Having an FAQs page on your site will help the visitors to find the information they want easily. This also leads to a higher SEO ranking owing to the better user experience. There is an easy way to add questions and answers using custom fields. So, in this practice, we're going to add FAQs to a page using Meta Box. And, we'll use Elementor to build the page.
This is the example page:
Video Version
Before Getting Started
To get started, we need the Meta Box core plugin to have the framework for creating custom fields. It's free, and you can download it directly from wordpress.org.
For the advanced features from Meta Box, we need some of its extensions:
- Meta Box Group: to organize custom fields into robust and intensely user-friendly groups;
- Meta Box Builder: to have an intuitive UI to create custom fields in the backend;
- Meta Box - Elementor Integrator: to connect and display data from custom fields created by Meta Box plugin in the Elementor's dynamic tags.
They're all in the Meta Box AIO. If you haven't had it, you can download and install each one individually.
Finally, make sure you have Elementor Pro on your site.
Step 1: Create a New Page
Go to Pages > Add New.
Let's create custom fields for this page in the next step.
Step 2: Create Custom Fields
Go to Meta Box > Custom Fields. This is the structure of the fields that I created:
| Name | Field Type | Settings |
| FAQs Group | Group |
|
| Questions | Text | - |
| Answer | WYSIWYG | - |
Since each question will go along with the corresponding answer, we have these 2 fields inside a group.
There also will be more than one couple of Q&A. So, we'll set this group to be cloneable to easily add more questions and answers.
Then, there'll be an Add More button to allow adding more Q&A to the FAQs page like this.
In the event that there are too many questions and answers on the page, you can set this group to be collapsible.
It'll help avoid being messy.
After creating all the fields, move to the Settings tab, choose Location as Page and select FAQ. Since we created the fields for the FAQs page, go to the Advanced location rules section below and choose the FAQ.
Then, you can easily see all the fields in the page editor. Just fill in the Q&A.
Step 3: Create a Skin
If you don't use a cloneable field, you can get the data as usual, all of them will be displayed with the same style. But in this case, I used a cloneable field and was willing to have a different style for the questions and answers. So, I'll create a skin to do it easily.
Go to Templates > Theme Builder > Meta Box Group Skin > Add New to create a new skin.
Remember to set the preview for the skin.
Then, add a Heading element for the questions.
To get the information of the question saved in custom fields, click the Dynamic Tags button in the settings of the Heading element. There's a list of options. Choose Meta Box Field in the Post section.
Then, choose the name of the field you want to get data from. In my case, it's Question.
For the answer of the corresponding question, add the Text Editor element. Then, also use the Dynamic Tags button > Meta Box Fields in the Post section and choose the Answer fields.
Now, both the question and answer have been obtained already. As you can see, it'll automatically get and display the information saved in the first group (means the 1st question and answer) only for the preview.
Since this skin will be applied for the FAQs page, remember to add a condition when publishing it.
Step 4: Apply the Skin to the Page
Let's edit the FAQs page with Elementor.
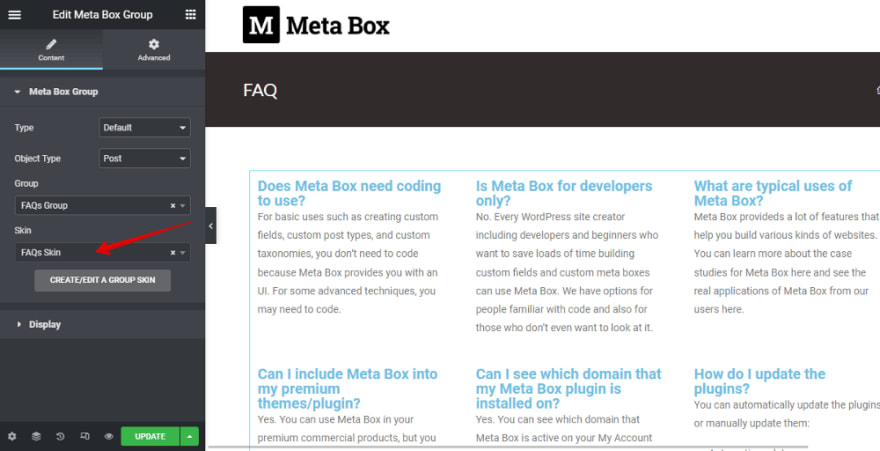
Since all the information of the Q&A is saved in a cloneable group with subfields, add the Meta Box Group element to get the data from that group.
Then, there'll be some data displayed in the preview. However, it may not be the information correctly as you want. Make sure the settings in the left sidebar are the ones we need as follows.
The Object Type of the template will have 2 options are Post and Settings page. If your custom fields are applied for a post type or page, choose the Post option. In the event that your custom fields are for a settings page, choose another one. So in this case, we choose the Post option.
It will be automatically set as the created-latest group in the Group section. If it is not the group field you want, you can change them to the right one.
Then all the data will be displayed correctly, but there is no styling.
For styling, choose the skin that you've created in the Skin section. Then, it will turn to the new look with the style of the created skin.
Now, all the questions and answers have been shown with different styles.
Since the element which is the question and answer are set in the skin, you need to go back to the created skin to style it if you want to have more advanced styling.
Then all the changes in the skin will be automatically applied for the page.
Last Words
We've gone through some simple steps to create an FAQs page. Do you see that using custom fields to create an FAQs page is an easy way? If you see this practice is helpful, try it and share the result with us.
If you're using other page builders, wait for our upcoming tutorials. Keep track of our blog and good luck!

























Top comments (0)