The Django framework makes it very easy to implement in the basic authentication, let me show you one quick and simple example of it.
let’s start by making the project
django-admin startproject simple_authentication_project
Create “myapp” inside of it
python manage.py startapp myapp
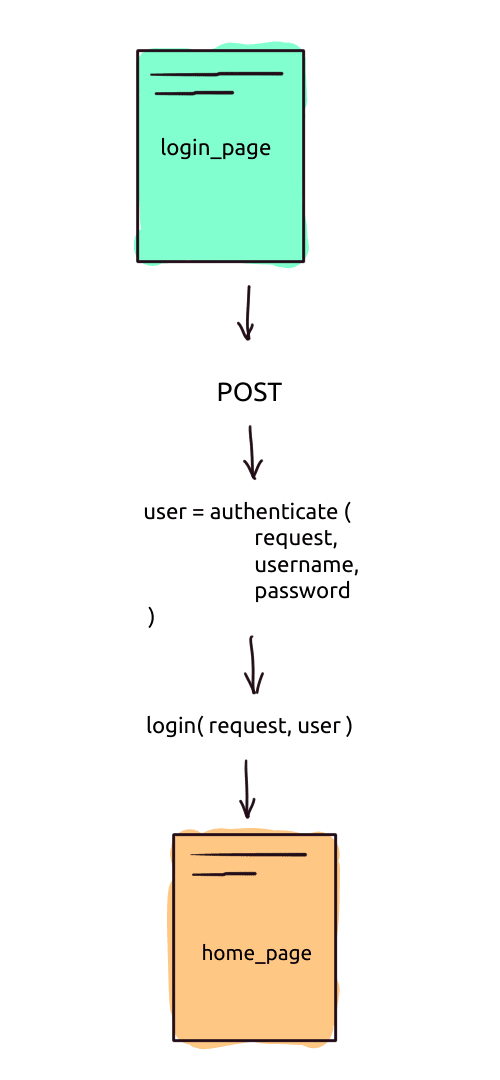
We will make the three views inside of myapp .i.e. login_page , home_page, logout_page
Login Page
# login page
def login_page(request):
if request.method == "POST":
user = authenticate(
username=request.POST["username"], password=request.POST["password"]
)
if user:
login(request, user)
return redirect(home_page)
else:
return render(request, "login.html", {"error": "Invalid login"})
else:
return render(request, "login.html", {"error": ""})
In the login view all we have to do is to take the username and password from the simple html form and then pass to the function “authenticate()” with the request object. If the user exists authenticate function will return the user object and if not it will return None. If we get a user object all we have to do is to pass that user object to the “login()” function which will log the user.
Home Page
# home page
@login_required(login_url="/login")
def home_page(request):
return render(request, "home.html", {})
We have given the login_required decorator to the home page view so that only the login user is able to see the page.If the user is not logged in,then it will redirect him to the login page.
Logout Page
# logout page
@login_required(login_url="/login")
def logout_page(request):
logout(request)
return render(request, "logout.html", {})
Logout view is very simple. All we have to do is to pass the request object to it and it will log out the logged in user.
And that’s it..easy-peasy, isn't it? But wait what about “login.html”, “logout.html”, and “home.html”.
Don’t worry there is nothing special about them to explain. I have put the link to github below. Only thing you have to remember is to put the line csrf_token inside the form whenever you are making the “POST” request.
Let's test our simple application,
start by creating user, for the simplicity we will work with superuser for now,
First migrate
python manage.py migrate
create super user
python manage.py createsuperuser
finally runserver
python manage.py runserver
Now our server is running head to the browser and go the address 'localhost:8000'.
Login page
Home Page
Logout Page
Link to github Repository
https://github.com/binary-ibex/simple_authentication_django.git










Top comments (0)