Introduction
Every time you look at an AWS service, you'll discover a slew of hidden Easter eggs. AWS Cloudwatch synthetic monitoring with canaries is one of those Easter eggs.
Synthetic monitoring is a type of monitoring that involves the use of emulation or scripted recording of transactions. Script(s) are used to imitate action or journey that a user would take on a application, website or system. Synthetic monitoring is also known as active monitoring or proactive monitoring. These actions or journey are then continuously monitored at specified intervals for performance, functionality and availability measures.
AWS Canaries
Amazon CloudWatch now allows you to monitor your endpoints and APIs by creating canaries using Cloudwatch Synthetics. Canaries are programmable scripts that follow the same paths and do the same activities as customers, allowing you to validate your customer experience even when there is no client traffic on your apps. Canaries can be set to run on a set schedule.
Canaries' current versions are scripts written in either Node.js or Python. In your account, they create Lambda functions that leverage Node.js or Python framework. They support both the HTTP and HTTPS protocols.
Canaries also offer programmatic access to a headless Google Chrome Browser via Puppeteer or Selenium Webdriver.
Canaries check the availability and latency of the endpoints and can store load time data and screenshots of the UI. They monitor REST APIs, URLs, and website content, and they can check for unauthorized changes from phishing, code injection and cross-site scripting.
AWS provides three options for creating canaries. The blueprint is the simplest. Other two are the inline editor and Import from S3, if you have your own synthetic monitoring scripts.
The remainder of this post will provide a quick introduction of the various types of canary blueprints as well as instructions on how to set up an API canary.
Canary Blueprints
Following canary blueprints are available for synthetic monitoring.
- Heartbeat Monitor - Heartbeat scripts load the specified URL and store a screenshot of the page and an HTTP archive file.
- API Canary - API canaries can test the basic Read and Write functions of a REST API.
- Broken Link Checker -The broken link checker collects all the links inside the URL that you are testing.
- Visual Monitoring - The visual monitoring blueprint includes code to compare screenshots taken during a canary run with screenshots taken during a baseline canary run.
- Canary Recorder - With the canary recorder blueprint, you can use the CloudWatch Synthetics Recorder to record your click and type actions on a website and automatically generate a Node.js script that can be used to create a canary that follows the same steps.
- GUI Workflow - The GUI Workflow Builder blueprint verifies that actions can be taken on your webpage.
For further detail on each of these blueprints, refer to this link.
API Canary Blueprint Example
Step 1
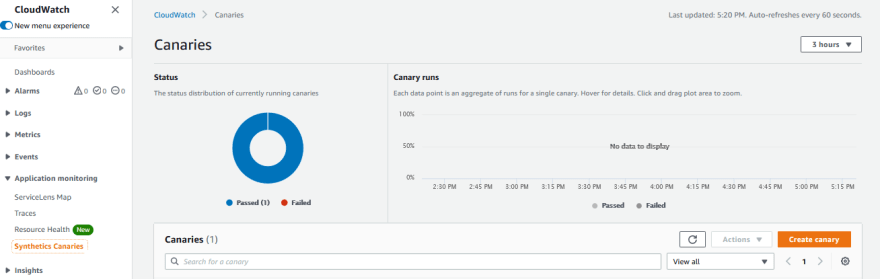
Navigate to Synthetic Canaries from the Cloudwatch service and click Create Canary option.

Step 2
Under Create canary, select "Use a Blueprint" option and under Blueprint, select "API canary"

Step 3
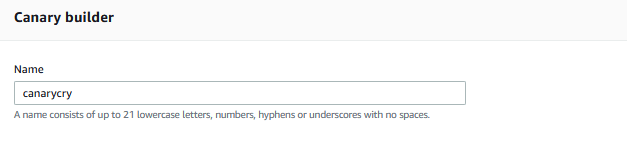
Give your canary a name. Let's call it "canarycry" for the sake of demonstration. Please keep in mind that no uppercase characters can be used in the name.

Step 4
Add the API HTTP request details, such as end point, Method, Request Data, and Headers, to the HTTP request option. We will make a GET API call for demonstration purposes. Give your step a name, and when finished, click the "Save" button.

Step 5
Leave the Script Editor alone. Use the Environment Variable option if you need to send in environment variables. For demonstration purposes, we'll leave it blank.
Step 6
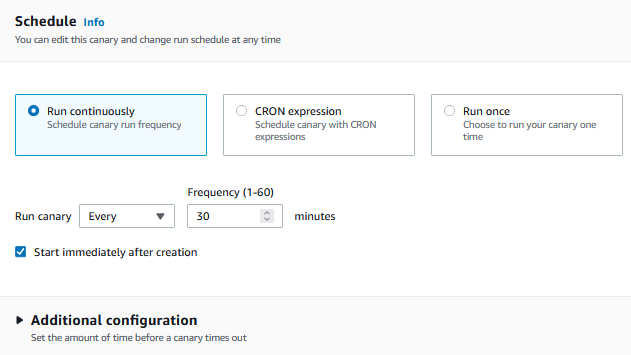
Select how frequently you want the canary to run under the Schedule box. You can choose between "Run Continuously," "CRON expression," and "Run Once." We'll choose "Run Continuously" and set the run frequency to every 30 minutes.

Step 7
Leave the Data Retention option at its default setting of 31 days.
After that, either leave the Data Storage option for the test artifacts at the default S3 location or adjust it to your preferred place. You can also instruct Canary to establish a new access authorization role or pick an existing one.
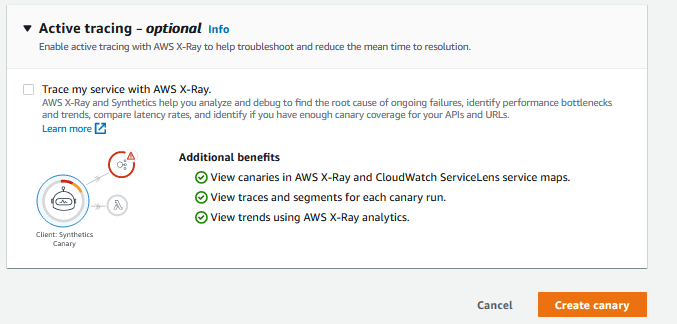
Step 8
Leave the rest of the parameters at their defaults and click "Create canary". The API canary may take a minute or two to construct.

Step 9
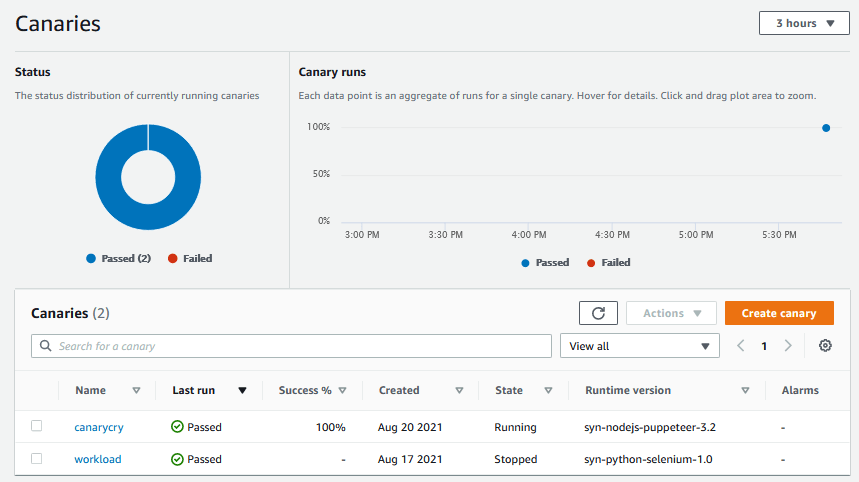
If all goes as planned, you will be taken to the Canary page, where your canary will be displayed under the Canary option.

Step 10
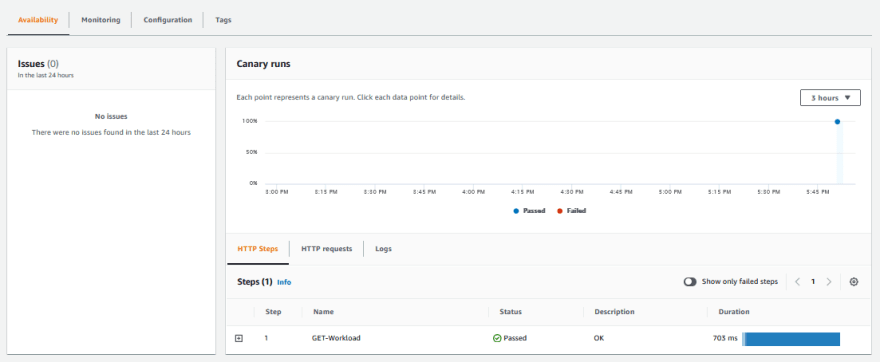
To view specific canary information, such as availability, click on the canary's name. It will now display information particular to that canary.

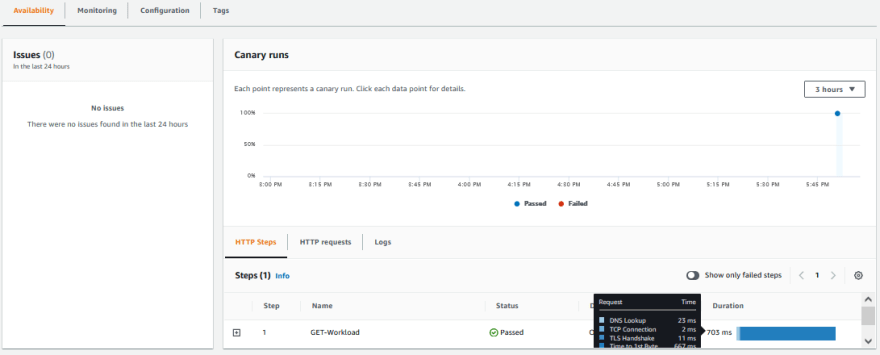
You can drill down further to learn more about the API call.
Such as request and response payload information, as well as connection information.

Step 11
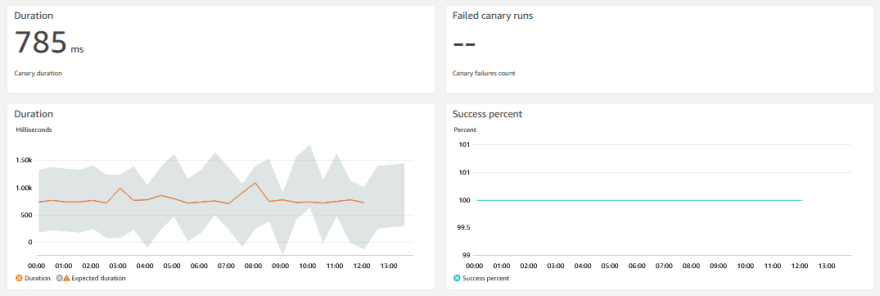
You may obtain more information about the canary over time by clicking on the monitoring tab next to availability.

That is all there is to it. A walkthrough on how to use the Canary blueprint to set up API synthetic monitoring in AWS.
Also canaries should not be considered the be-all and end-all of synthetic monitoring. Use them in conjunction with other monitoring tools to gain a greater understanding of your application's performance, functionality, and availability.
The subsequent post in the series examines how to achieve the same goal using the AWS Python (Boto3) SDK. The post also contains a link to the github repo for the code. Useful if you want to automate the process of producing canaries as part of your devops pipeline or if you don't want to log into the AWS console every time you want to create/start/stop or delete a canary.
Thanks for reading!
If you enjoyed this article feel free to share it on social media 🙂
Say Hello on: Linkedin | Twitter | Polywork
Github: hseera







Top comments (1)
Synthetic transactions are such an important part of testing modern systems, and Cloudwatch makes it so much easier now. Nice write up!