Hello everyone, in this blog I am sharing a few CSS properties that I personally use alot and find very useful everytime.
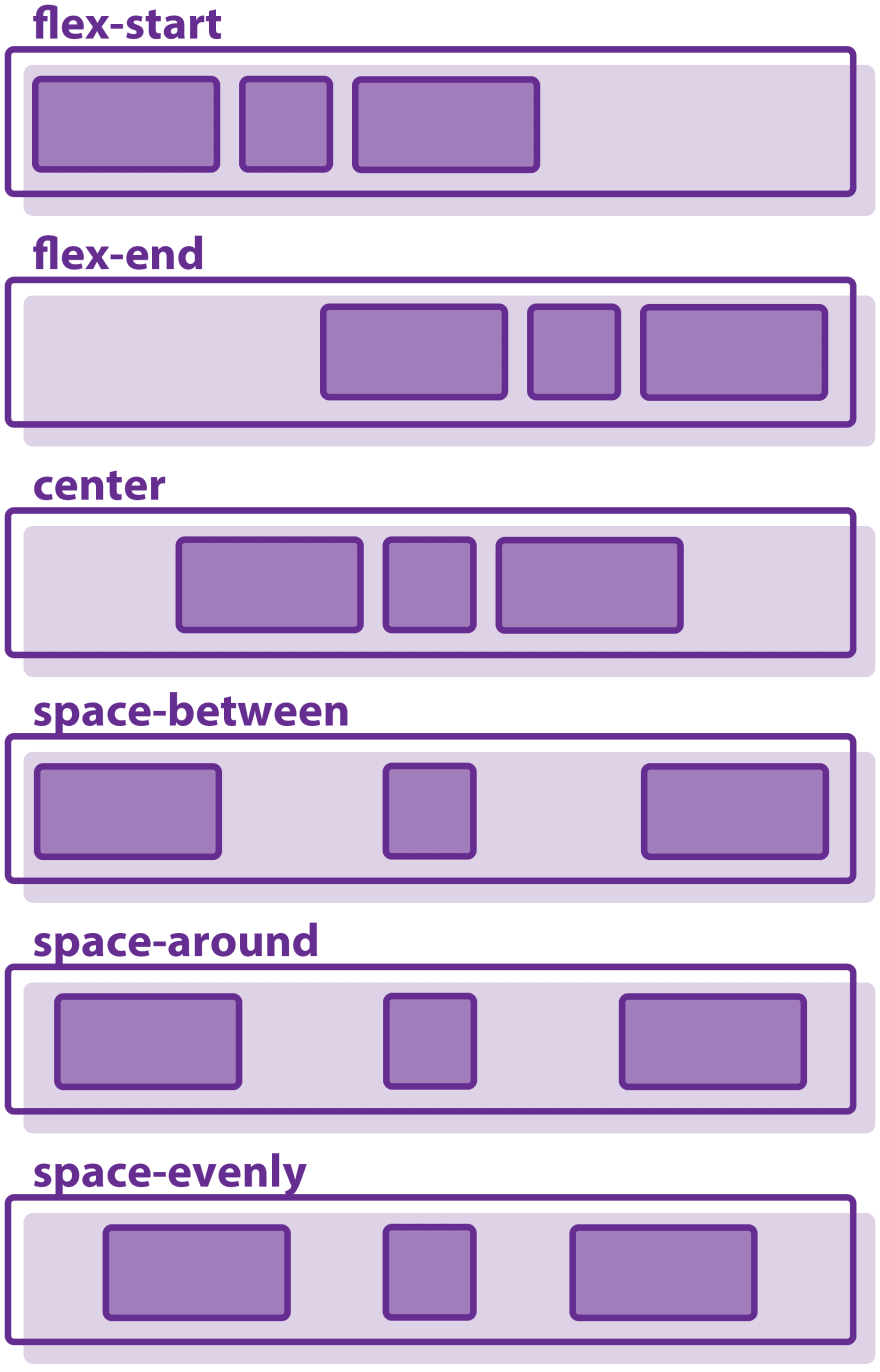
1. Flexbox
Flexbox is a layout model that allows elements to fit together and distribute the space inside a container. Using different widths and lengths, objects can be aligned to fill spaces or to divide a space between elements, making it an ideal tool to use in responsive designs. Learn more

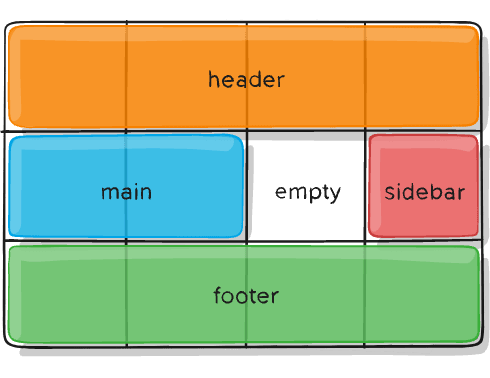
2. Grid
CSS Grid layout is a two-dimensional grid system designed to help web developers split elements into columns and rows to create a consistent layout for web applications. Learn more
3. box-shadow
Box-shadow in CSS is used to add shadows around the frame of an element. This property can help making amazing effects around the element depending upon the creativity standard. Learn more

4. Animation
Animations can be powerful tools for engaging and delighting visitors on your site. By using CSS animations, elements can be shifted, rotated, slanted, squashed, spun, and stretched on the page. Learn more




Top comments (0)