How to Dynamically Load Markdown Files in React (markdown-to-jsx)
I was fussing about how to display copy in one of my React components.
Instead of dealing with HTML divs, paragraphs, images, tables, etc.
I found a way to just import the .md (markdown) files I already have.
This process involves:
- markdown-to-jsx
- light knowledge of React state management & life-cycles; we'll use hooks here
- light knowledge of the JavaScript Fetch API (very light knowledge, don't worry)
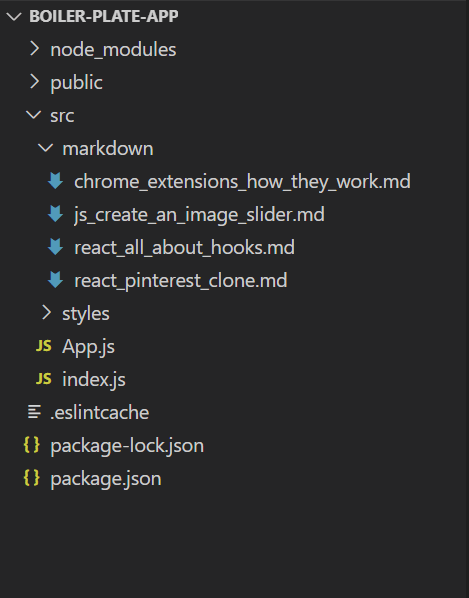
The first thing we'll need is to organize the markdown files.
I've chosen to store the .md files in a markdown folder in the src directory.
Here is the code that brings everything together.
Here is the code I'll be explaining:
// App.js
import React, { useState, useEffect } from 'react';
import Markdown from 'markdown-to-jsx';
import './styles/main_styles.css';
function App() {
const file_name = 'react_pinterest_clone.md';
const [post, setPost] = useState('');
useEffect(() => {
import(`./markdown/${file_name}`)
.then(res => {
fetch(res.default)
.then(res => res.text())
.then(res => setPost(res))
.catch(err => console.log(err));
})
.catch(err => console.log(err));
});
return (
<div className="container">
<Markdown>
{post}
</Markdown>
</div>
);
}
export default App;
There are 3 key things happening here:
- Import the markdown-to-jsx package.
- Setup the state.
- Fetch and display the markdown.
Firstly, we need to of course import the markdown-to-jsx package.
We use it in our return block.
Secondly, we set up the state we'll use to hold the .md data. Initially, we set the variable post to a blank string and place it in between the Markdown tags.
We also have a file_name to act as a way of dynamically choosing the markdown file we want. In this case
I hard-coded it, but you can set it to whatever you want based on some logic.
Thirdly, once our component loads, useEffect(), we use the import as a function.
The import used this way acts as a promise and returns the absolute path to our markdown file.
We then fetch the markdown file we want using the Fetch API.
Once we fetch the file, we need to parse the response as a text file, and then store the parsed response in our post state variable.
It's as simple as that.
You can get the source files here.
If you want a more in-depth guide, check out my full video tutorial on YouTube, An Object Is A.
Be sure to follow us on Instagram and Twitter to keep up with our latest Web Development tutorials.
Dynamically Load Markdown files into React for your Blog | markdown-to-jsx









Top comments (0)