One of the greatest aspects of React is the ability to build various elements of a webpage using what is known as components. These components are built as separate JavaScript files which return JSX to build that section of the page and also be reused in other areas of the application. Doing this also helps the code be more readable as it is spread out among multiple files instead of all in one. This also makes it easier for development teams to work more efficiently as each member could be working on separate components without accidentally overriding each other’s code. Some of the more common components are: search fields, navigation bars, and general page content. Each of these are combined into one parent component (generally named App) to create the UI. In this article, we are only going to focus on functional components.
Functional components use basic JavaScript to perform some action. An incredibly important aspect of all components is their ability to pass down data from parent to child components in the form of props, some of which are established in state. Function components are inherently stateless, and are referred to as thus, but can contain useState hooks. These props are usable within the line of components beginning with where they are created and down through that component’s children (if chosen to be passed). These functions also refer to their direct children for those components to be rendered. This process creates a sort of Christmas tree where the primary app component is at the top and you move down as you refer to each parent’s child components. These child components are considered to be nested and the keywords to create this relationship are “import” and “export”. A popular naming convention for these components is from the point of view of the component itself rather than from its usability from the parent. Doing so also helps maintain the reusability of the component. Let’s take a look at exactly what the useState hook does.
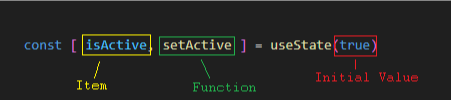
The useState hook takes in the initial state as the parameter and returns an array which holds a function, used to change the state, and an item which holds the state. It is this item that can be used to save almost anything. You can imagine it as an old school memory card that you can save things to and reuse in other systems.
In this example isActive is serving as the item that takes an initial state of “true”. Any time we wish to change the value of isActive, we would call setActive with the new value like so.
You can use the useState function to essentially “overwrite the save”, or update the state, with new or additional information. These two elements, the function and the item from the useState hook, can be used as the props which are passed down to child components. Once passed down, you access these props either directly or through JavaScript destructuring. One of the best places to utilize these props and state are in event handlers. They can be used to save user interaction with the UI or hold data sets that can be populated on the page. OnChange is one of the most common event handlers that you will come across.
Another popular hook to use is the useEffect hook because functional components do not have access to the lifecycle functions like class-based components do. This is not a perfect representation unfortunately though. UseEffect accepts two arguments: function and dependency. The function is exactly what it sounds like. This is what will be executed every time the hook runs. Dependencies are an optional argument and have a wide variety of uses. If you choose to omit it, the hook will run on every render. If you include an empty array, the hook will only run on the first render. However, the array does not have to be empty. You can include a number of things in the array such as props, states, or many other values as long as they are used in the effect.
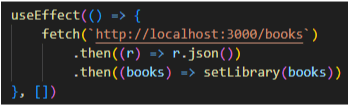
In this example we see useEffect being used in one of the most common ways which is to fetch a data set once at the beginning in order to populate a web page. In this case, books are being fetched and assigned to the setLibrary function which was declared earlier in state. The anonymous arrow function represents the function portion of the hook. This is probably one of the most simple, but important, uses for this. The empty array at the end represents the dependency and tells the function to run only once and not every time something is rendered on the page.
Components are a fundamental part of any React project. Understanding how to structure them correctly and utilize tools such as hooks are key to building a good web page using React.




Top comments (0)