Será lançado em breve o Laravel 11 e com ele muitos outros lançamentos como por exemplo: Folio e Volt.]
O Folio permite que sejam criadas rotas baseando-se em arquivos e o *Volt * é uma api que permite que seja utilizado código PHP, Models e Diretivas do Blade em um mesmo arquivo.
Sabendo do que se trata, vamos direto ao ponto, iremos utilizar o tutorial do Nuno Maduro que pode ser acessado em ToDo Application With Laravel, Folio and Volt
Iniciando um novo projeto Laravel e criando nosso ToDo APP
Para começar o desenvolvimento, precisamos ter o Laravel 10+ no nosso projeto e para isso iremos baixar usando:
composer req laravel/laravel todo-app
Dentro do nosso projeto agora vamos criar nosso model:
php artisan make:model Todo -m
Com o comando acima criamos o nosso model já com a migration e em seguida vamos abrir a mesma no nosso editor/ide preferido. Podemos localizá-la em database/migrations 2023_xx_xx_xxxxxx_create_todos_table.php
E vamos adicionar uma nova coluna chamada description:
A linha a seguir pode ser inserida abaixo da linha 15 da migration
$table->string('description');
Nosso próximo passo é habilitar a nossa coluna description para receber dados e para isso vamos até nossa *model * Todo.php e nela vamos adicionar o seguinte código:
protected $fillable = [
'description',
];
Agora dentro do .env configure as informações de acordo com o seu servidor e banco de dados.
Precisamos agora executar a migration para criar o banco de dados e tabelas e para isso usamos o comando:
php artisan migrate
Neste momento se não tiver nenhum banco de dados criado o artisan perguntará se deseja criar o banco, se esse for o caso, diga que sim (yes).
Show de Bola! Temos boa parte do nosso projeto criada, agora vamos instalar os packages Folio e Livewire.
Para instalar os packages temos que está dentro do nosso projeto via Terminal e rodar o seguinte comando via composer:
Folio
composer req laravel/folio:dev-master
php artisan folio:install
Livewire
composer require livewire/livewire:v3.0.0-beta.6
Volt
composer req livewire/volt:dev-main
php artisan volt:install
Se você acessou a página referência do Nuno pode estranhar os comandos diferentes, porém com o exemplo que está lá, tive problemas e consegui instalar apenas dessa forma que escrevi.
Com tudo pronto agora vamos gerar nossa primeira view com o folio com o comando:
php artisan make:folio todos
A seguinte mensagem deve ser exibida no seu terminal:
INFO Page [dados do sistema e diretórios]*todo-app\resources\views\pages/todos.blade.php] created successfully.*
Agora temos nossa view criada com sucesso com o Folio e o mais interessante é que usando o Folio não precisamos criar rota para a mesma pois o mesmo se baseia em arquivos para o roteamento, bastando acessar a nossa view pela url url/todos e Voalá!
E para finalizar mostrando o quão prático é e como podemos misturar lógica, blade e livewire em um mesmo local acesse a view criada em:
\resources\views\pages/todos.blade.php
E dentro dela cole o seguinte código:
<?php
use function Livewire\Volt\state;
use App\Models\Todo;
state(description: '', todos: fn () => Todo::all());
$addTodo = function () {
Todo::create(['description' => $this->description]);
$this->description = '';
$this->todos = Todo::all();
}; ?>
<html>
<head>
<title>Todos</title>
</head>
<body>
@volt
<div>
<h1>Add Todo </h1>
<form wire:submit="addTodo">
<input type="text" wire:model="description">
<button type="submit">Add</button>
</form>
<h1>Todos</h1>
<ul>
@foreach ($todos as $todo)
<li>{{ $todo->description }}</li>
@endforeach
</ul>
</div>
@endvolt
</body>
</html>
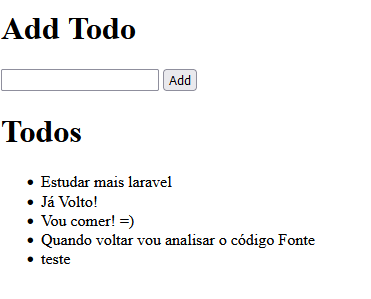
E execute atualize o seu projeto! A tela que deve ser exibida é a seguinte:




Top comments (0)