It was fun contributing to open-source. This is What I Learned from Hacktoberfest 2020
Being a web developer my contributions were mostly on website projects. Here are a few of those highlighted contributions.
Picture In Picture
Picture In Picture uses Browser's getDisplayMedia Method to capture the screen and then request Picture In Picture Feed.
Here are my contributions -
1) Trigger getDisplayMedia() Method only on button click instead of page start.
2) New easy to understand interface with proper step by step explanation.
What I Learned
Learned about browser's getDisplayMedia and requestPictureInPicture() method.
Learned more about CSS flexbox and its techniques.
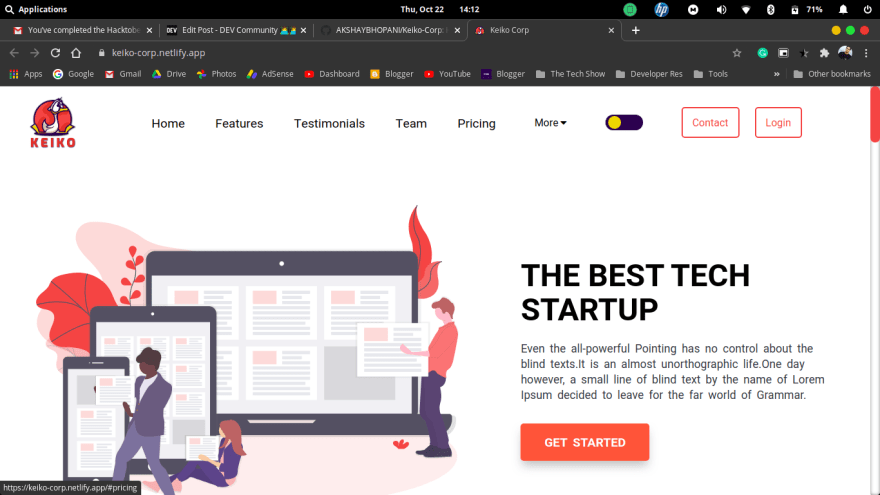
Keikocorp Website
Incredibly, Bruno the CEO of Keiko Corp has built the fastest-growing tech start-up in Silicon Valley, without ever having launched a website. Bruno's marketing team is insisting that they need a website. The design is totally open to interpretation and modification during the first iteration of development.
Here are my contributions -
1)Adding Padding to sections as required by the mockup given by Keiko Corp.
2)Fixing Weird Spacing Below Navbar caused by CSS override.
What I Learned
Learned about Figma design and making most of it and using its CSS in our own projects. Learned about how CSS Overrides can cause several issues and troubleshoot the same.
View Keiko-Corp Website
Visit GitHub
These are some of my contributions to Hacktoberfest 2020. It was a fun learning experience. Thanks to Digital Ocean, GitHub, and Dev Community for combined efforts to make Hacktoberfest 2020 a real success.






Top comments (0)