What is Stack widget?
The Stack widget is a component in Flutter that allows you to position its children relative to the edges of the widget's box. This is a handy tool when building user interfaces. Unfortunately, React Native doesn't have a component like this, but you can still achieve a similar result.
How to use Stack widget?
To use the Stack widget in Flutter, simply provide a list of widgets as children to the Stack component, like this:
Stack(
children: <Widget>[
Container(
width: 100,
height: 100,
color: Colors.red,
),
Container(
width: 90,
height: 90,
color: Colors.green,
),
Container(
width: 80,
height: 80,
color: Colors.blue,
),
],
)
This will produce a stack of containers with different colors, as demonstrated in the accompanying image.

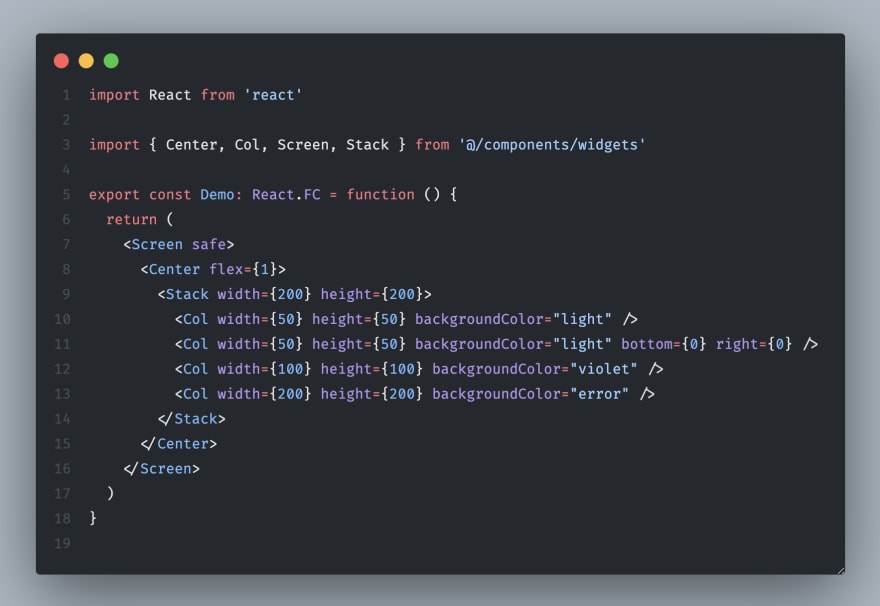
How to implement Stack widget in ReactNative?
If you need to achieve a similar effect in React Native, you can use the cloneElement API to modify the children of a component and add the necessary styles to each child. Here's an example of how to do it:
<Box {...props}>
{React.Children.map(children, (child, index) => {
return React.cloneElement(child as
React.ReactElement<any>, {
position: 'absolute',
zIndex: length - index,
})
})}
</Box>
This code creates a custom component called Box that uses the cloneElement API to add the position and zIndex styles to each child. The result is a stack of components with the desired behavior.
The post provides code examples and images to illustrate how to use the Stack widget in Flutter and how to create a similar component in React Native. The source code for the example is available on Github for you to check out.
Overall, the post provides clear and concise instructions for using the Stack widget and creating a similar component in React Native.
Happy coding!
You can check source code at Github




Top comments (0)