this section, we’ll tackle the common concerns often raised by our clients
Q: Is the Process Time-Consuming?
A: Transitioning to a headless architecture typically takes between 6 to 10 months, excluding any migration tasks, which can be substantial in themselves. The timeline can also be influenced by factors such as the size and complexity of your online store.
Q: Will My Store Be Operational During the Rebuild?
A: Yes, your store can remain operational during the rebuilding process. Downtime during deployment is minimal, usually ranging from half an hour to half a day in rare cases. Experienced developers take precautions to minimize the risk of a site crash.
Q: How Significant is the Transformation?
A: It’s important to understand the terminology:
In a broad sense, the headless approach simply involves separating the frontend and backend, with the backend remaining monolithic. This can be applied to any monolithic store, regardless of the eCommerce platform being used(Magento, Shopify, a custom one, and so on)
In a strict sense, adopting a headless approach entails a deeper separation of your online store. It’s not just about decoupling the frontend from the backend; it also involves dividing the backend itself. Components like your catalog, search, checkout, and other functionalities can be transformed into isolated microservices. While this approach streamlines store development and upkeep, it’s worth noting that only a handful of providers currently offer microservice division, including Medusa js ,Saleor io,Sylius, Fabric, and Elastic Path.
Headless Commerce Pricing Explained
Now, let’s explore the costs associated with headless commerce, using popular tech stacks and platforms suitable for this approach.
For headless commerce development, it’s important to consider the following tech stack
Frontend: Utilize technologies like Next.js ,Nuxt.js,Svelte
Headless Content Management: Options include, storyblok,Sanity Contentful,contentstack and for open-source solutions we have directus cms and strapi cms if you are confused which headless cms to choose you can read this article.
Commerce Middleware (Commerce Module ): Options include shopify plus ,Big commerce, commerce layer ,commerce tools ,Adobe Commerce,Commerce js,Swell and open-source solutions we have medusa js
Communication: Options include sendgrid ,mailchimp,Twilio,Mailgun
Search: Algolia, Elastic and open-source solutions we have typesense, meilisearch
Deployment: DigitalOcean or AWS
Now lets talk about platform cost of each platform
Content management can be a significant cost, with Sanity and Contentful being well-known but expensive choices, at around $12,000 per year for Sanity and approximately $22,000 for large enterprises using Contentful and other headless cms are between 12,000$ to 25,000$. To address this, you can explore Directus, an open-source content management system. However, if your company generates more than $5 million in revenue tho its open source and free you might have to pay for licence , the basic plan for Directus requires a monthly payment of $700 for up to 2 million API calls.
Commerce Module :When it comes to commerce module , Commercelayer is a popular option, with an enterprise cost of approximately $40,000. Shopify Plus is another alternative, priced at $30,000 for basic enterprise needs, while other enterprise-level commerce platform like swell,bigcommerce ,Adobe Commerce,can range from $40,000 to $80,000+per year. Our top recommendation for a cost-effective and versatile solution is to consider Medusa.js, an open-source headless commerce platform. This option is free to use and can handle various aspects of your eCommerce operations like Ecommerce Marketplace ,Subscriptions,Integrate Ecommerce Stack,Commerce Automation,Order,Management System,POS,Digital Products,Personalized Products,B2B,Multi-Region Store ,Omnichannel Store the best shopify plus alternative
Infrastructure: When it comes to deployment, you can consider options like DigitalOcean or AWS. These services typically cost between $5,000 to $30,000 per year for hosting and storing images, depending on your specific needs. They are well-equipped to handle high traffic and serve millions of users within this budget
In summary, The best tech stack to build a modern headless commerce solution, we suggest the following tech stack:
- Frontend: Next.js
- Content Management and PIM: Directus (Which can handle site content and product information,automation ,)
- Commerce Module: Medusa.js
- Deployment: DigitalOcean
- Search: Typesense
- Analytics :plausible.io
The overall cost of developing a headless commerce solution from scratch can be categorized as follows
Analyzing the current site and planning with UI/UX : Requires 300–700 hours, costing between $16,000and $25,000.
Development: Takes 800–1,600 hours, with a price range of $40,000 to $80,000+.
Release and post-release settings: Entails 100–300 hours, amounting to $7,000 to $10,000+.
Data migration: Approximately 200–400 hours, with an estimated cost of $3,000 to $8,000+.
Summing up, developing a headless commerce solution for your online store may cost anywhere from a basic $50,000 up to $150,000+
Note: these are approximate calculations. The final sum and duration will depend on a few factors, such as the size of your store and the need to work on extra features and customizations.
When will the project start reaping benefits?
We’ve determined the cost of implementing a headless commerce platform. Based on our experience, the projected payback period for transitioning to headless commerce ranges from 10 to 12 months.
Consider the following scenario:
Step 1: Let’s assume:
Your monthly revenue is approximately $500,000, with a net profit of 20% ($100,000).
Mobile traffic accounts for a substantial 80%, while desktop traffic constitutes 40%.
Conversion rates stand at an impressive 4% for mobile and 6% for desktop.
The challenges causing low mobile conversions are unrelated to traffic quality or industry-specific user behavior. Analytics suggests investigating where visitors tend to exit your website.
Step 2: Calculate the overall conversion rate:
80% * 4% + 40% * 6% = 4.8%
Step 3: Estimate the potential conversion growth:
Upon launching a headless commerce store (with a mandatory UX/UI overhaul), you can anticipate a remarkable 80–100% surge in mobile conversions. While desktop CR might also improve, we won’t factor that into our calculations.
If mobile conversions increase by 80%, the new combined rate becomes:
80% * 4% * 1.8 + 40% * 6% = 6.48%
Step 4: What are the results?
This amounts to** 1.6 times** your current conversion rate.
Consequently, your revenue would reach $800,000, with a net profit of $160,000 (an increase of **$60,000 **compared to the previous figure).
Assuming your project costs $100,000, the payback period would be around 10 months. If your monthly revenue reaches $1,000,000, the project could pay off in just 6 months.
These remarkable results can be attributed to a fast and user-friendly store that enhances the shopping experience, reducing bounce rates and increasing conversions.
Furthermore, a store with high PageSpeed Insights scores positively impacts your SEO. Improved Google rankings result in more traffic, higher sales, and reduced customer acquisition costs. While these factors aren’t included in our calculations, they undoubtedly contribute to the overall success.
Feel free to reach out to Weframe Tech, and we’ll gladly share our case studies
In conclusion,
In the fiercely competitive world of eCommerce, staying ahead is crucial. Headless commerce represents a technological breakthrough for online stores, optimizing them for mobile shopping and true omnichannel experiences. Despite the initial investment required for the transition, it’s a worthwhile endeavor. Turn to our team for open-source headless commerce development services to prepare your selling platform for improved conversions, both now and in the long term.
Embracing a modern headless commerce approach is a strategic investment in your eCommerce future. It ensures that your platform remains competitive, adaptable to changing consumer preferences, and capable of delivering seamless shopping experiences, all while keeping costs manageable. If you have further questions or require additional information, our team is available to assist, and we can provide case studies with real-world figures to guide your decisions book a meeting now.






Top comments (0)